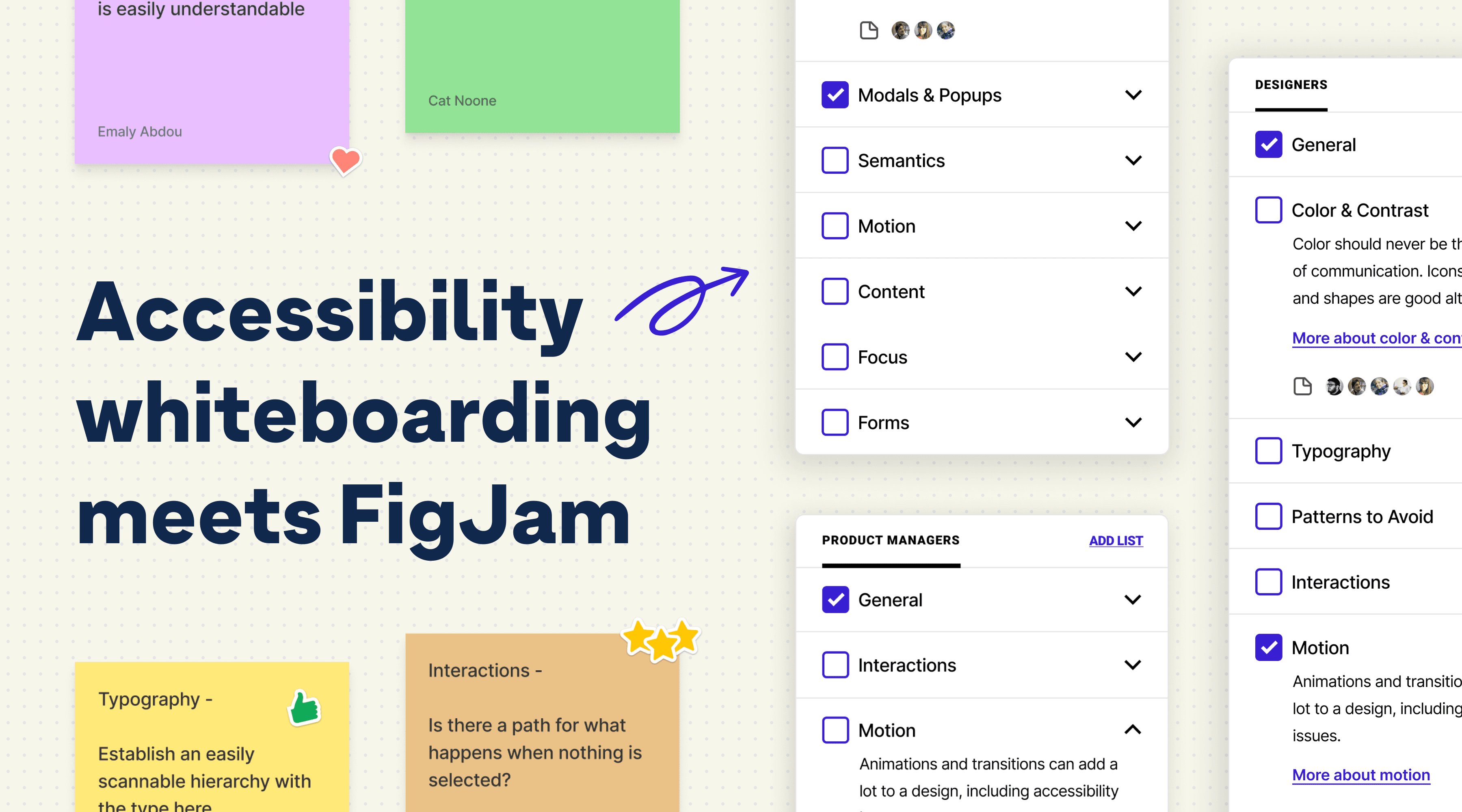
Accessibility Whiteboarding meets FigJam
Check digital accessibility related tasks off your lists to track cross-discipline progress, leave sticky notes to discuss action items, expand your knowledge on specific accessibility topics and more!

Team Stark
Oct 19, 2021

Today, we’re stoked to share that we’ve partnered with our good friends over at Figma to bring you the ultimate cross-functional accessibility widget! Stark's FigJam widget provides designers, engineers, and product managers role-specific accessibility checklists. Tick tasks off your lists to track cross-discipline progress, expand your knowledge on specific topics with dropdown descriptions, and have each team member leave sticky notes per topic so everyone can jump into solutions.
Whether getting started with a new sprint or retrofitting a project that shipped years ago, there are always a million and one tasks to think through and divvy up. Oftentimes certain tasks, especially those that are a little bit more granular, such as adding user controls to video, can slip through the cracks. Here are a few ways to get started with Stark’s new FigJam widget alongside your team…

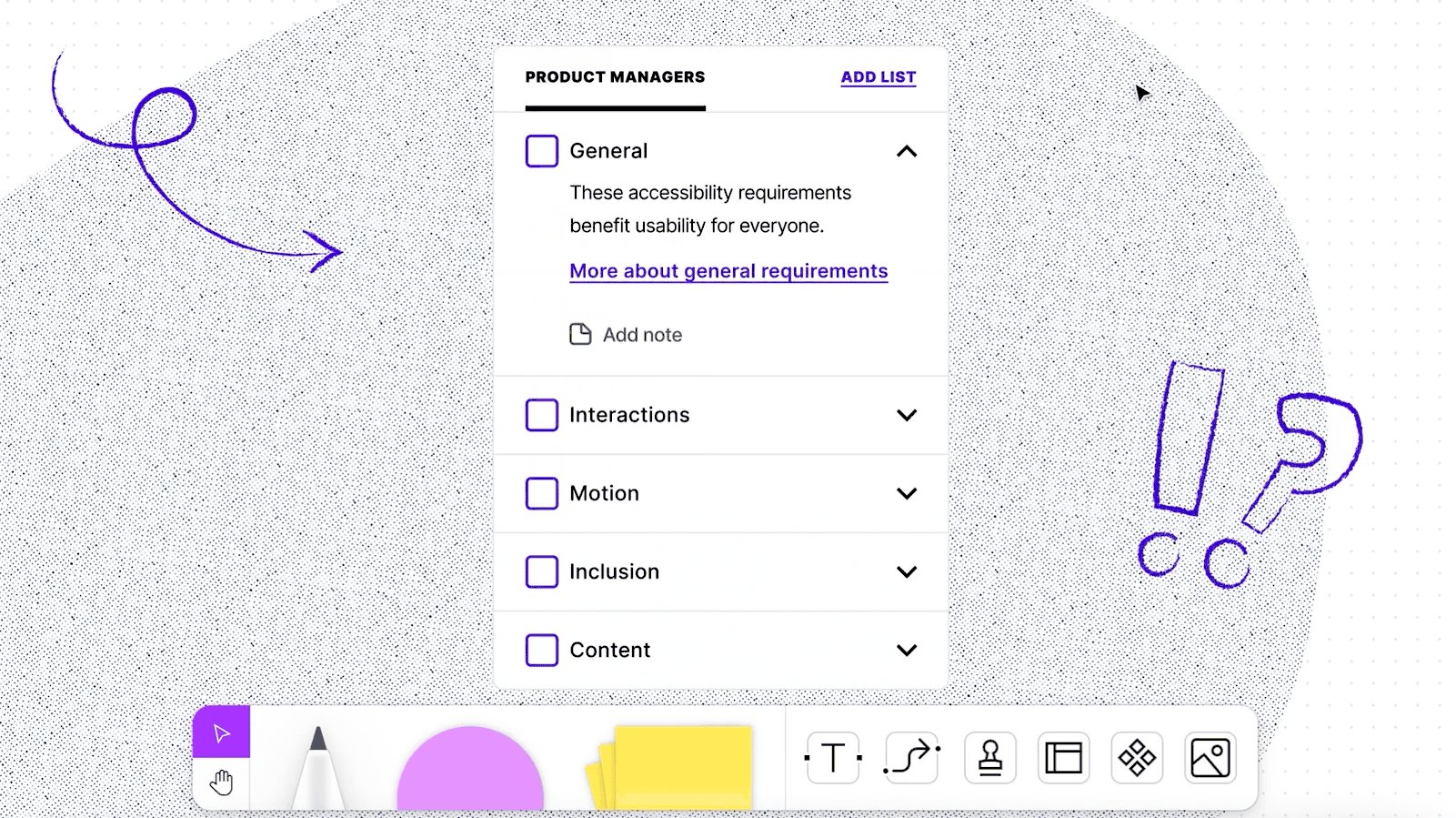
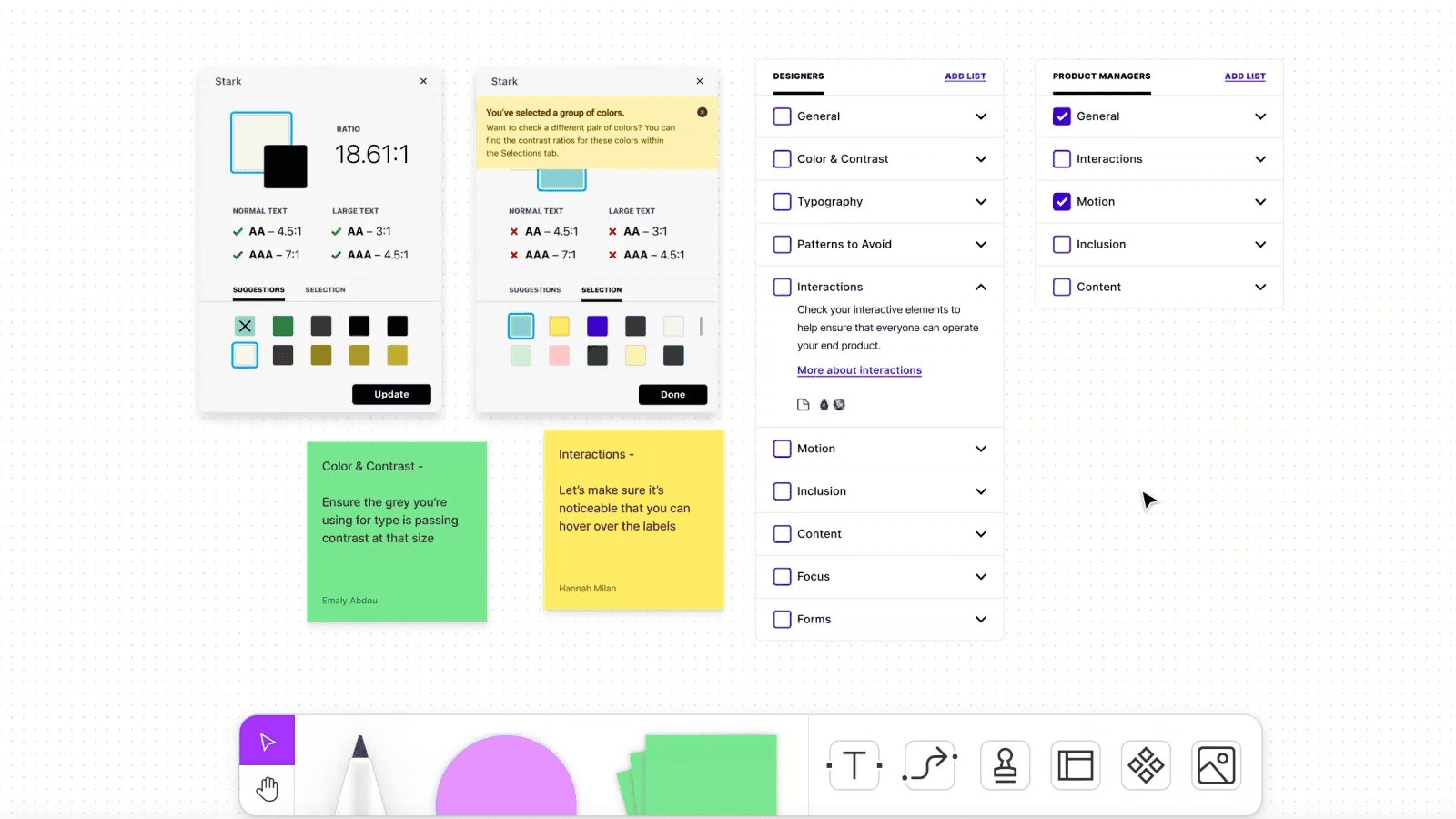
Track cross-discipline progress
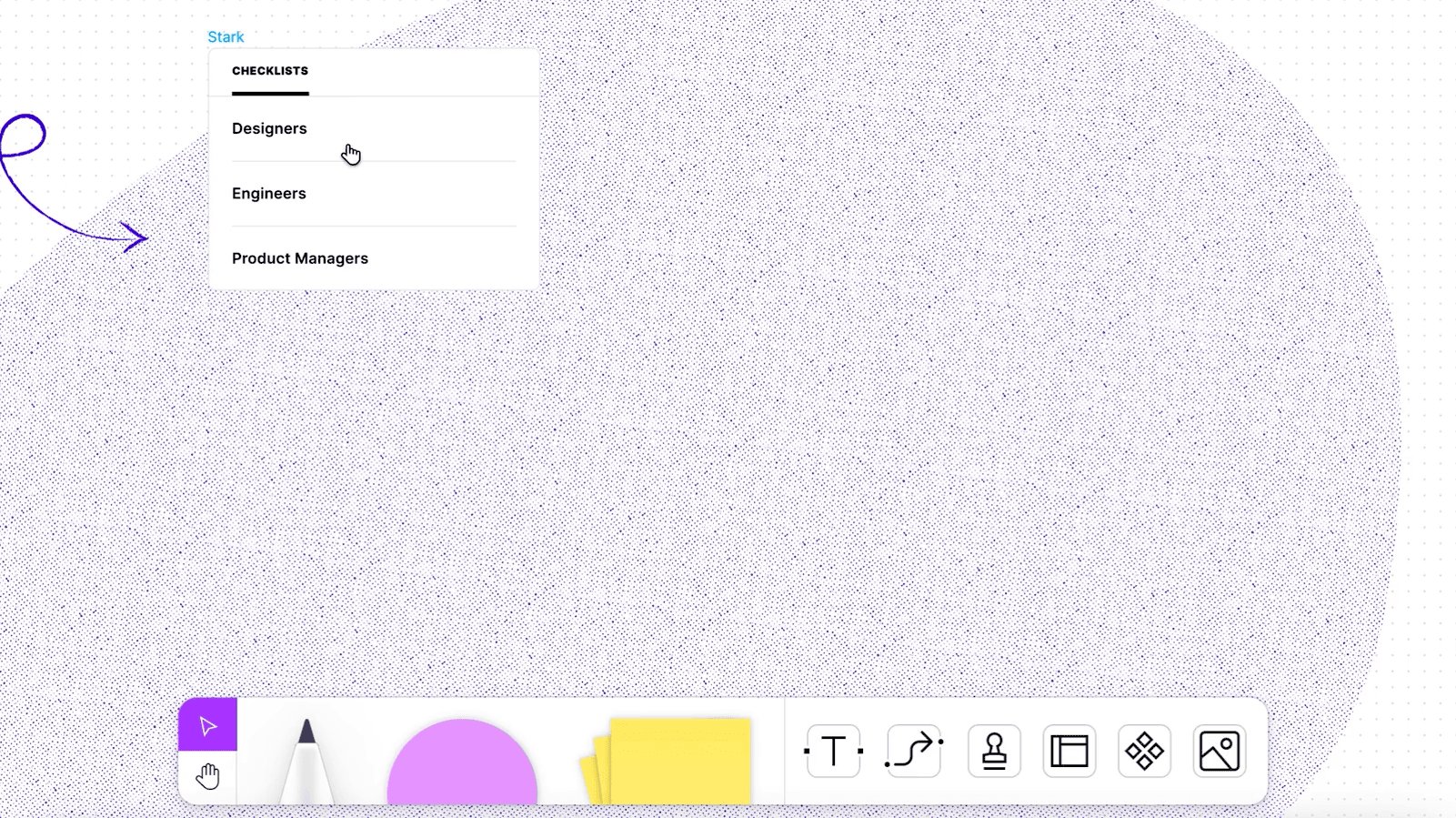
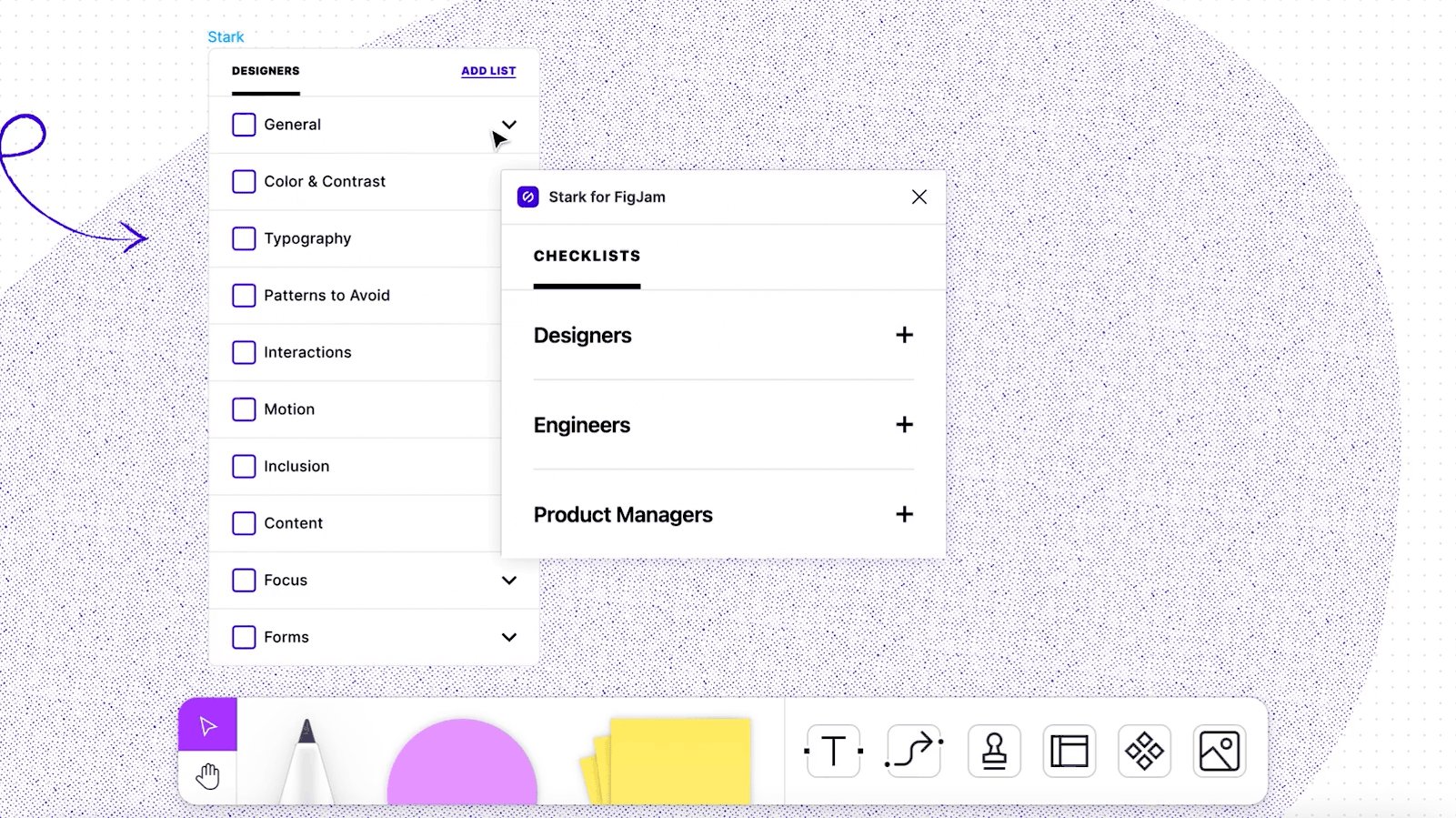
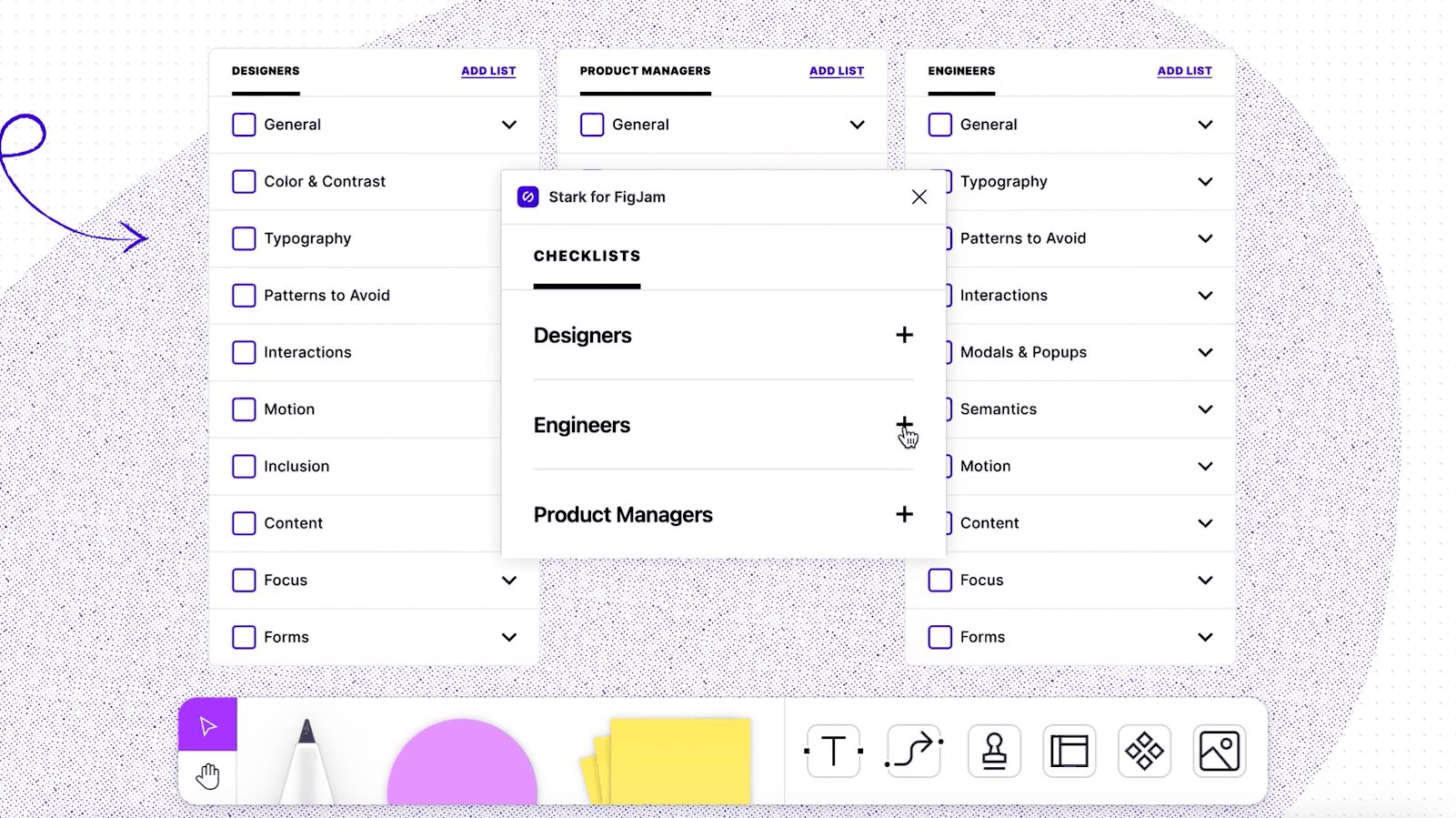
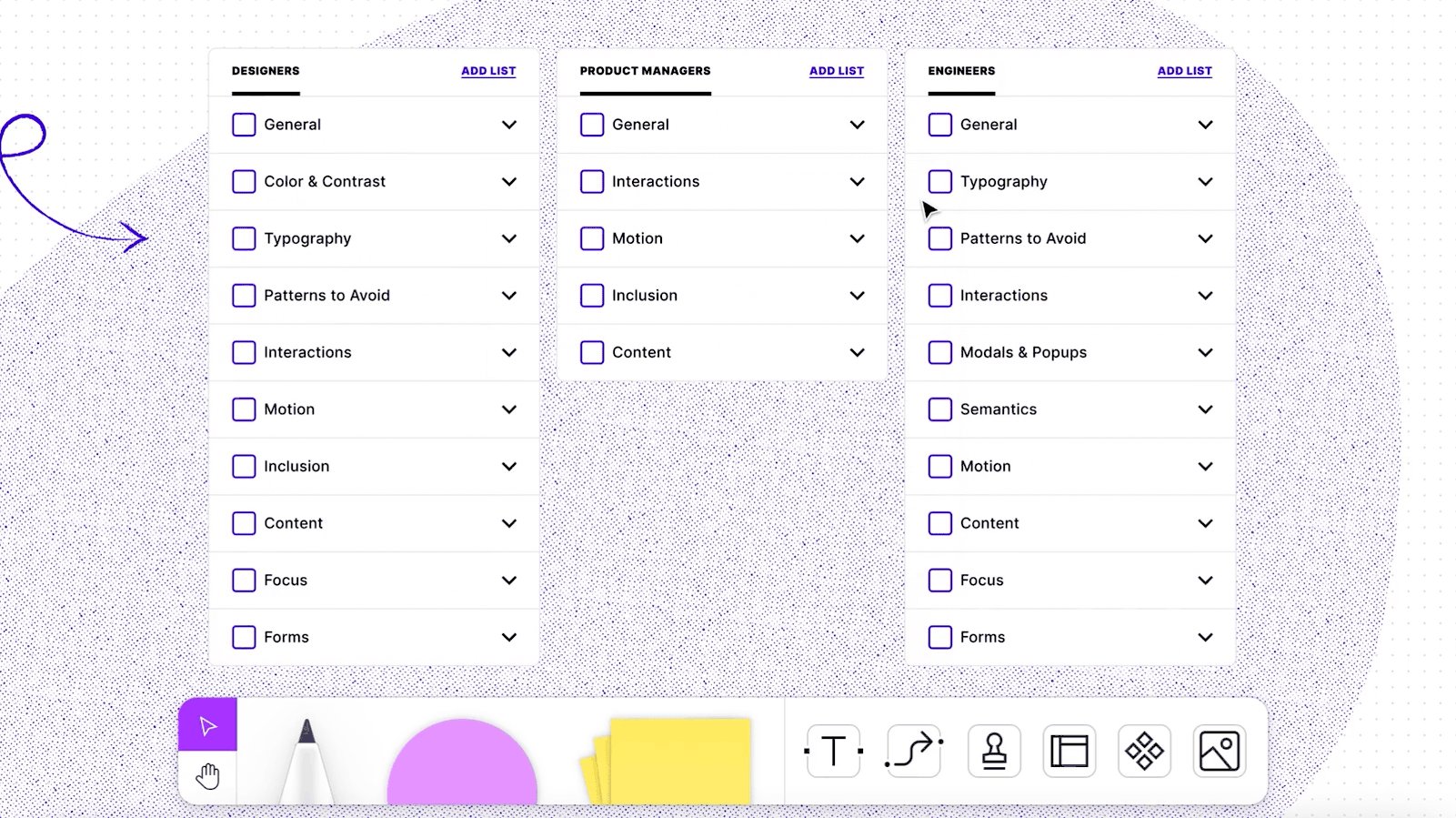
No matter your role, each discipline plays a critical part in building and maintaining accessible digital products. Knowing this, we’ve broken up our checklists by function so that you—as a designer, developer, or product manager—can track tasks that are specific to your role, while being aware of the overall team’s progress.
For example, as a designer, you’re generally thinking through whether your design has portrait and landscape orientation. As a developer, you may be concerned about whether or not the layout is responsive when it’s zoomed in beyond the browser’s width. And as a project manager, once everything’s built, you may be checking for the overall usability of the digital product from many perspectives.
Each task is specific to each role and yet connected cross-functionally. Being able to view the progress of all functions under one unified checklist (and in real-time) allows for cross-functional teams to collaborate in an asynchronous manner.

Expand your knowledge
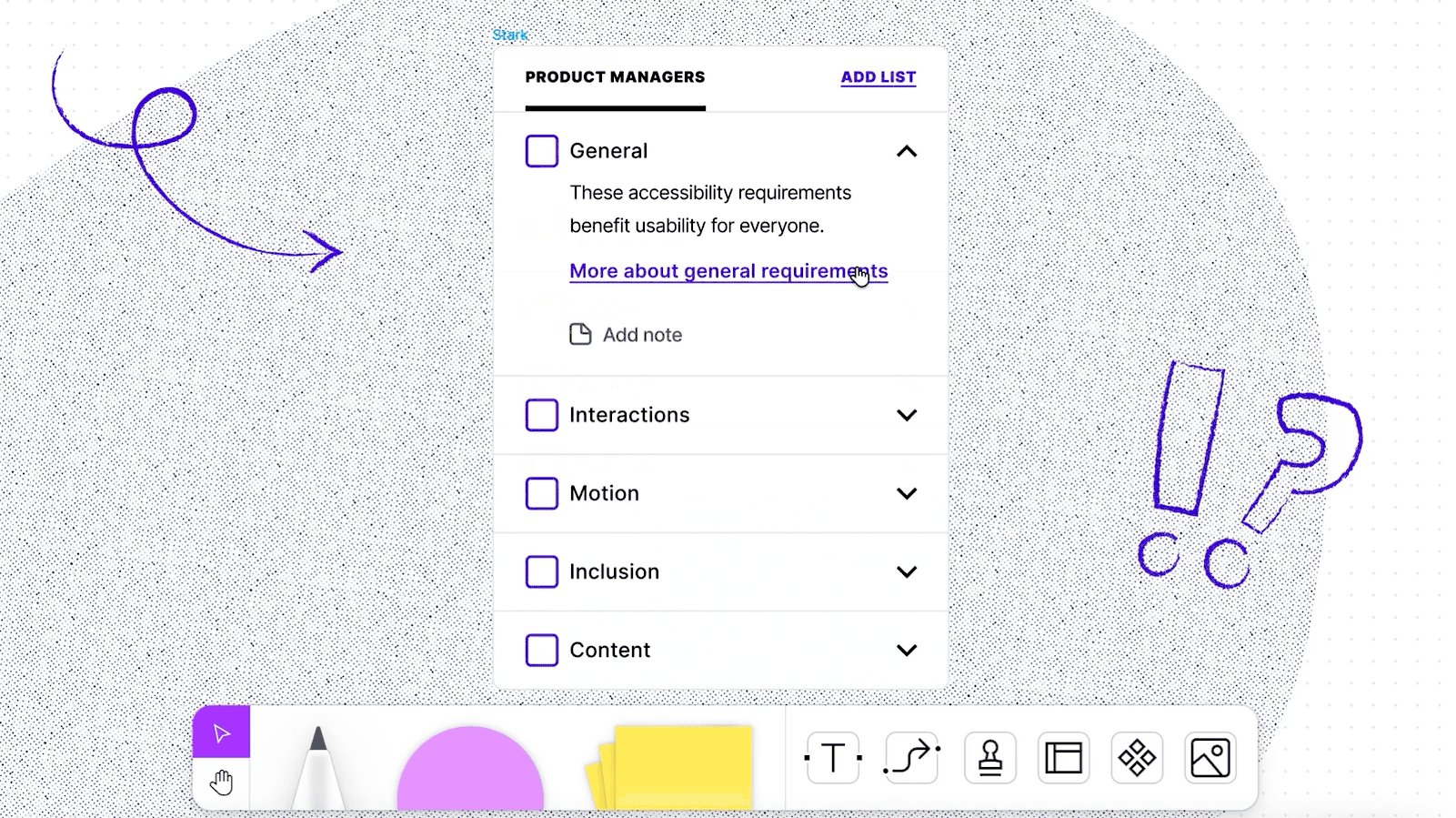
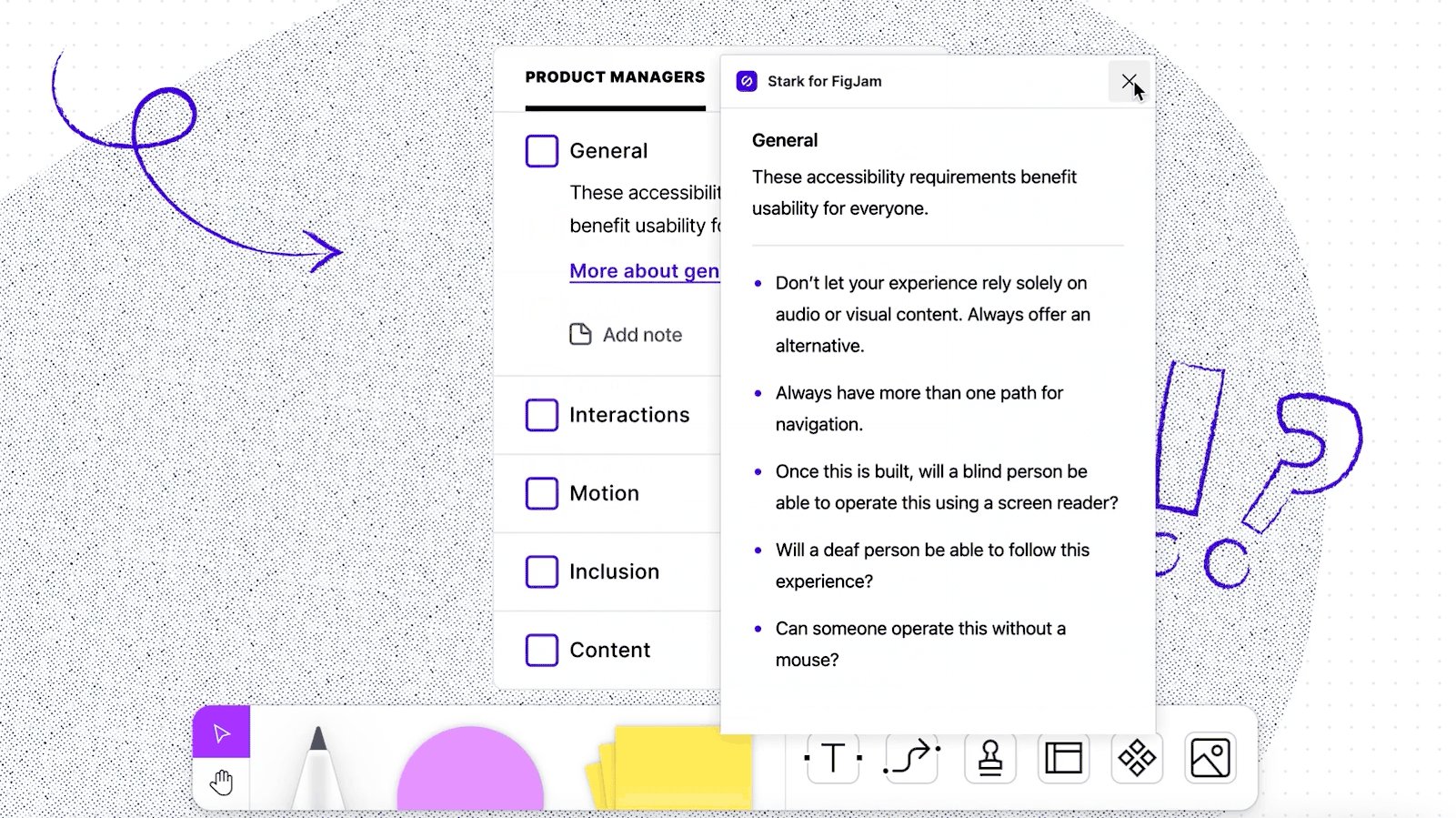
Let’s face it, there’s so much to learn about accessibility—especially as it relates to building an inclusive digital product. And in this ever-evolving space, continuous education is much needed. Outside of our checklist, you can find a list of dropdown descriptions to help you understand the gist along with a further understanding of critical tasks and topics that ensure you’re adhering—like deprecated patterns, semantics, modals, and popups.
Note: It’s not all that scary when the educational material is human and approachable. You got this, along with access to the entire Stark Library right through those dropdowns.

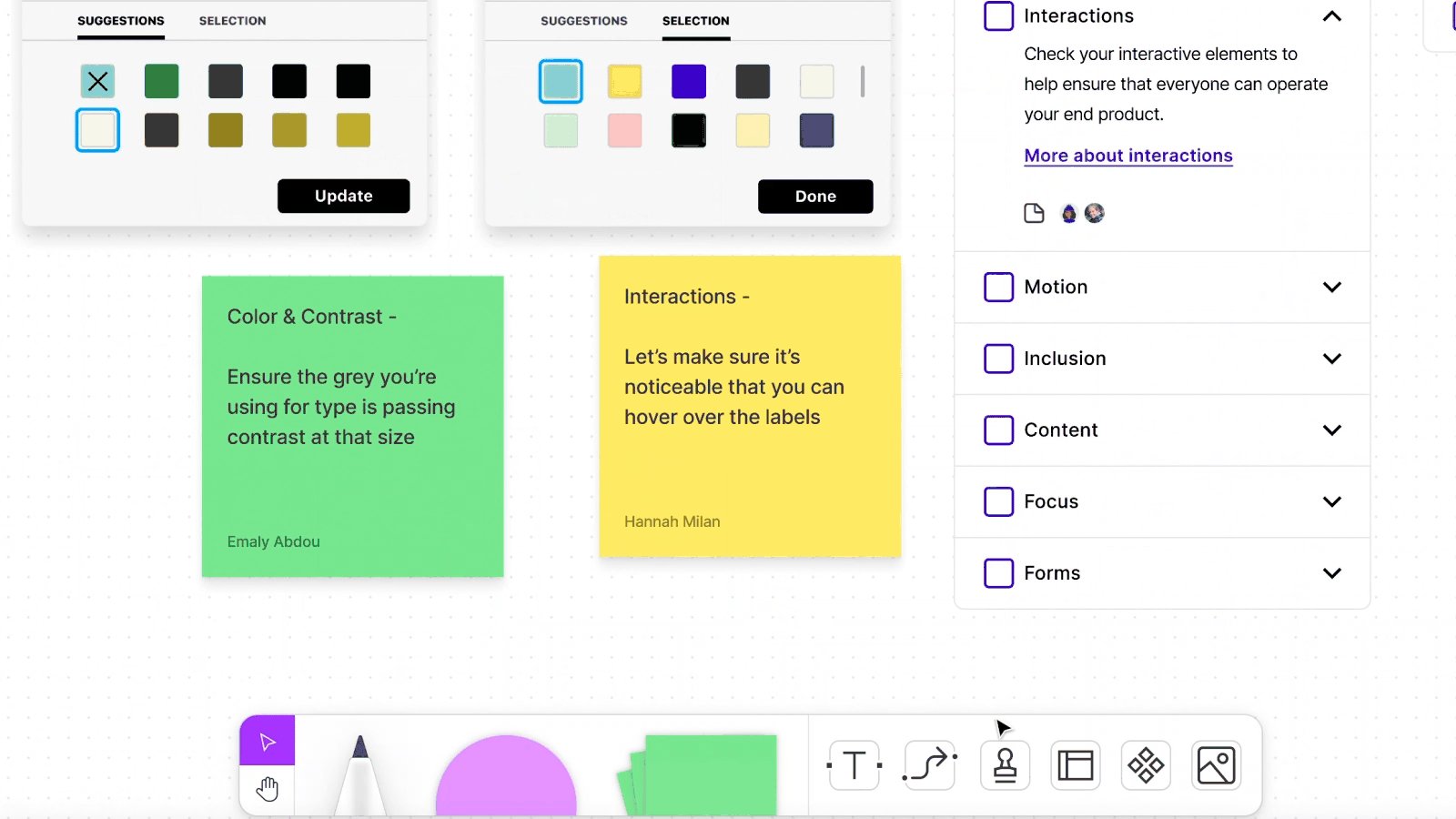
Jump into solutions
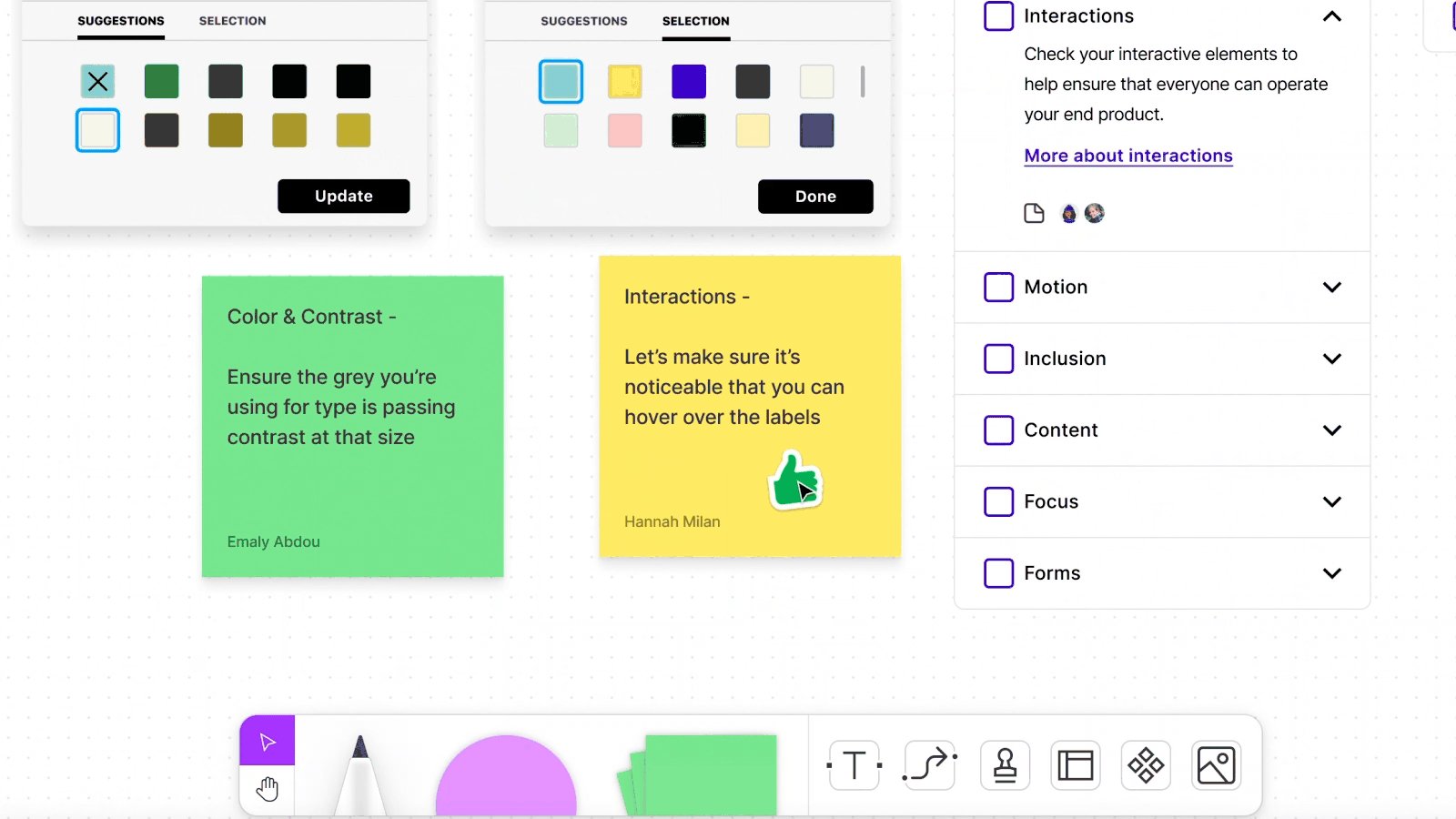
Once the conversation about a specific task starts, you can have a bunch of people come in and place their sticky notes around the UI. The great thing about Stark's widget is that you never lose sight of who had a thought or what task it pertained to because when you click on their avatar it’ll take you straight to that person’s sticky notes.
For example, if you want to know what someone had to say about the contrast task, you can easily find out. All you need to do is expand that task cell, and click their avatar. Et voila! Every note that individual created pertaining to that specific task is right there.
This is super helpful because it helps to ensure that no critical steps are missed throughout this product development process and all thoughts and solutions are considered.
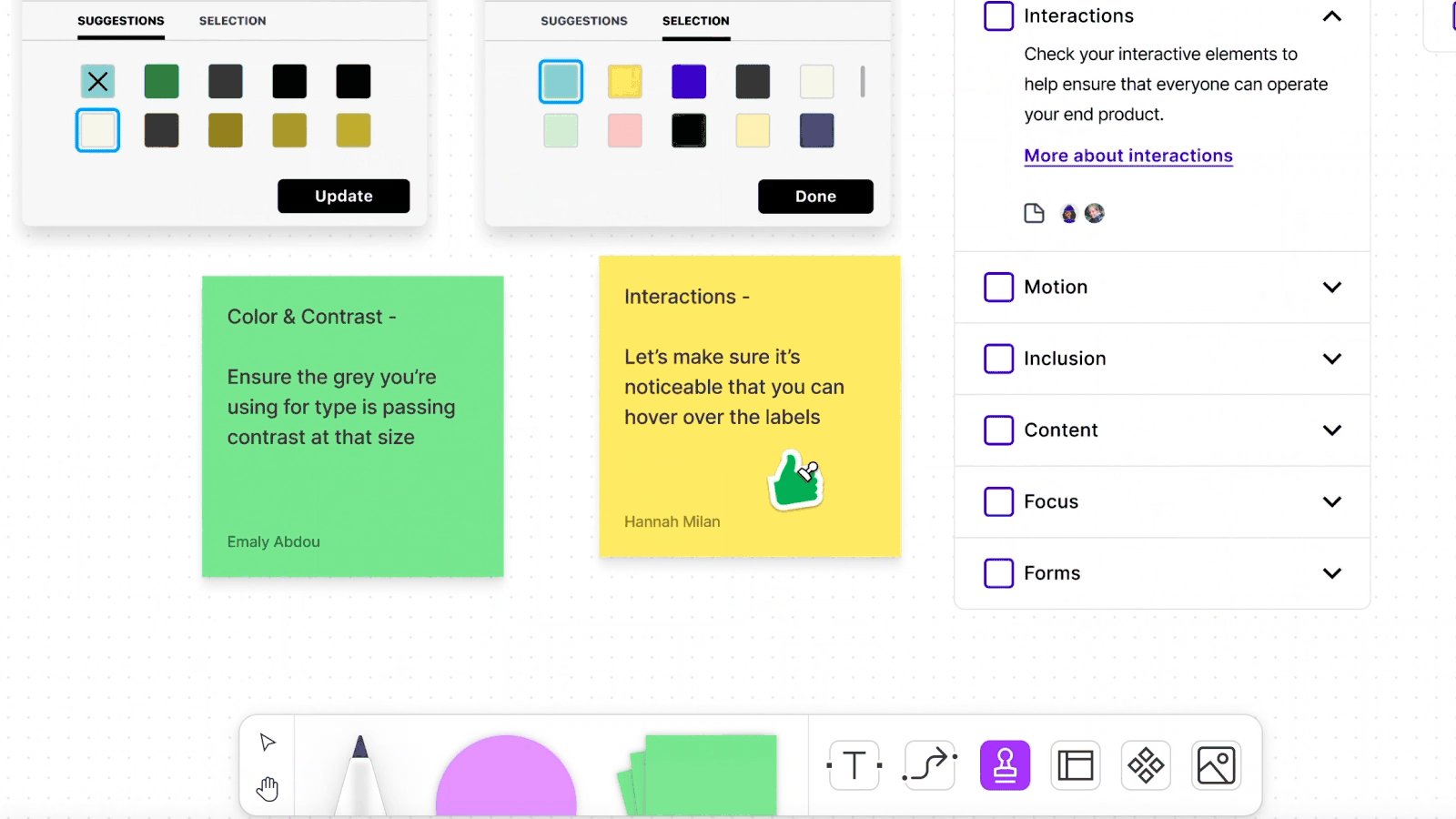
Not to mention, the beauty of working right in FigJam is that you can utilize the collaborative tools built right into your digital whiteboard. Kickstarting a new project and have some accessibility considerations that need addressing? Combine our widget with a quick brainstorming, or ideation session using FigJam’s templates. Leave notes for team members so that they’re aware of any major upcoming changes or priorities. And don’t forget to grab a sticker or stamp to react to a team member’s great idea 🙌.
The possibilities with Stark’s new FigJam widget are truly endless. We’re excited to learn about all of the ways you and your team get to using it. Try it today to ensure no critical steps are missed throughout the entire product development process! You can also give our playground demo file a spin!
Insert the widget to get started with your accessibility whiteboard session!
Make sure to also join the discussions happening with other designers, developers, and product managers via our Slack community. And stay up to date with the latest features and news, by signing up for our newsletter.