All-new Figma checklist widget, Design system integrations, iframe support in WCAG Audit, and major performance improvements
Our August release is all about quality of life improvements across all part of the Stark platform with a focus on speed, accuracy, and enhanced user experience. Check out the expanded CI/CD integrations as well as the all-new WCAG checklist for Figma users, and so much more.

Team Stark
Aug 14, 2024

It’s summer time, and our team has used the past month to work on some of the most requested updates and enhancements requested by our users. This August release is packed with feature and performance improvements across all parts of the Stark platform.
So, let’s get straight to it!
Stark Web App

Connect your CI/CD pipeline
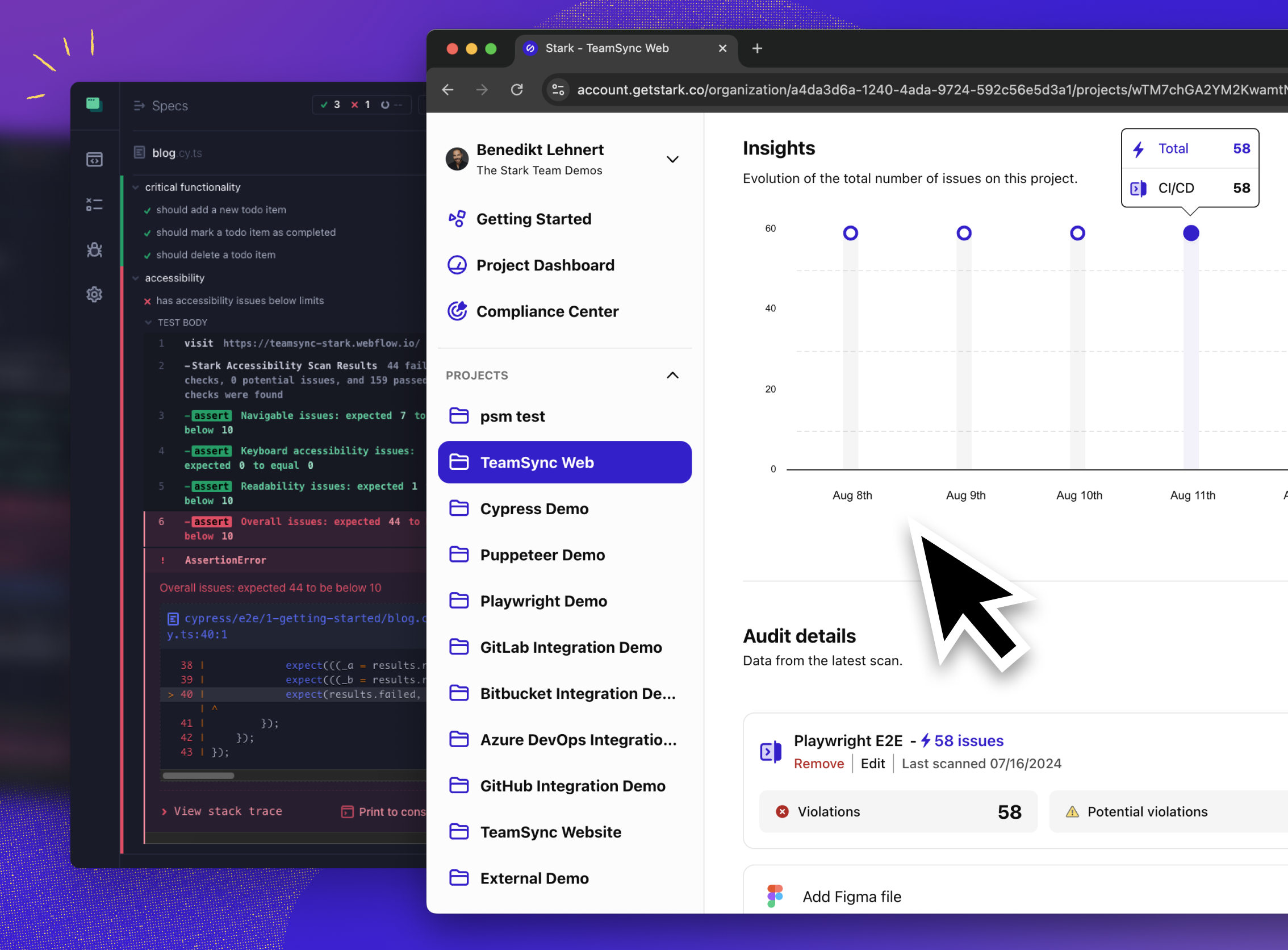
Accessibility is a key quality requirement of any software. With the latest addition to the Stark platform, you can now run accessibility tests as part of your automated QA testing process using Stark’s proprietary, industry-leading scanning engine.
You can do so in your existing or new tests using Cypress, Puppeteer, and Playwright. Once connected in a Stark project, the results of your CI/CD scans will automatically show in your reports alongside all other assets (such as design files and URL scans) for full end-to-end transparency.
For those of you switching from other rule engines, we’ve got you covered. It only takes a few simple steps to upgrade your tests by using Stark. Check out this quick tutorial video to learn more.

Streamlined login
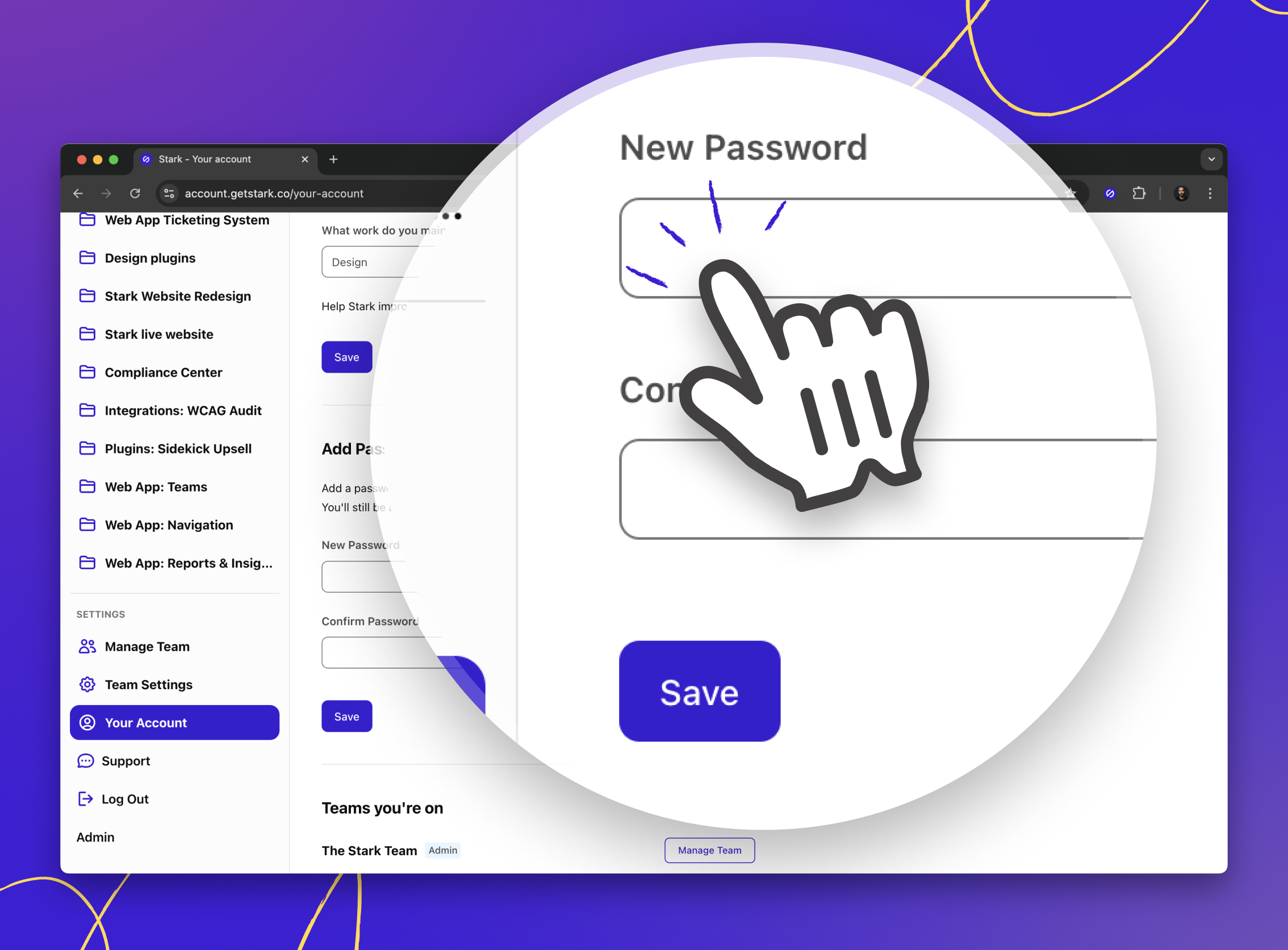
For those of you who use Google Authentication to sign up and log into your Stark account, we’ve added the option to also set an email and password login. This might help in situations where you don’t have access to the Google auth service and still want to log into your Stark dashboard or integrations.
Simply navigate to the “Your Account” page in the sidebar to set up your email and password credentials, and you’re good to go!
Stark in Figma

All-new WCAG checklist widget
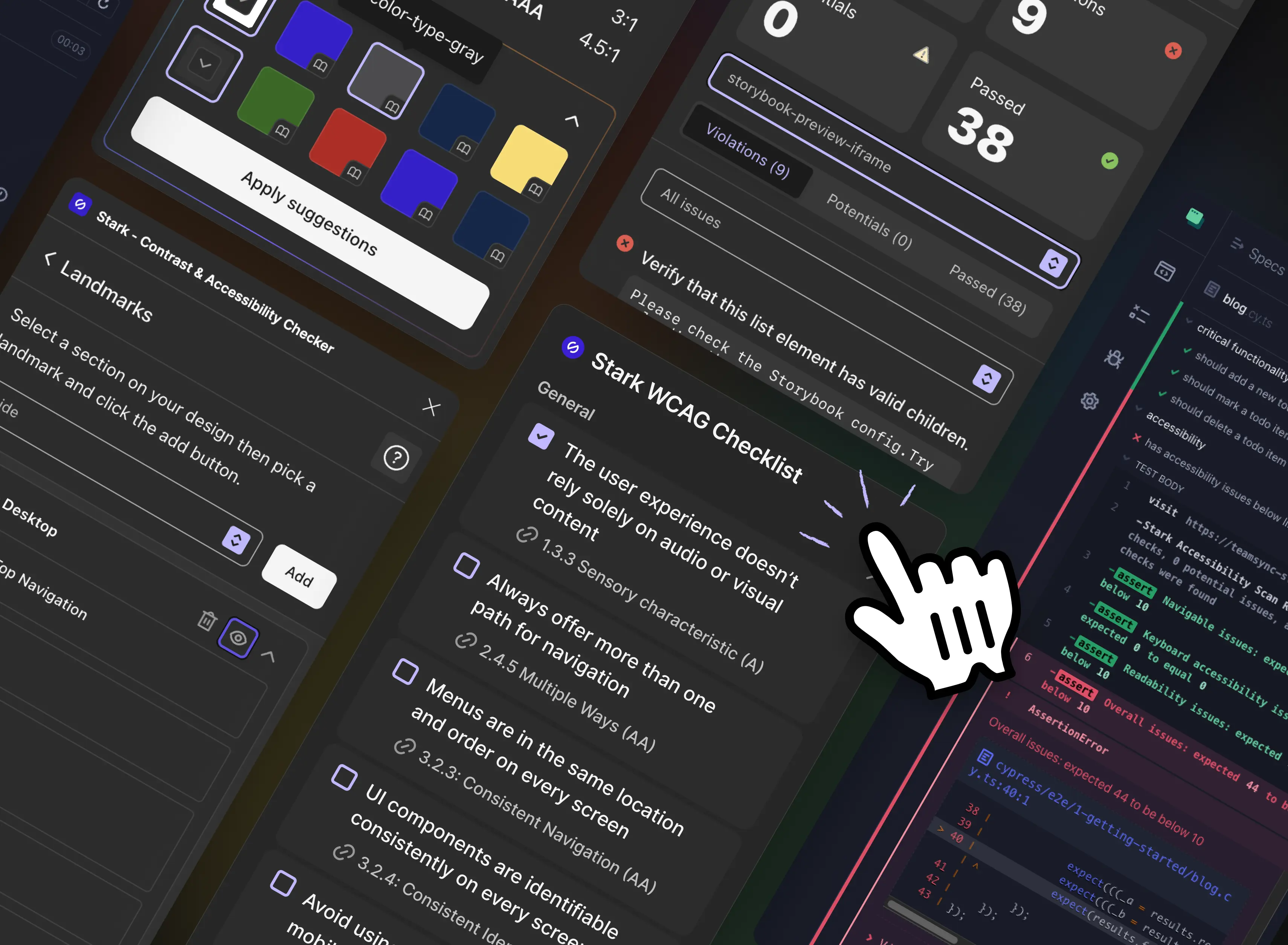
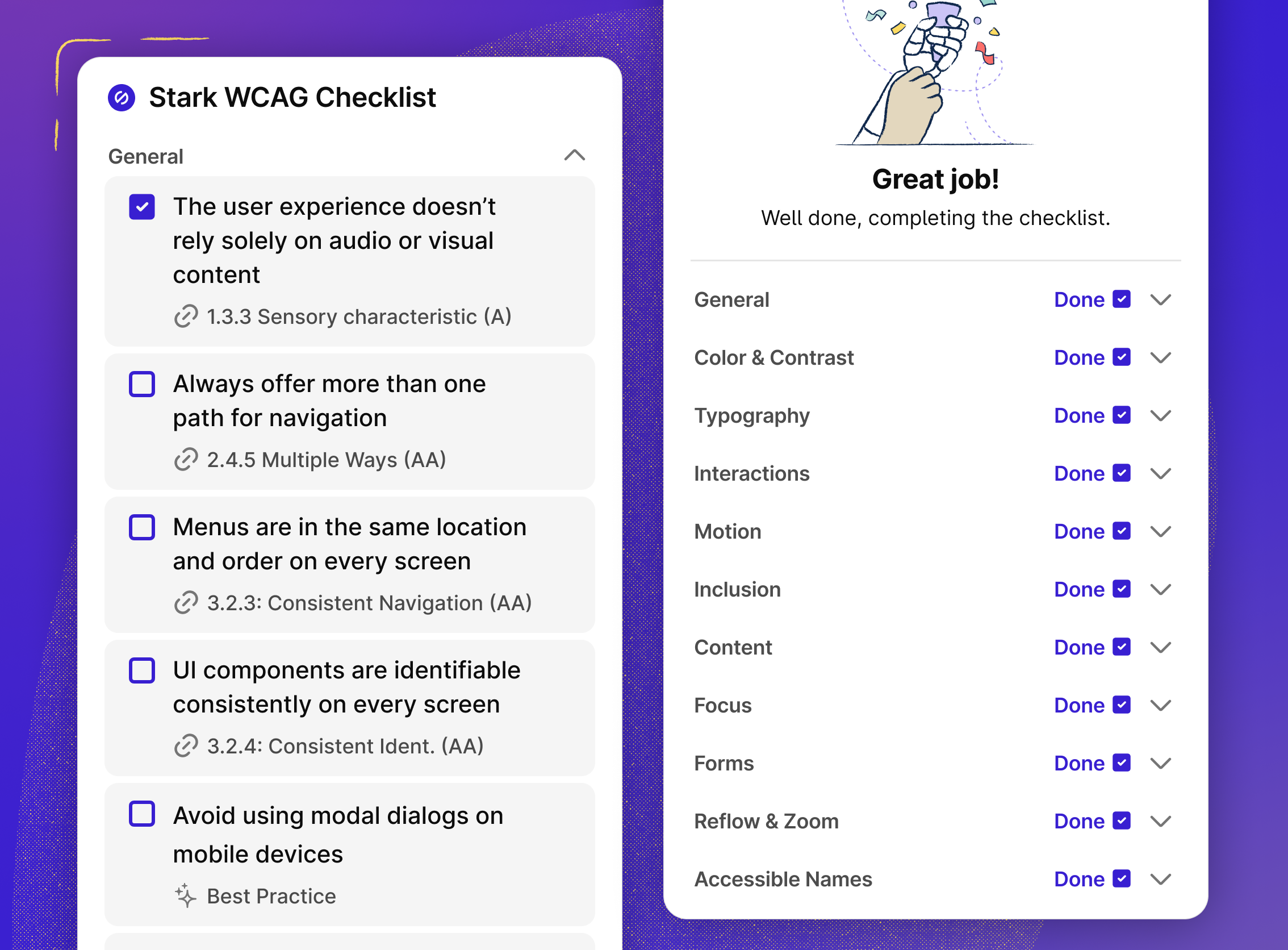
Knowing where to start with your accessibility work, while ensuring you don’t forget anything in the process of designing your product can sometimes feel overwhelming. With the all-new WCAG checklist widget we made it super easy to keep track of everything that needs to be checked, considered, and annotated to meet accessibility requirements based on the latest WCAG standards.
Launching from the plugins/widgets menu in Figma, our new Checklist groups all WCAG requirements in easy to navigate categories with each item linking to a knowledge base article. As you’re working through the checklist using the Stark tools to check, fix and annotate your designs, simply check off each item as you go so your teammates can easily see the status of your work – or pick up where you left off as part of your internal handover process.
In addition to the WCAG requirements, we’ve also kept all the best practices you know and love from the old checklist widgets, so you can truly take your inclusive design practice to the next level.

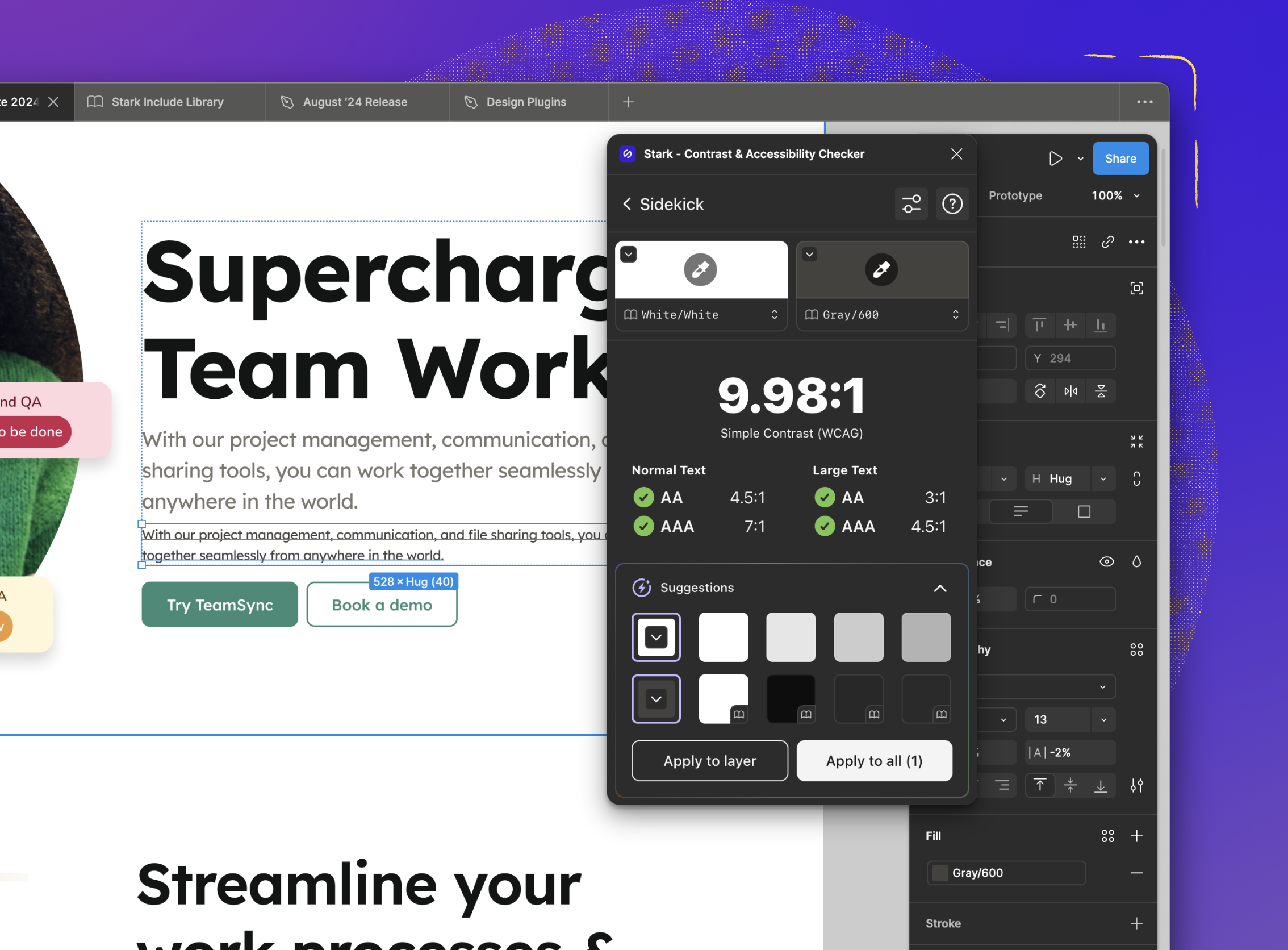
Sidekick will now take into account font-size for contrast
Sidekick now takes into account the font size when scanning elements for contrast ratios which improves clarity for the user and reduces potential errors.
In addition, we made a number of major improvements for speed and accuracy of the automated scanning based on the great feedback from our customers and community.

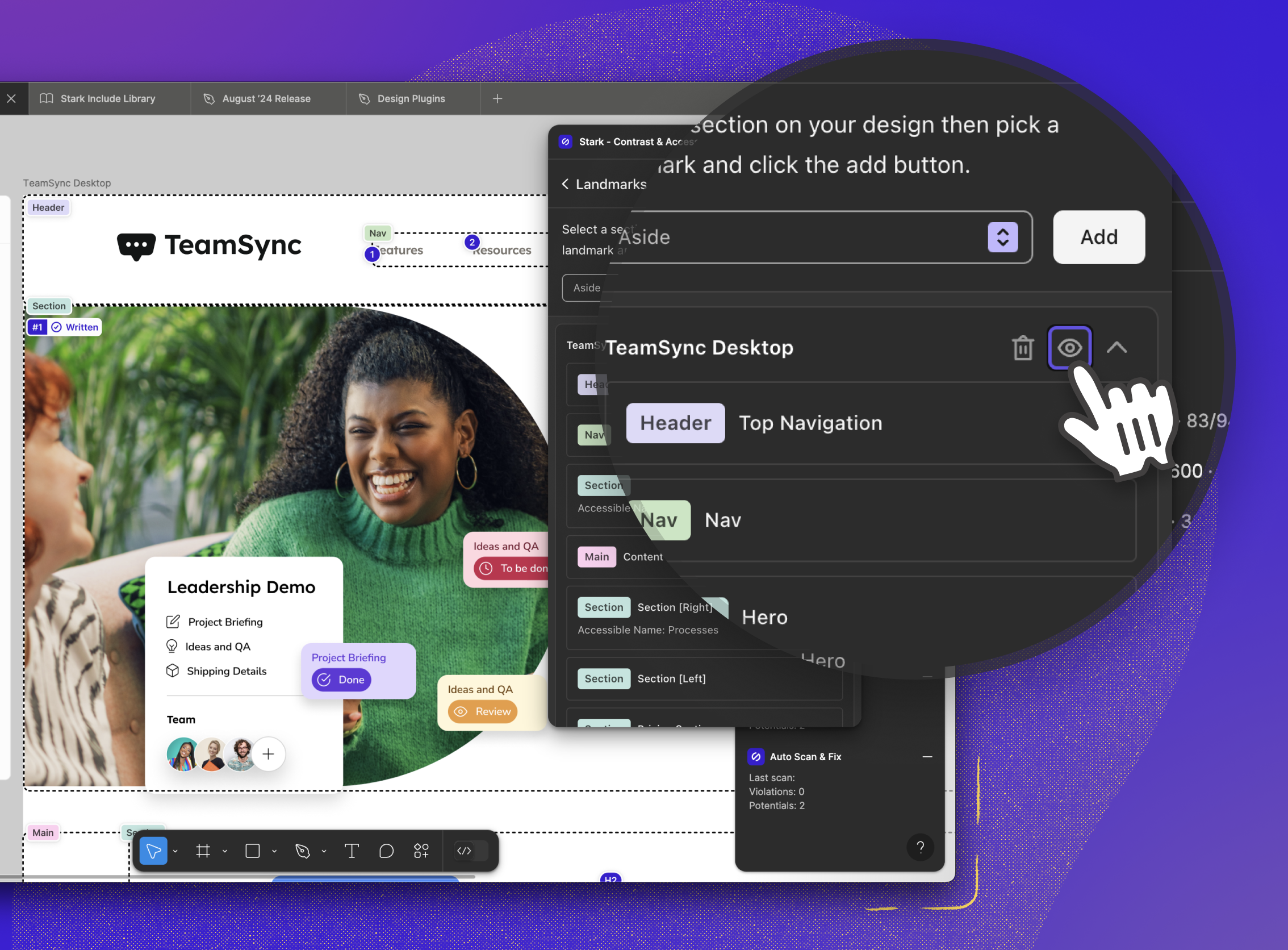
Show / hide / delete annotations
Annotating your designs is a critical part of the design process to ensure you communicate the design intent clearly to your developers for handover. Sometimes, you just want to take a quick look at the design without all of the annotations in place, so we added a button to toggle annotations on/off right from the Stark UI.
In addition, and to speed up your process even more, you can now also delete all annotations of the same type instead of having to manually delete each one individually.
Stark in the Browser

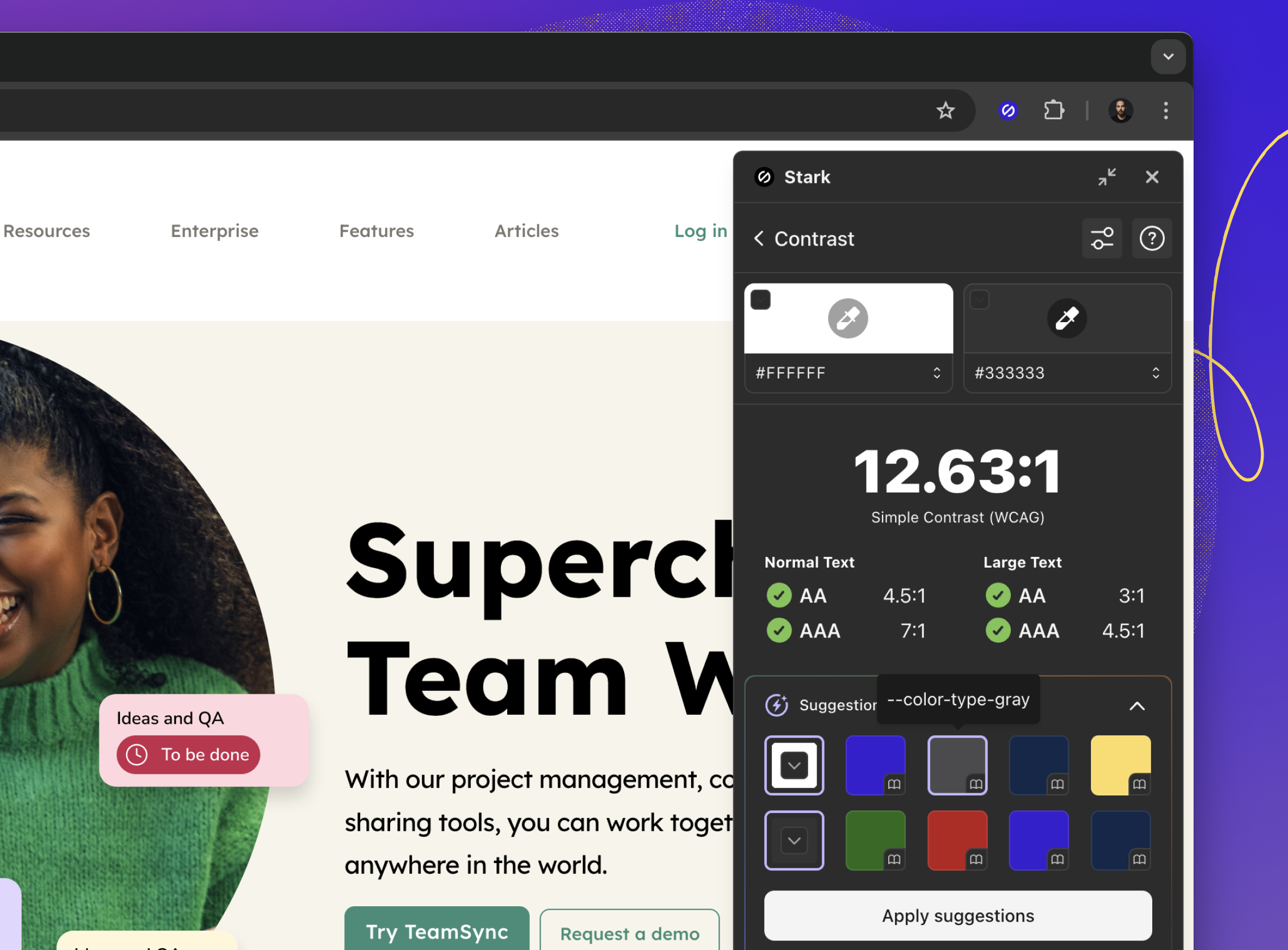
Design system colors and support for CSS variables
We’re taking the next step in supporting your design system – not just in Figma but also in code in the browser.
Just like Stark in Figma connects to your design system color library when scanning contrast ratios and provides smart suggestions for fixes, Stark in the browser now supports your design system in code. Scan any site using the Stark browser extension, and upon not meeting accessibility standards, view color suggestions based on the CSS variables from your design system to fix contrast issues.
And with Live Preview, you can see what a fix looks like in the rendered page. Simply pick any of the smart suggestions, and apply the change to see the web page update in real-time. Once you’re happy with the change, you can simply copy the color name into your editor or communicate it with your developer to be updated.

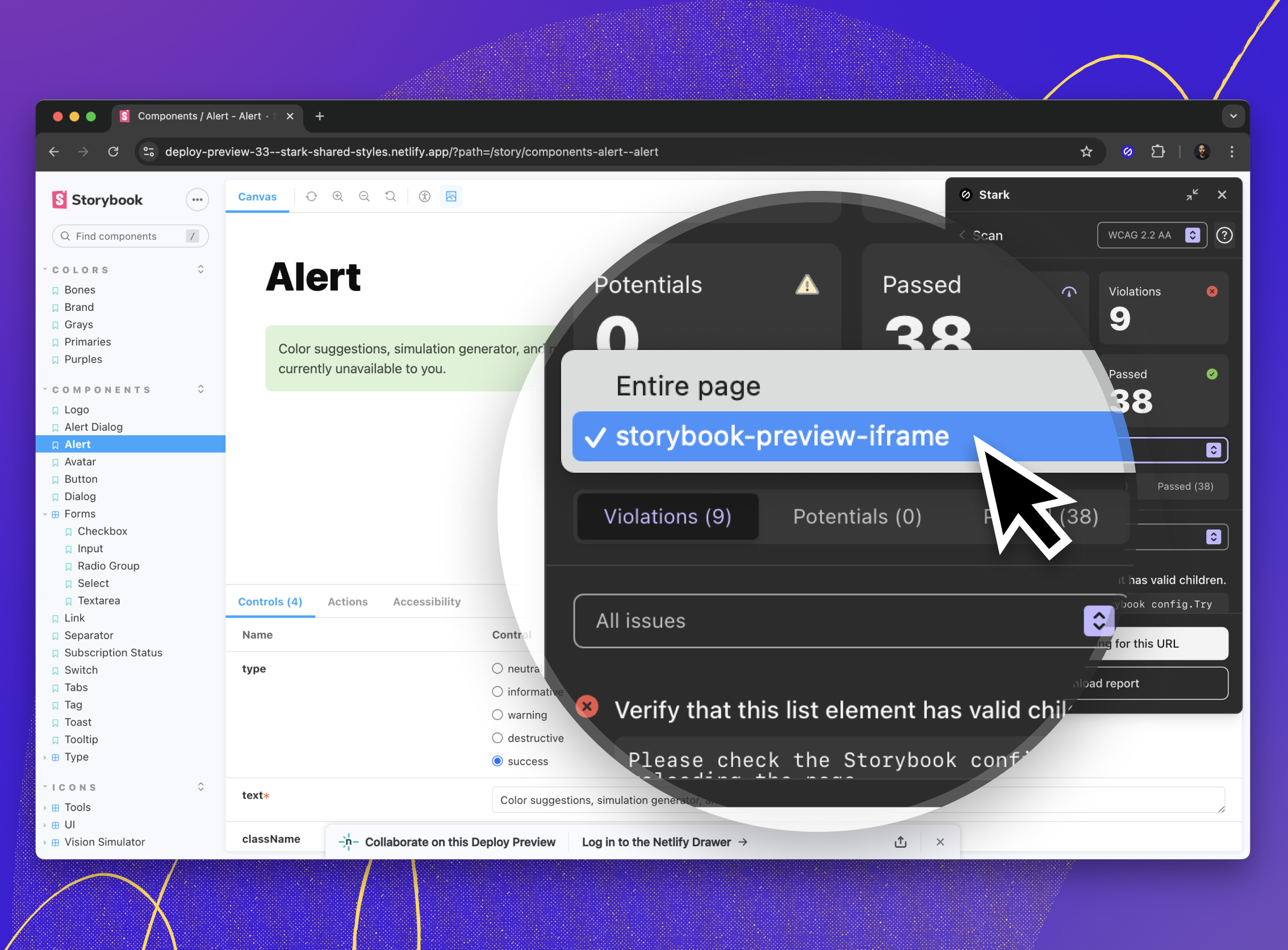
Scan iframes that are in the same domain as your page
Many websites contain a multitude of different elements, making scanning them for accessibility issues quite a complex technical task. iFrames are often especially tricky to scan and account for in testing your websites because the many accessibility scanners ignore them entirely.
With this latest update to the Stark browser extension, you can now pick which part of the website should or shouldn’t be scanned. Once you run a WCAG audit, you get the results of the initial scan and can then choose from a drop down which part of the page you want to focus your scan on.
So now, all you need to do is select the specific iframe and the test results automatically adjust so you have maximum clarity and transparency on the quality of each part of your webpage.
A streamlined end-to-end accessibility workflow from design to code
Accessibility is a team sport. Today’s updates are focused on making the accessibility workflow across your team easier, faster, and more overall more seamless.
All Stark tools are powered by the same powerful scanning engine so that we can offer consistency in results from design over to code to the live product, and funnel those into real-time reports that enable product teams to proactively manage accessibility with maximum efficiency.
With the addition of CI/CD tests to the Stark platform, your team can now not only perform simple post-build scans but also more complex testing for entire click through user flows which adds another major step toward our vision of Continuous Accessibility in real-time.
The Stark project dashboard as your team’s control center provides you with real-time reports and insights in a way that you can take action immediately by filing tickets in your existing project management / issue tracking tool and ensure accessibility is a core-tenet of quality in your product development process.
We love to hear your feedback
Many of these improvements are a direct result of the great feedback from our Stark community. So, please take the new updates for a spin, and share your thoughts, ideas, and suggestions with us at support@getstark.co, or join the conversations in our Stark Slack Community, on LinkedIn, or on Twitter.