
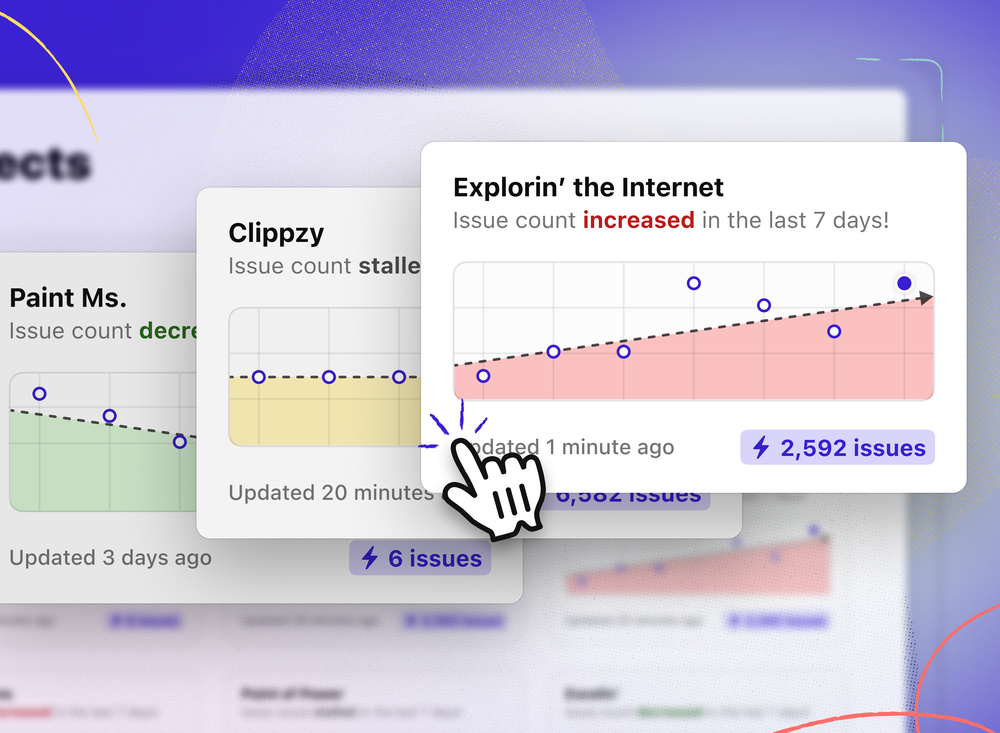
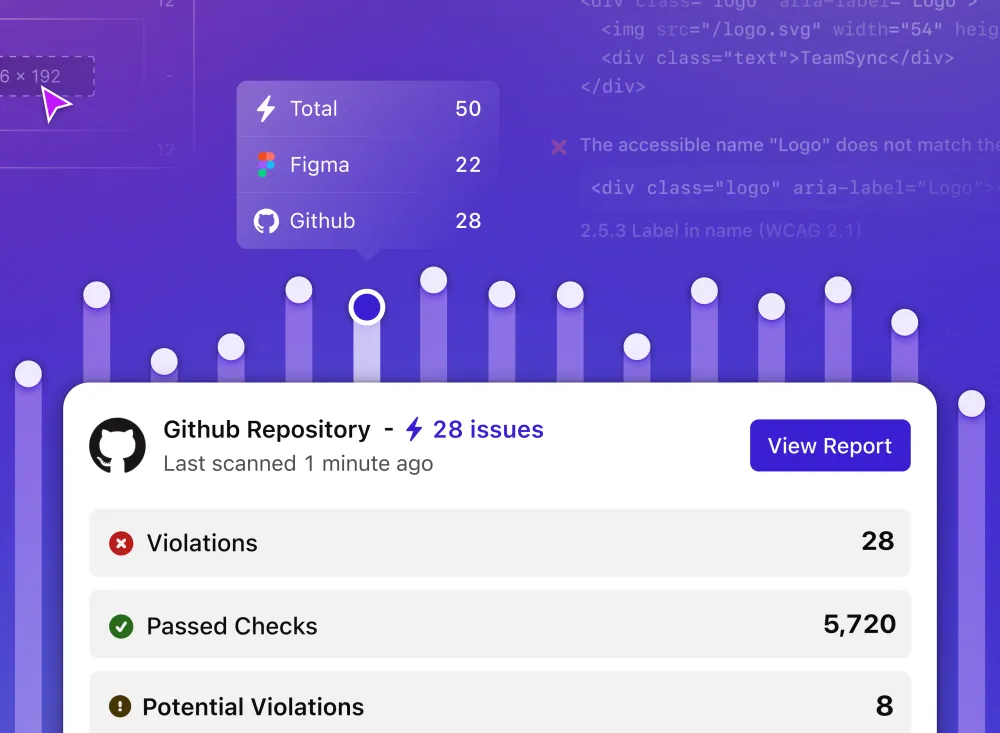
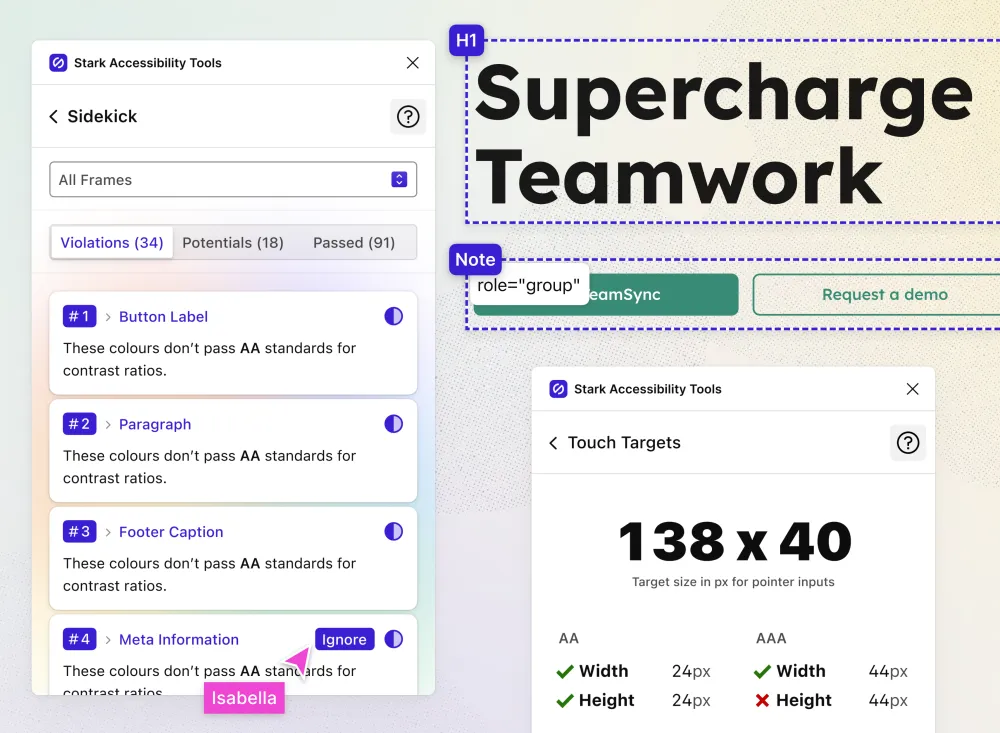
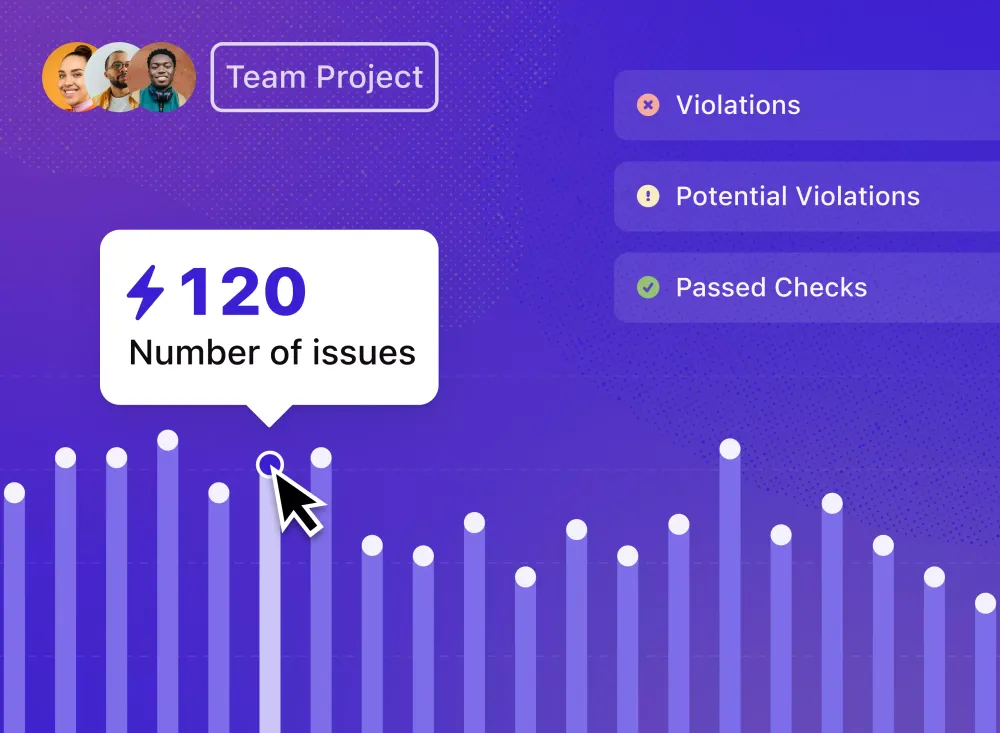
Your new Project Dashboard v2 in Stark is here
Now your team can get a rapid overview by monitoring trends, identifying critical issues, and understanding what's improving or needs attention—all in one dashboard.
Read more

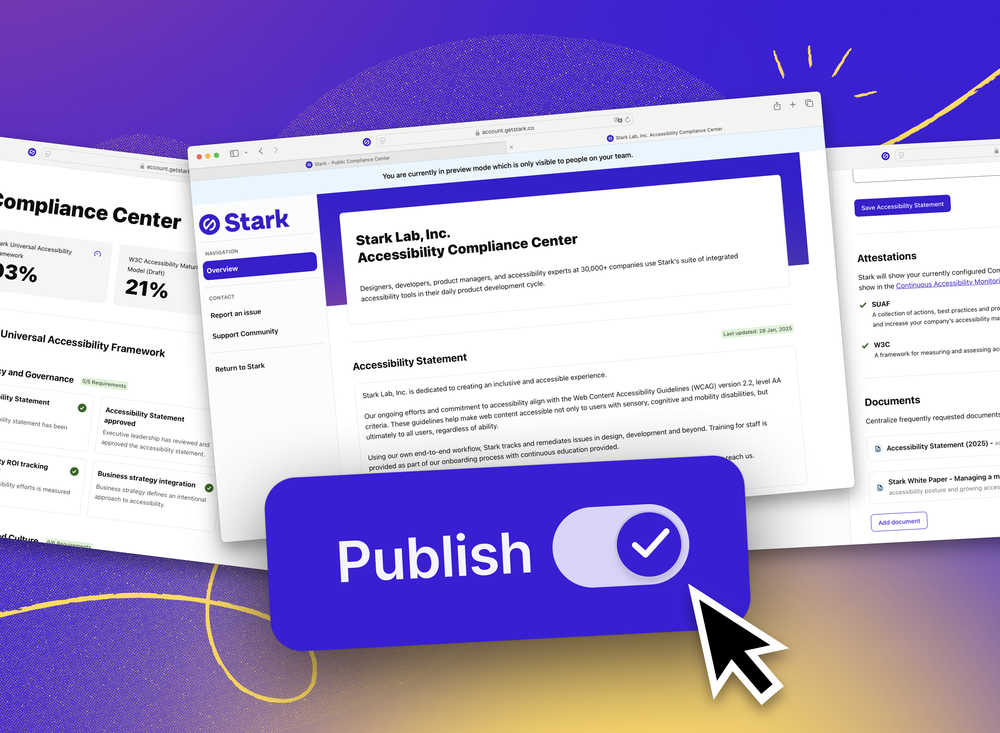
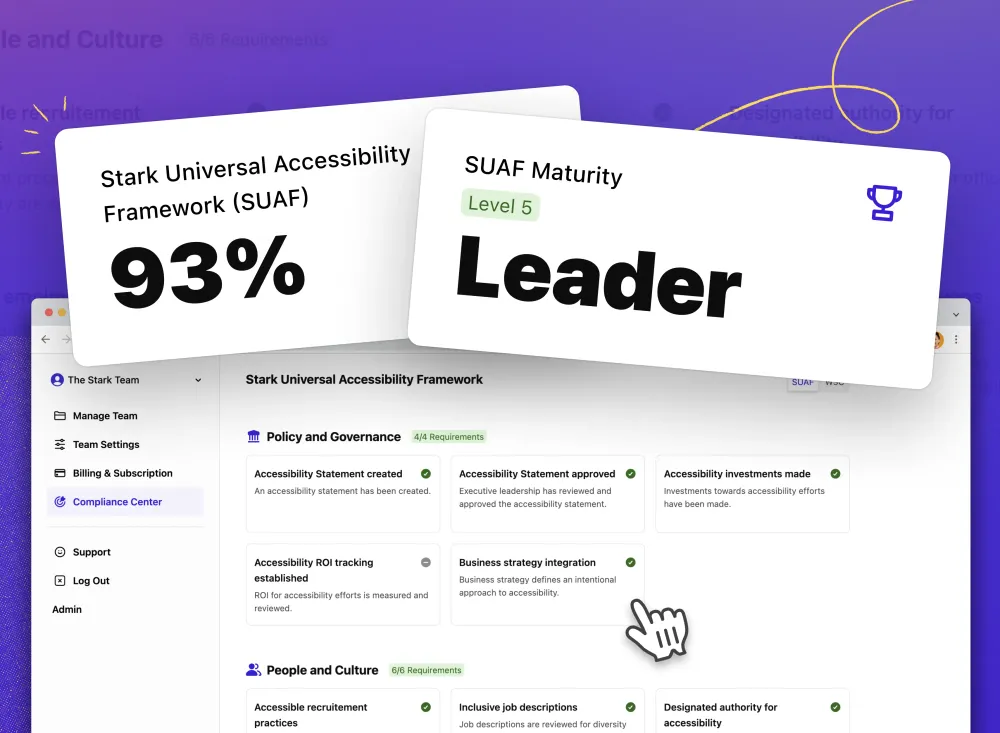
Announcing Public Compliance Center
Companies can now publish their accessibility compliance posture using Stark’s brand-new Public Compliance Center. Share the status of framework conformance, latest evidence and documents, as well as accessibility statements and VPATs with customers, partners, or vendors – just like you do with privacy and security.
Read more

Hello 2025! Welcome to a pivotal year in Accessibility.
We’re thrilled to have been named a Leader in Digital Accessibility Tools by G2! With 2025 being a milestone year for digital accessibility globally, we’ve put together free resources and guides to help you confidently establish a proactive end-to-end accessibility compliance workflow.
Read more

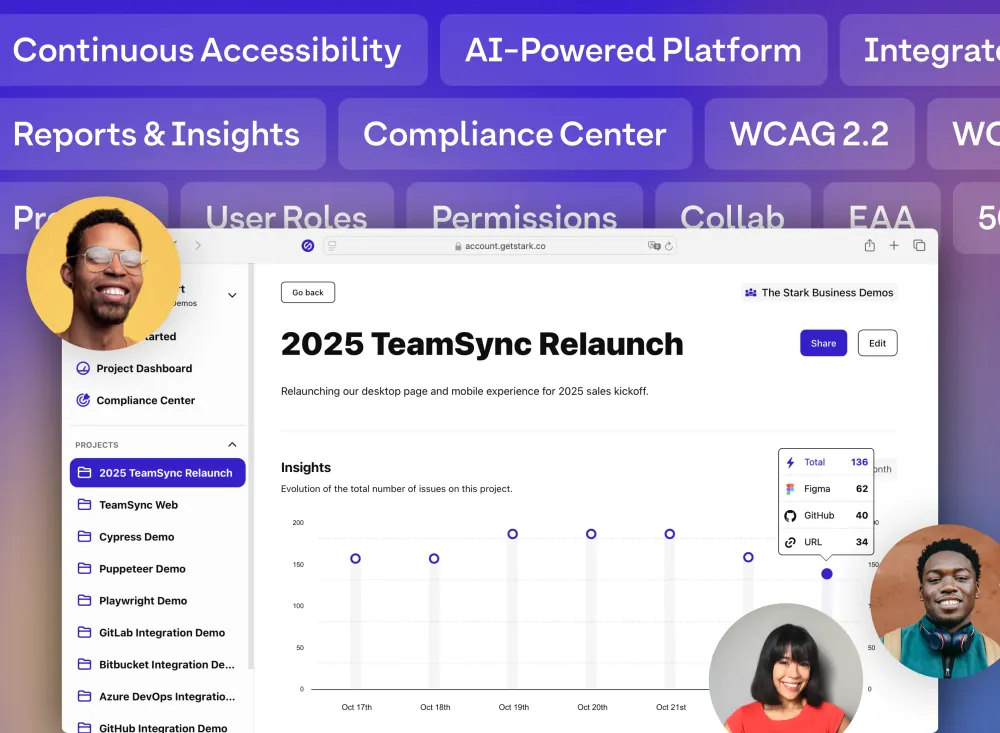
Introducing the next-generation Stark platform and free starter plan for teams
We’re taking the next leap for our platform with a brand-new free plan for teams to get started with Continuous Accessibility monitoring from design to code, the next version of our end-to-end scanning engine with real-time reports, brand-new roles and permissions for large organizations, and so much more.
Read more

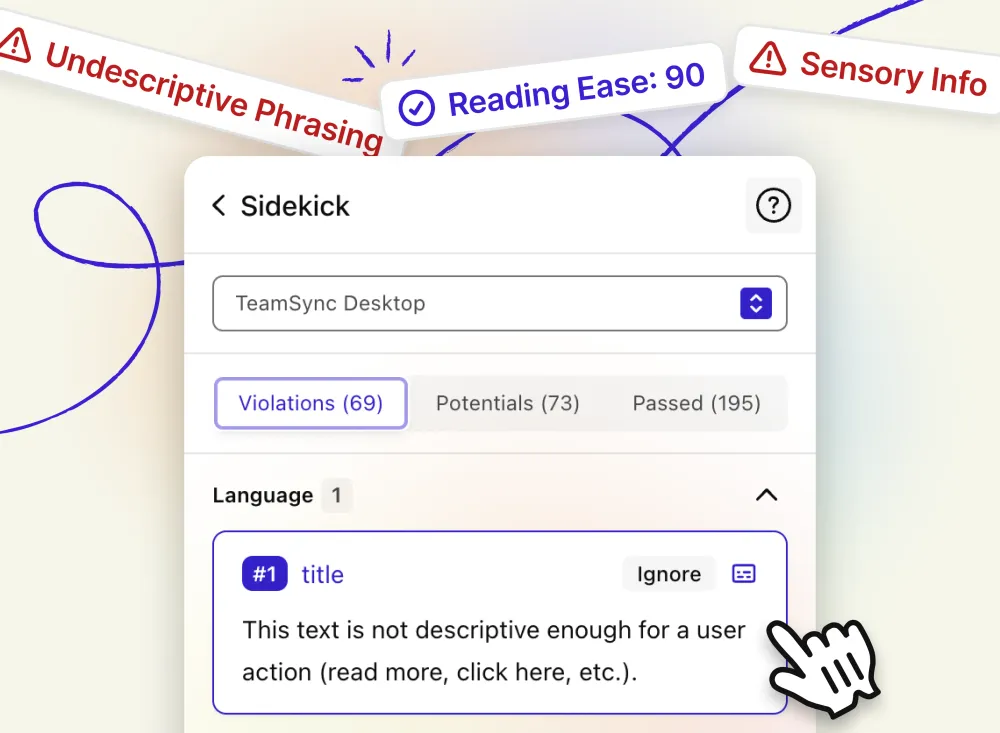
Introducing all-new Language Analysis and auto-fill for Accessibility Notes
These brand-new language tools empower designers and writers to create more inclusive content ensuring that text is easy to read and accessible to anyone.
Read more

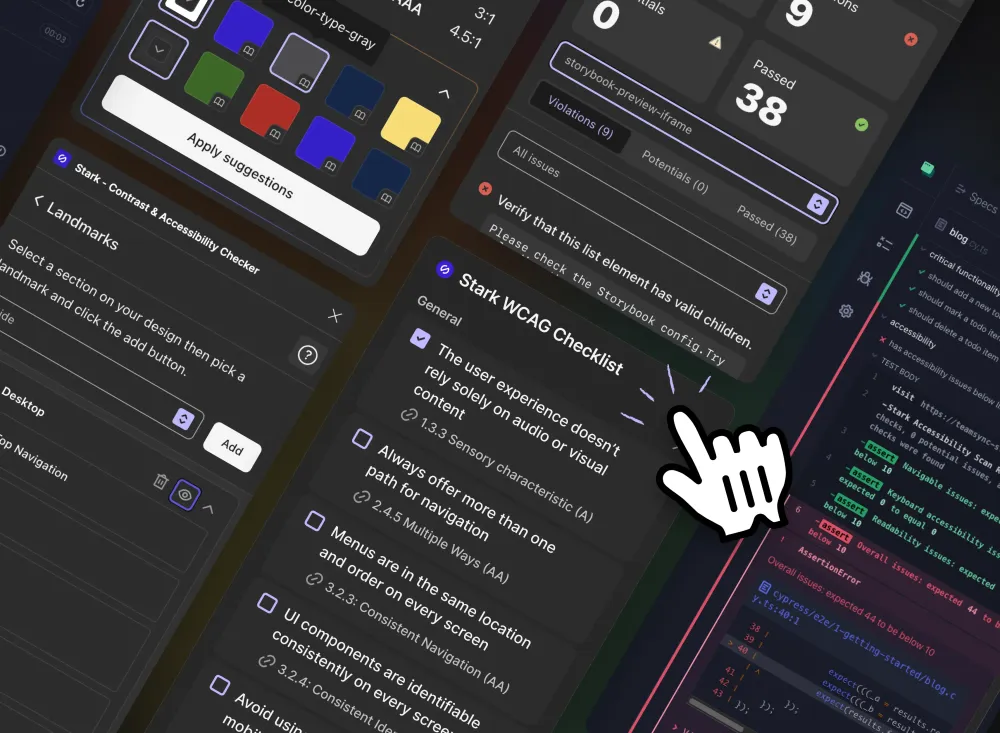
All-new Figma checklist widget, Design system integrations, iframe support in WCAG Audit, and major performance improvements
Our August release is all about quality of life improvements across all part of the Stark platform with a focus on speed, accuracy, and enhanced user experience. Check out the expanded CI/CD integrations as well as the all-new WCAG checklist for Figma users, and so much more.
Read more

Automatic Monitoring, Azure DevOps integration, Bitbucket, GitLab and CI/CD support
We’re massively expanding the number of integrations into developer environments and bringing Stark’s industry-leading accessibility scanning into CI/CD pipelines for real-time accessibility testing in your automated QA processes.
Read more

An all-new beautiful design, smart suggestions from your design system, new annotation tools, and so much more.
Stark in Figma and your browser just got a brand-new look and feel that’s faster and more intuitive than ever plus a host of new features for design systems and developers.
Read more

Introducing Sidekick V2 and Stark Premium to boost your design and development workflow
Sidekick version 2 is better, faster, and more accurate than ever before. And with the brand-new Stark Premium plan you can give your accessibility workflow the boost it deserves.
Read more

Announcing automated scanning of authenticated live URLs
We’re introducing one of the most requested features since the introduction of live URL scans on the Stark platform. Now you can set up continuous real-time accessibility scans of public and private URLs right in Stark with a simple click.
Read more

Stark White Paper: Managing a modern accessibility posture and growing accessibility maturity at any scale
This industry white paper is a guide on how to manage a modern accessibility posture and grow accessibility maturity at any scale and to deliver results for both the business and customers alike.
Read more

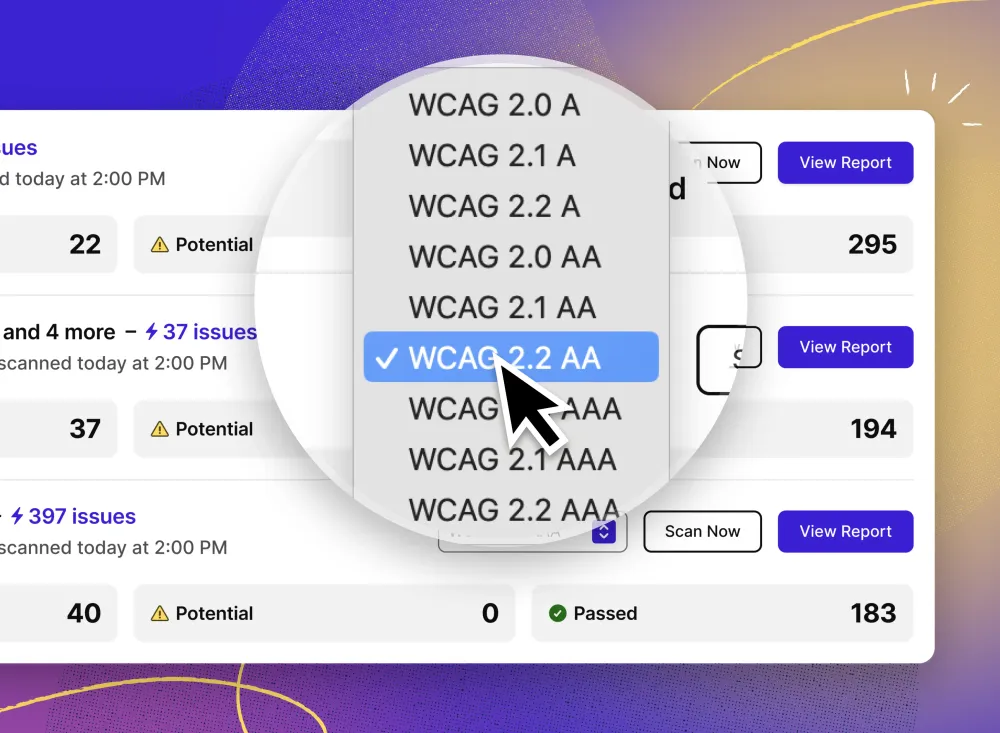
Introducing filters and WCAG conformance level settings for real-time reports in Stark
Our February release brings brand-new filtering and WCAG conformance level settings as well as major design, usability, and performance updates to every part of the Stark platform.
Read more

Over 100 simplified and actionable explanations of every WCAG 2.2 criteria
Understanding the WCAG can feel daunting. To help, we went ahead and wrote summaries for each and every criteria. Yep. All of them. Let’s talk about how to use them and why we did it.
Read more

Introducing Project Management Integrations, all-new Annotations, and major Sidekick updates
Our January 2024 release is adding one of the most requested features to the Stark platform: project management system integration to create tickets for accessibility issues right from Stark. And there’s many more exciting updates for you and your team to check out!
Read more

The 2023 Accessibility Year in Review
2023 marked another year of continuous progress in the world of digital accessibility, a journey empowered by the transformative impact of AI. Our report celebrates the innovation and impact of inclusive, accessible design across industries.
Read more

Making every letter count
Use this free Figma resource to check the typefaces you use for ambiguous letter shapes so that your brand, marketing and product interfaces are inclusive and accessible for everyone.
Read more

Introducing live URL scanning, and brand-new team admin controls
Our November release is filled with major updates: We’re adding live URL scanning to the Stark platform to provide a full end-to-end accessibility from design and code to the live product. Plus we’re adding all-new admin controls to manage team and enterprise accounts.
Read more

Introducing Stark’s Accessibility Compliance Center
The October release is our biggest release yet. We’re adding a whole new part to the Stark platform: Compliance Center empowers companies of all sizes to manage accessibility with the same rigor and effectiveness as privacy and security. Plus, we’re shipping 20+ improvements and updates to all parts of the Stark platform.
Read more

Hello world: Meet Stark for Developers Beta.
A jam-packed announcement of the best (and only!) end-to-end accessibility solution for software teams including Stark for GitHub enabling continuous scanning of code repositories in the same Stark project as design files, brand-new browser dev tools, and integration into Figma’s Dev Mode for efficient design-to-code hand-off.
Read more

Expediting handoff with annotations and a smarter Sidekick
All of these new updates were inspired directly by Community feedback — thanks, folks!
Read more

Celebrating the 33rd Anniversary of the ADA – and yet, there’s still so much work to do
There were 2 major milestones in 1990: the ADA was passed, and the first web browser launched. Since then, the ADA improved the world for people with disabilities, but our digital world lags in accessibility. Let’s fix this.
Read more

Introducing Stark Web App with Projects, Reports, and Insights
We’re giving you more ways to centralize your design and developer work and streamline how you build with digital accessibility in mind
Read more

Stark named to the Fast Company World Changing Ideas List
We’re thrilled to be named in not just one but four categories of Fast Company’s 2023 list and want to celebrate this with you.
Read more

Meet Sidekick, your new AI-powered accessibility assistant in Stark
With Sidekick, accessible design just got ten times faster
Read more

All-new Focus Order, Alt-Text, and Typography tools
Check out the big new updates we made to our Focus Order, Alt-Text, and Typography tools in Stark for Figma, Sketch, and Browser Extensions.
Read more

Say hello to Stark for Firefox
With Stark for Firefox we're reaching 100% desktop browser coverage and bringing all Stark tools to this popular browser to make testing for digital accessibility issues better than ever.
Read more

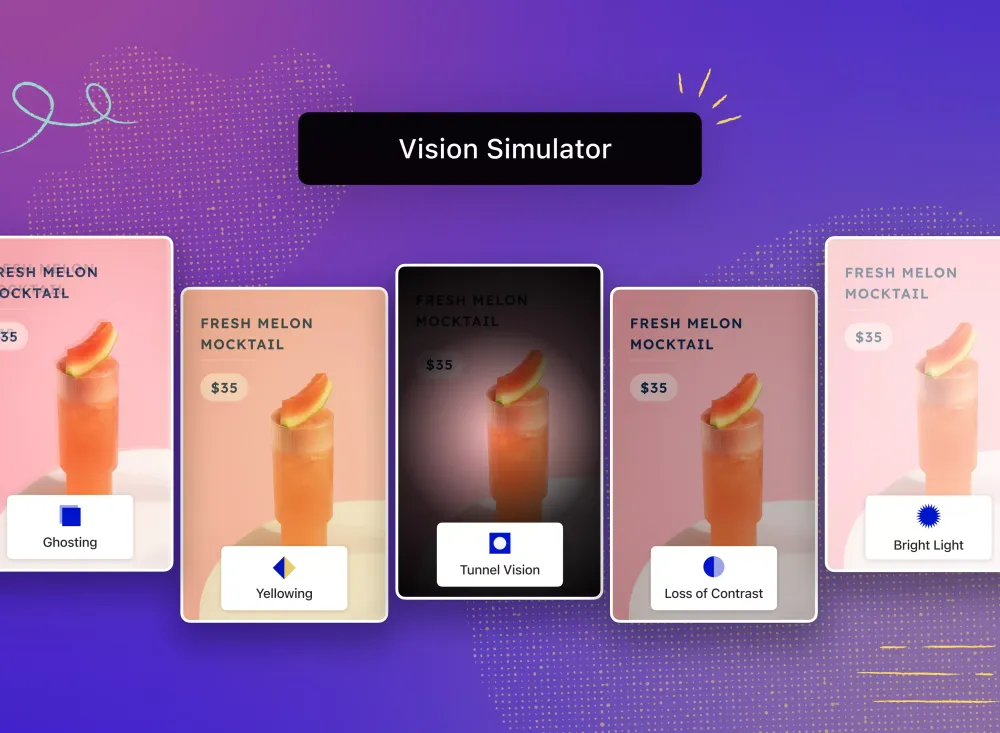
Introducing more Vision Simulator scenarios
Today, we’re adding five new simulations to Stark’s Vision Simulator to help you design with more intention by giving you a peek at other people’s needs.
Read more

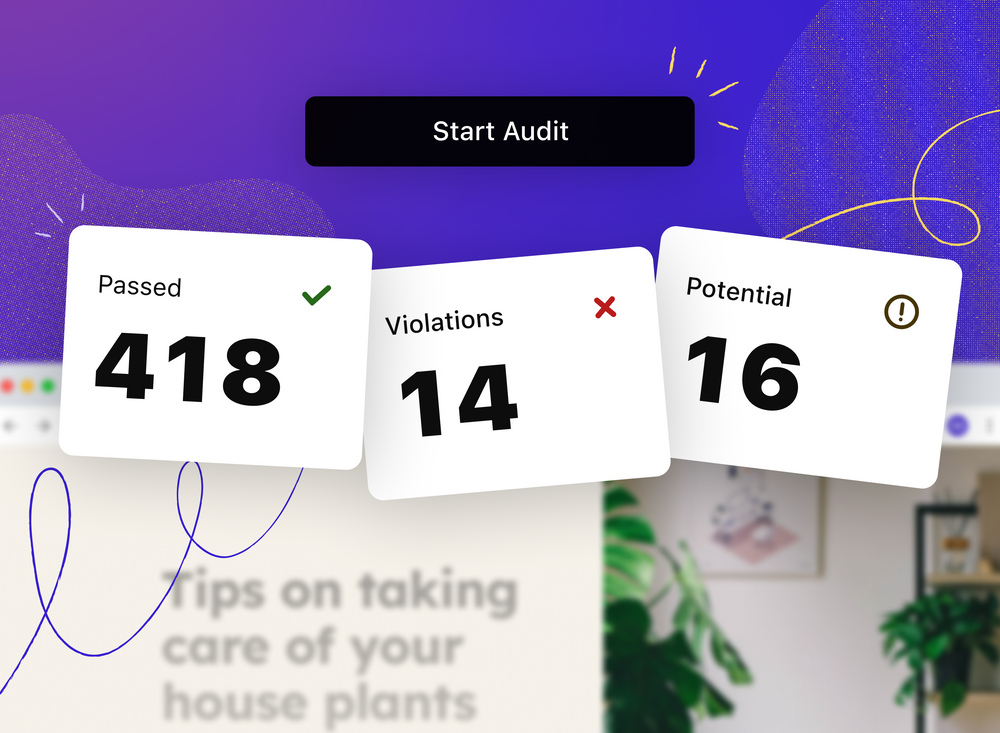
Introducing WCAG Audit and Report in Stark
Run accessibility compliance scans on any website or web app, as often as needed, and generate easy-to-read downloadable reports in an instant with our beta release of Stark’s brand-new WCAG Audit tool.
Read more

Announcing Stark’s APCA beta
Introducing a new way to check contrast with our first beta release of APCA in Stark for Figma, Sketch, and our browser extensions.
Read more

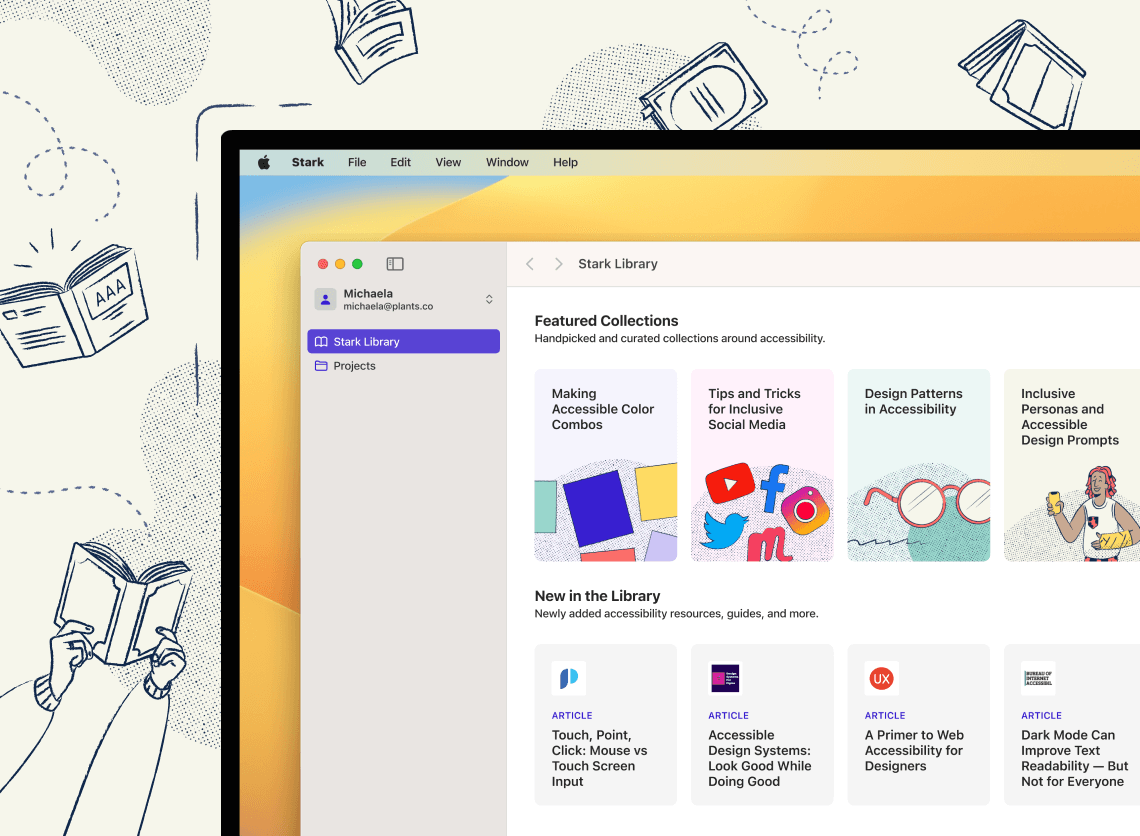
Introducing the Stark for Mac Library
We’ve brought the Stark Library to Stark for Mac, so you can research, browse and learn about all things accessibility and inclusive design without leaving the app.
Read more

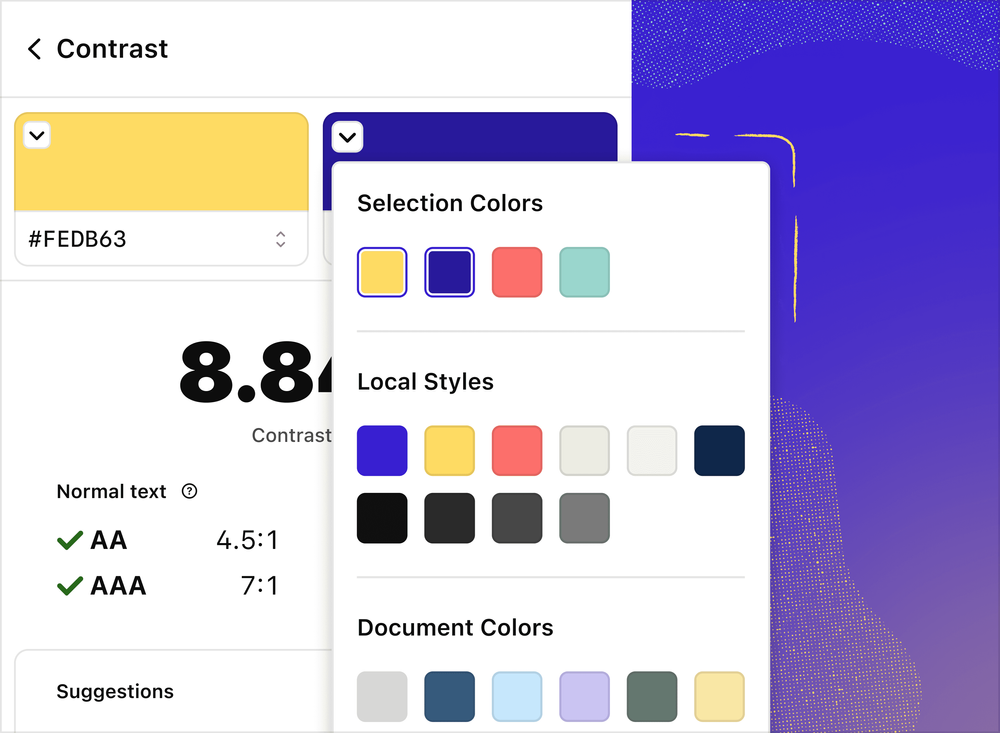
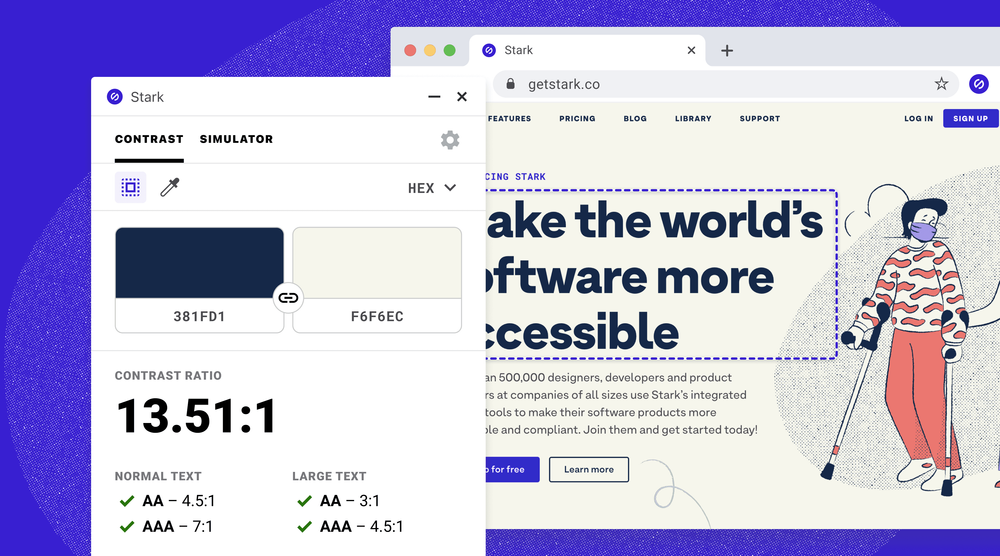
Introducing the all-new Color Picker in Stark’s Contrast Checker
We’re rolling out a new, more advanced Contrast Checker to Stark for Figma and Sketch (for Pro, Team, and Enterprise users)—complete with advanced layer detection and the option to check all colors on a page and from your design system.
Read more

Stark for Safari and Stark for Arc are here
Check your websites, web apps, and online shops for accessibility issues with our newest browser extensions for Safari and Arc.
Read more

Introducing Stark for Education and free trials for Teams
Today, we’re giving more people than ever access to Stark, and we can’t wait to see what they build. Read more about our exciting product news for students, educators, and teams.
Read more

Introducing Stark for Mac, a new account dashboard, and a faster way to set up Team subscriptions
Explore Stark’s new features and learn how to use them to streamline your accessibility workflow.
Read more

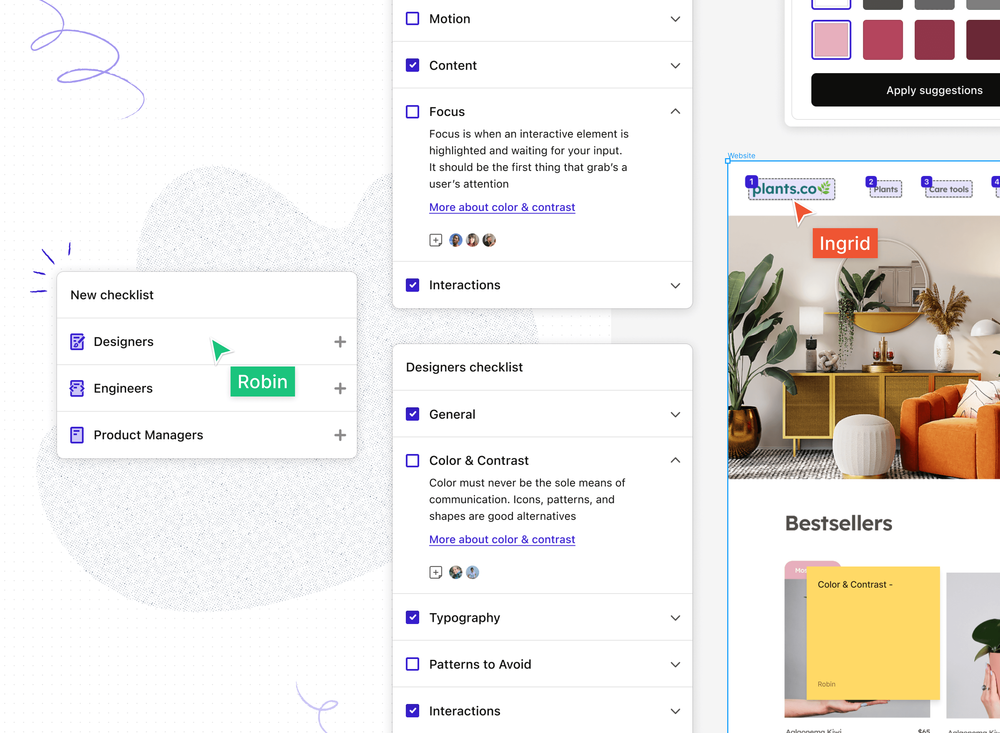
Keep your team on track with Accessibility Checklists for Figma and FigJam
Today, we’re bringing our beloved accessibility checklist widget in FigJam to Figma, streamlining your team’s workflow from ideation to production.
Read more

Supercharge Accessibility with the all-new Stark Suite
Meet the new Stark Suite and get started with a Free, Pro, or Team account today.
Read more

Welcome to the Stark side: Dark Mode is here
Designed to work with your OS preferences and your workflow, try the new Dark Mode in Stark for Figma, Sketch, and Chrome.
Read more

Introducing an all-new Stark for Figma, Sketch, Adobe XD, and Chrome
Our biggest redesign to date introduces an all-new Stark that gives you a simpler, faster, and effortless experience. Let’s take a closer look at what’s new.
Read more

Accessibility Whiteboarding meets FigJam
Check digital accessibility related tasks off your lists to track cross-discipline progress, leave sticky notes to discuss action items, expand your knowledge on specific accessibility topics and more!
Read more

A Boundless x Stark guide to living and working in Ireland with disabilities
An in-depth look into the legalities and life experiences that come with living and working with disabilities in various countries—starting with Ireland!
Read more

Announcing Stark for Mac in Private Beta
Streamline accessibility compliance while saving time, money, and effort through end-to-end collaboration.
Read more

Your updated personal billing experience with Stark Accounts
Say hello to an even smoother personal billing experience within Stark Accounts, allowing for you to manage your subscription, payment method(s), past invoices and more-anytime, hassle free!
Read more

Search, Collections, and more in Stark’s Public library
All about the newest updates to the Public Library, from Search, Collections and even a 'newly added' section highlighting our monthly updates.
Read more

Hello, World. Introducing Stark for Chrome
The Stark tools you know and love, now right in your browser. Learn more about our first foray into the world of developer tooling.
Read more

Rolling out Team Management for companies using Stark
Billing and management on Stark just got easier with our new Team Management dashboard! From 5+ members on, you now have access to a sleek interface allowing an admin to oversee your unified billing, subscription, account management, and so much more.
Read more

Stark opens its doors to the Public Library
All about the Public Library launch, our acquisition of a11yresource, and how we’re setting out to help shape the future of accessibility education and community.
Read more

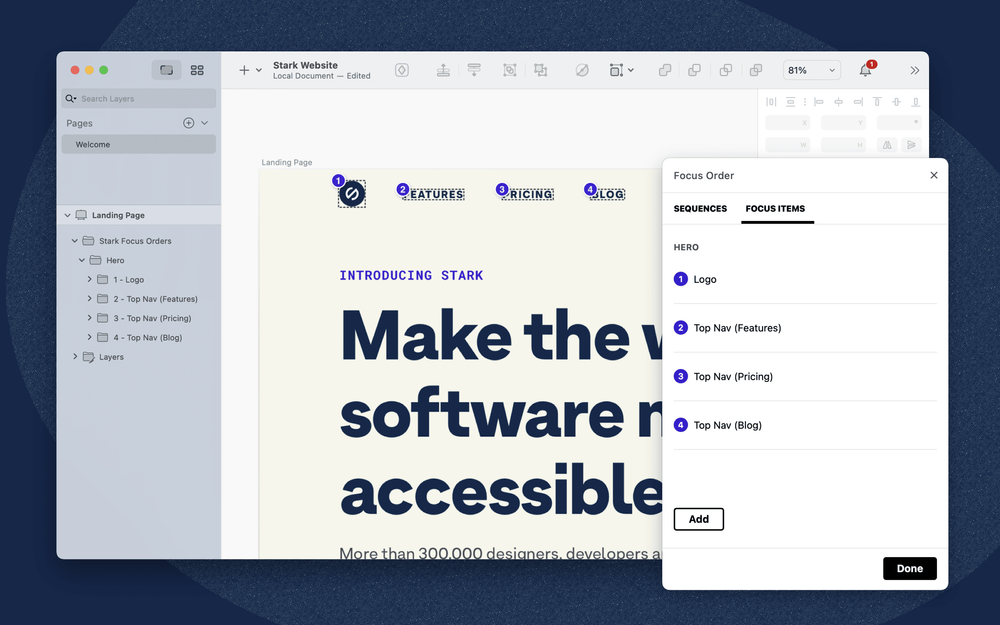
Introducing Focus Order
Making it possible for you to create Focus Order sequences and increase a smooth handoff to developers, while ensuring individuals not using mouse gestures or swiping—be it from preference or disability—can easily ‘tab’ through your product.
Read more

Hello Stark Accounts, peace out license keys!
Signing in with your Stark account enables you to stay up-to-date, access new features that are fast following this, and enable us to provide you the best level of support.
Read more

Introducing the new Blurred Vision simulation
There are so many folks with blurred vision caused by a variety of conditions. In fact, nearly 70 percent of adults suffer from blurred vision, back pain and headaches just because of staring at a computer screen.
Read more

Announcing our $1.5M in funding, billing accounts, and a fresh re-brand
Today marks the beginning of a major milestone for Stark, and the opportunities it will allow for the world of accessibility in software.
Read more

Introducing the Colorblind Generator
The Colorblind Generator enables you to skip the Colorblind Sim preview in favor of a much more instantaneous and efficient solution that can span disciplines in your organization.
Read more

Introducing Rapid (Live) Contrast Checks with Adobe XD’s Plugin Panels
Tired of needing to manually run the contrast checker over and over? Dislike that modal popping up every time you need to do a check? Us too! So farewell, modal! With Rapid Contrast Checking, you get an entirely new experience that’s faster, smarter, and out of your way more than ever before.
Read more

Introducing Smart Suggestions: Taking the guess work out of accessible color selection
Smart Suggestions is here to simplify the process and allow you to update your design—be it in the individual file you’re working inor in your design library, and hand the new color value off to your team of engineers in less than 30 seconds.
Read more

Introducing Stark for Adobe XD
Right from Adobe Max, we’re so excited to announce Stark as a plugin for Adobe XD! From the simplicity of the UI, to the clear separation of functionality, XD makes it easy and beautiful to design with accessibility in mind.
Read more