Announcing automated scanning of authenticated live URLs
We’re introducing one of the most requested features since the introduction of live URL scans on the Stark platform. Now you can set up continuous real-time accessibility scans of public and private URLs right in Stark with a simple click.

Team Stark
Mar 19, 2024

Since we’ve released Live URL scanning on the Stark platform we’ve heard from a lot of our customers who love how easy, fast, and seamless it is to continuously scan one or thousands of URLs with Stark. However, one request kept popping to the top of our list: You wanted the ability to scan URLs that are secure behind authentication. So, today we’re announcing authenticated scanning of live URLs!
Authenticated scanning of live URLs as part of your end-to-end accessibility workflow
Any website or application is a collection of many different URLs which all come with their own elements and content. As part of a proactive accessibility posture and modern process, you want to be sure that each URL that’s being rendered for your end-users is accessible by default.
By adding the respective URLs to a Stark project, you can ensure you have real-time visibility into any accessibility issues in your live product in order to determine what needs fixing in design and code. With today’s release, you can now scan both public and private URLs that are secured by authentication credentials.

How to set up your authenticated URLs
Adding URLs in Stark is really simple, and you’re free to add as many as you’d like just by separating them into different lines. If those URLs are “behind a wall” which requires authentication credentials, all you need to do is provide Stark with those credentials, and you’re all set up for continuous scanning.
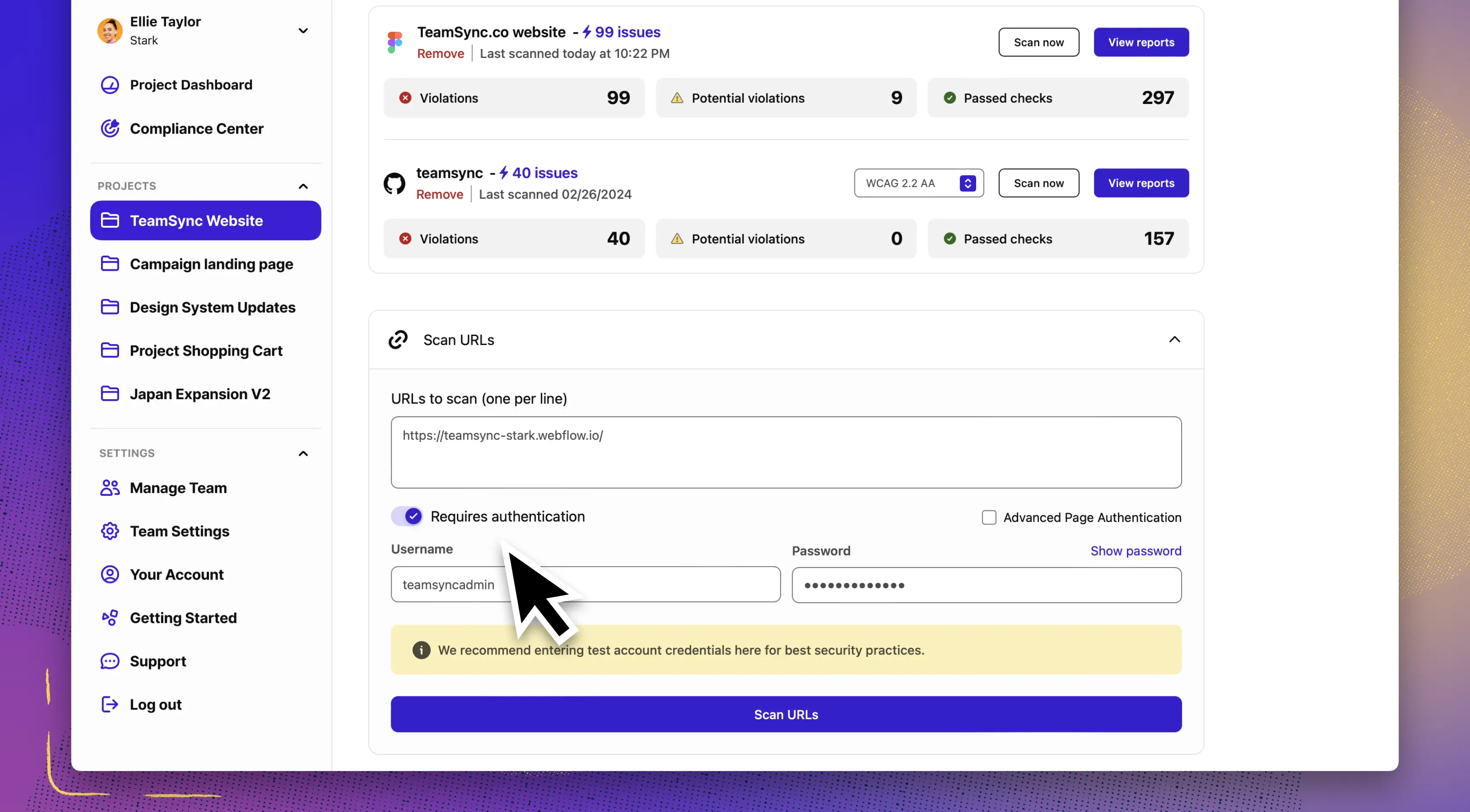
Here’s how it works:
-
Add your URL(s) in the input field, separate multiple URLs with a line break
-
Turn on “Requires authentication”
-
Enter the username and password credentials (we recommend using test credentials)
-
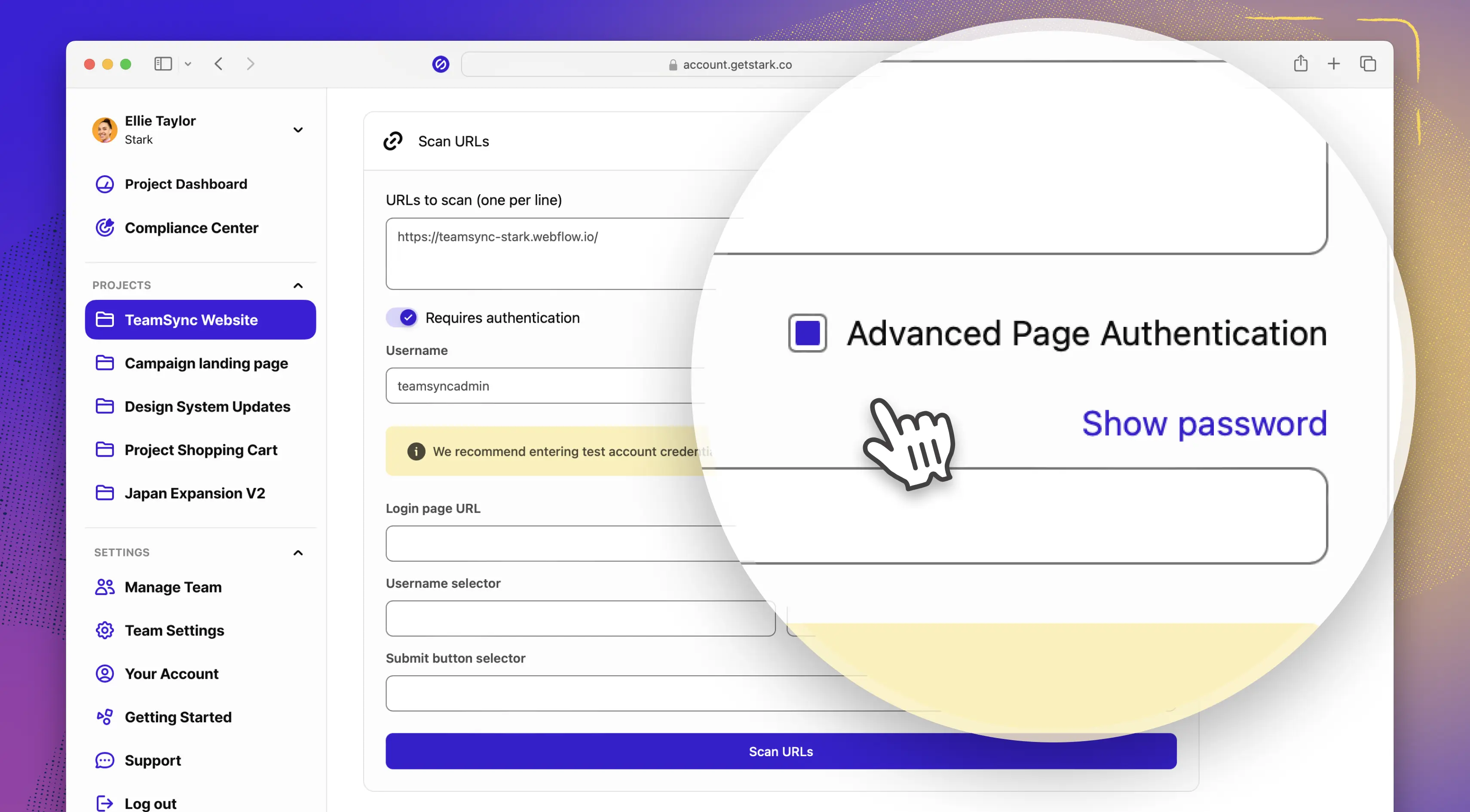
If your webpage requires advanced credentials such as specific selectors, you can toggle on “Advanced Page Authentication”, then enter those
-
When you’re ready, click “Scan URLs” to add the URLs and credentials to your project
-
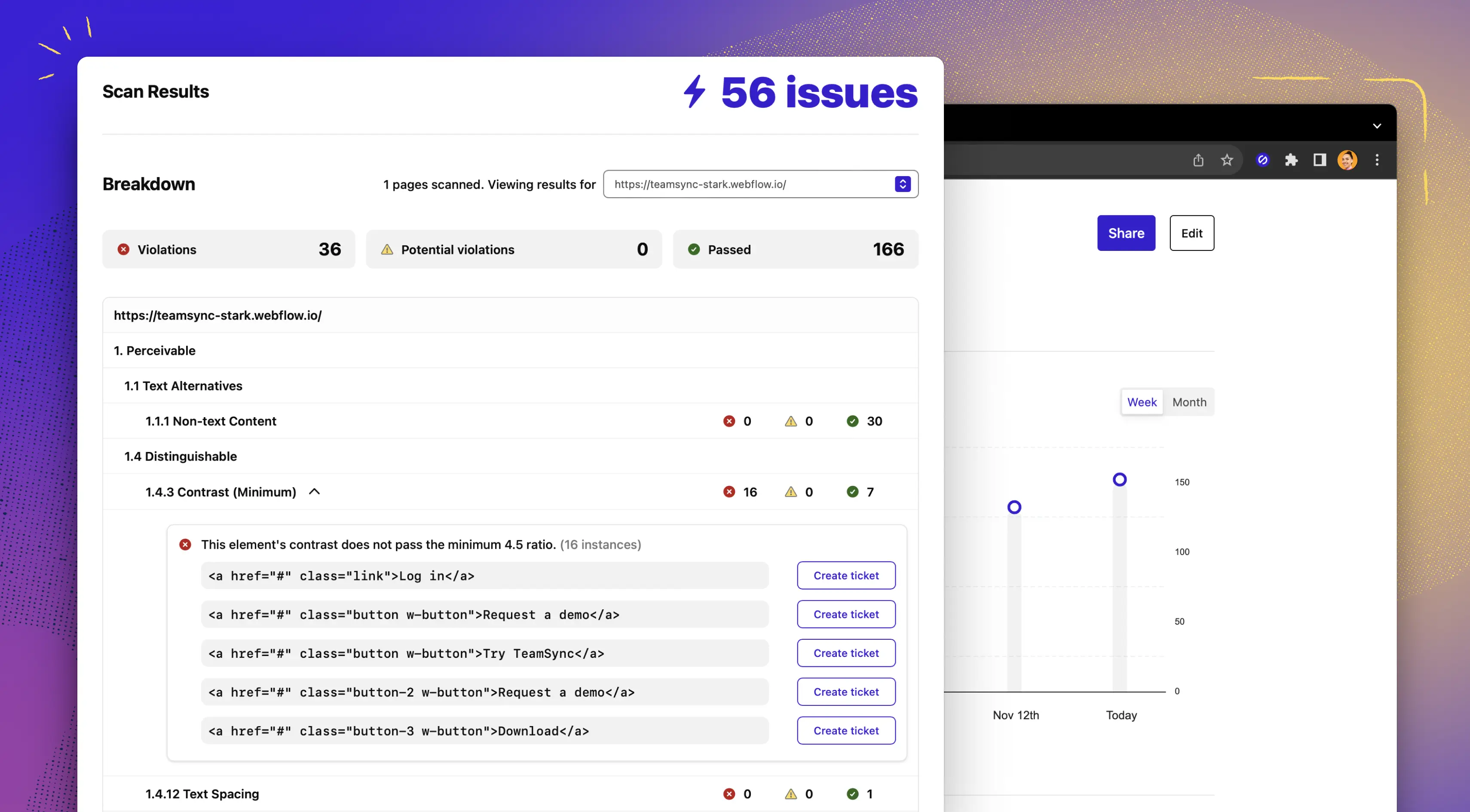
Stark scans your URLs and finds accessibility issues

By default, Stark will start scanning your URLs based on WCAG 2.2 AA compliance levels. You can change the compliance level and WCAG version from the dropdown in the URL asset. As soon as you’ve selected a different compliance level results will be filtered and the selection will be persistent for any future scans.
Continuous accessibility end-to-end
Websites and apps are the result of continuous collaboration across design, development, QA, and product management. With Stark, you can manage accessibility across the entire product development lifecycle from the first pixels to the deployed web page in real time. That helps you and your team find accessibility issues early, accelerate time to market, and pinpoint optimizations you can do in your process to avoid building more accessibility debt.

Not only that, you can have the corresponding design file and code repository in the same project to see exactly where accessibility issues might have been introduced. Since Stark connects to your existing ticketing and project management system you can add any accessibility issues as bugs with one simple click.
-
Create a new project in Stark
-
Add your Figma file, Github repo, and live URLs as assets to the project
-
Watch as Stark automatically scans all assets and provides accessibility reports
-
View each accessibility issue in detail, and create a ticket with just a click
-
Track your team’s progress in real-time

Available now for Stark Business and Enterprise plans
Scanning live URLs with authentication is available starting today for all Stark Business and Enterprise plan customers. If you’re not a customer yet but would like to give it a try, start a free Business trial today.
If you’re looking to learn more about how to proactively manage your company’s accessibility posture with the same rigor and efficiency as privacy and security, read our free industry white paper.
Have any questions about using Authenticated Live URLs? Don’t hesitate to reach out to us at support@getstark.co, or join the conversations in our Stark Slack Community, on LinkedIn, or on Twitter.