Automatic Monitoring, Azure DevOps integration, Bitbucket, GitLab and CI/CD support
We’re massively expanding the number of integrations into developer environments and bringing Stark’s industry-leading accessibility scanning into CI/CD pipelines for real-time accessibility testing in your automated QA processes.

Team Stark
Jun 12, 2024

On the heels of our May release – which was jam-packed with updates and improvements to streamline accessibility inside your design system – comes our next release with a host of new features that level-up accessibility compliance in the code and QA workflow for developers, product managers, and testers alike.
Here’s what’s new:
-
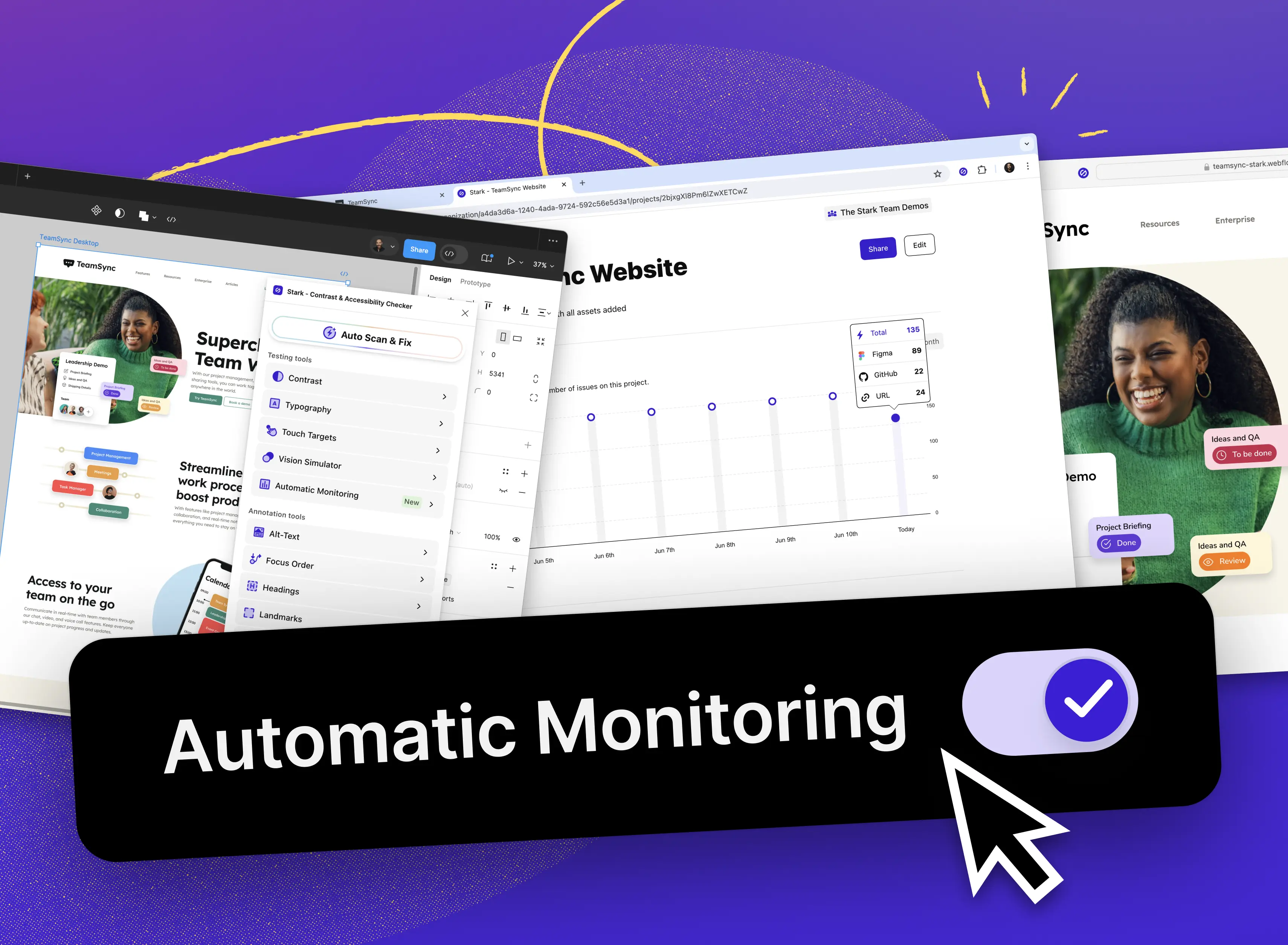
Turn on Automatic Monitoring of design files and URLs directly from Stark in Figma and your browser
-
Azure DevOps integration for continuous accessibility scans in repositories
-
Bitbucket and GitLab integration (private beta)
-
CI/CD integration for Cypress, Playwright, Puppeteer (private beta)
-
Stark Rule & Analysis Engine V1
Let’s take a more detailed look at these new additions and updates to the Stark platform!
Turn on Automatic Monitoring for Figma files and URLs
For designers, scanning design files for accessibility issues with our AI-powered Sidekick experience is a game-changer that’s 10x faster than manual testing tools, and with Stark’s automated WCAG scan, anyone can run a full accessibility audit of a site or app at any time within seconds.
But what if you could simply ask Stark to continuously scan the design files and URLs you care about in the background? That would save even more time and the results would be available not just for you but your entire team. Well, that’s exactly what this brand-new feature offers!
Turn on Automatic Monitoring for Figma files
-
Open Stark from the Figma plugins menu and click the new “Automatic Monitoring” tool in the main menu
-
Click “Turn on automatic monitoring”
-
Copy and paste the URL of your Figma file into the input field and click “Start monitoring”
-
This opens the Stark web app where you can choose between creating a new project or adding the file to an existing project
-
Select the pages of your Figma file that you want to have automatically monitored
-
Hit “Import pages” and you’re good to go! From now on, Stark will automatically and continuously scan the selected Figma file and show real-time accessibility results for your team to take action on.
Turn on Automatic Monitoring for URLs
-
Open the Stark browser extension and click the new “Automatic Monitoring” tool in the main menu
-
Click “Turn on automatic monitoring”
-
This opens the Stark web app where you can choose between creating a new project or adding the file to an existing project
-
If your URL requires authentication, you can add the authentication credentials, and if your existing project already has URL assets, the new URL will simply be added to the list.
-
Hit “Scan URLs” and you’re good to go! From now on, Stark will automatically and continuously scan the URLs you added, and show real-time accessibility results for your team to take action on.
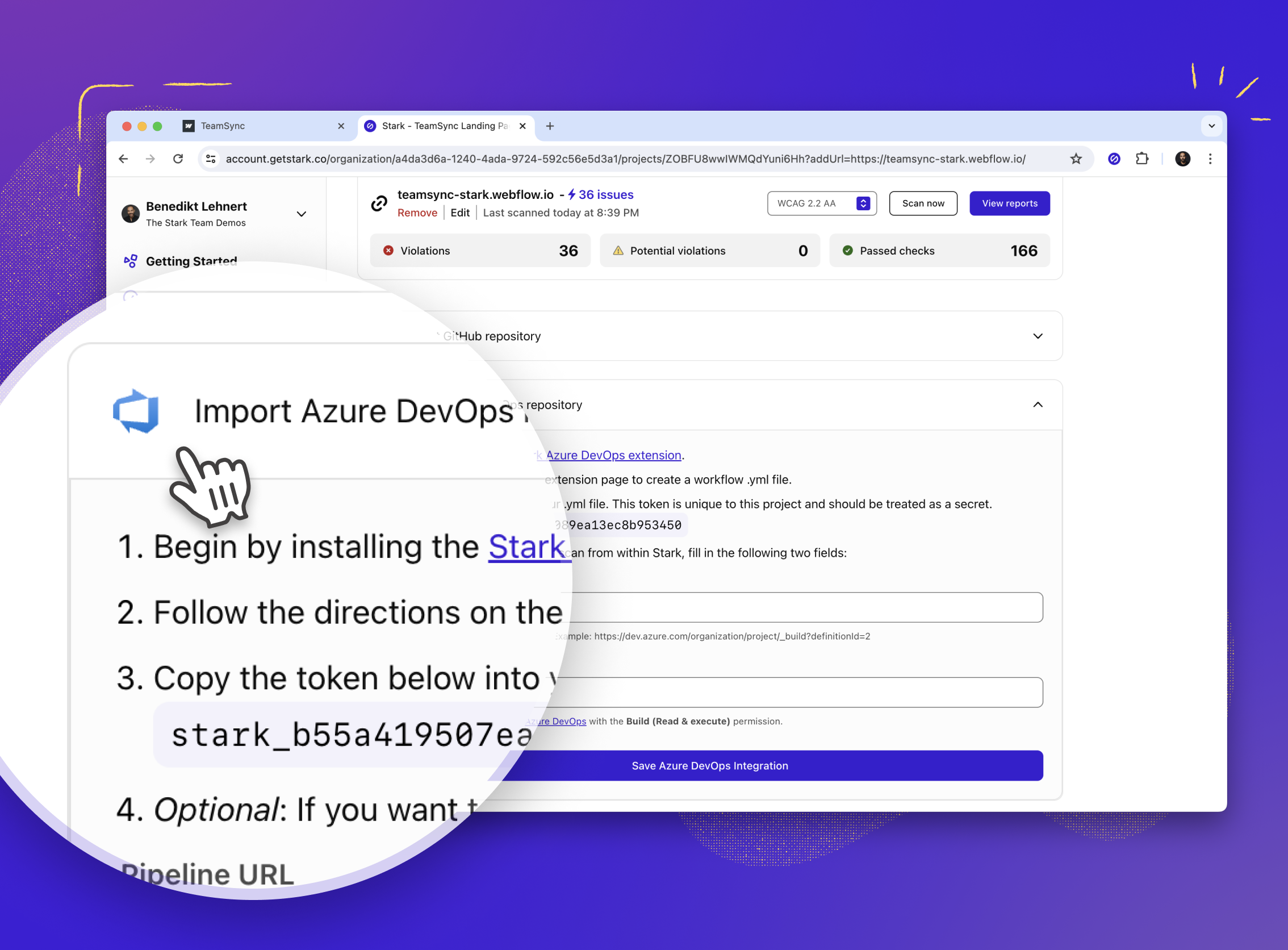
Azure DevOps integration
Since we announced Stark’s integration with GitHub to continuously scan code repositories as part of your end-to-end accessibility workflow, we’ve received tons of requests from customers who are using Azure DevOps. And the day is finally here for us to announce general availability for Stark‘s integration with Azure DevOps workflows.
Once you create a project in the Stark web app, you will now be able to set up your Azure DevOps pipeline and add any repository of your choice to a Stark project.

Here’s how you set up your pipeline to get started:
-
Install the Stark Azure DevOps extension
-
Follow the directions on the extension page to create a YML file (don’t worry, we prepared an example file you can just copy and paste to start!)
-
Copy your unique Stark project token and add it to your YML file
-
Run the pipeline to automatically scan your repo for accessibility issues within Azure DevOps
Azure DevOps results in the Stark dashboard
For your team to see the results of scans directly in the Stark dashboard, you simply copy / paste the pipeline URL as well as your personal access token from Azure DevOps into the Stark project. Once set up, anyone on your team can see the test results in real-time and manually start a new scan without even accessing Azure DevOps.

Bitbucket and GitLab integrations
We’re excited to also announce that as of today, we’re bringing Stark’s integration with Bitbucket and GitLab into private beta, starting with our Enterprise customers.
This integration will enable teams using Bitbucket or GitLab to scan their repos for accessibility issues in real-time, and add them as assets to projects in Stark for end-to-end monitoring alongside design files and live URLs.
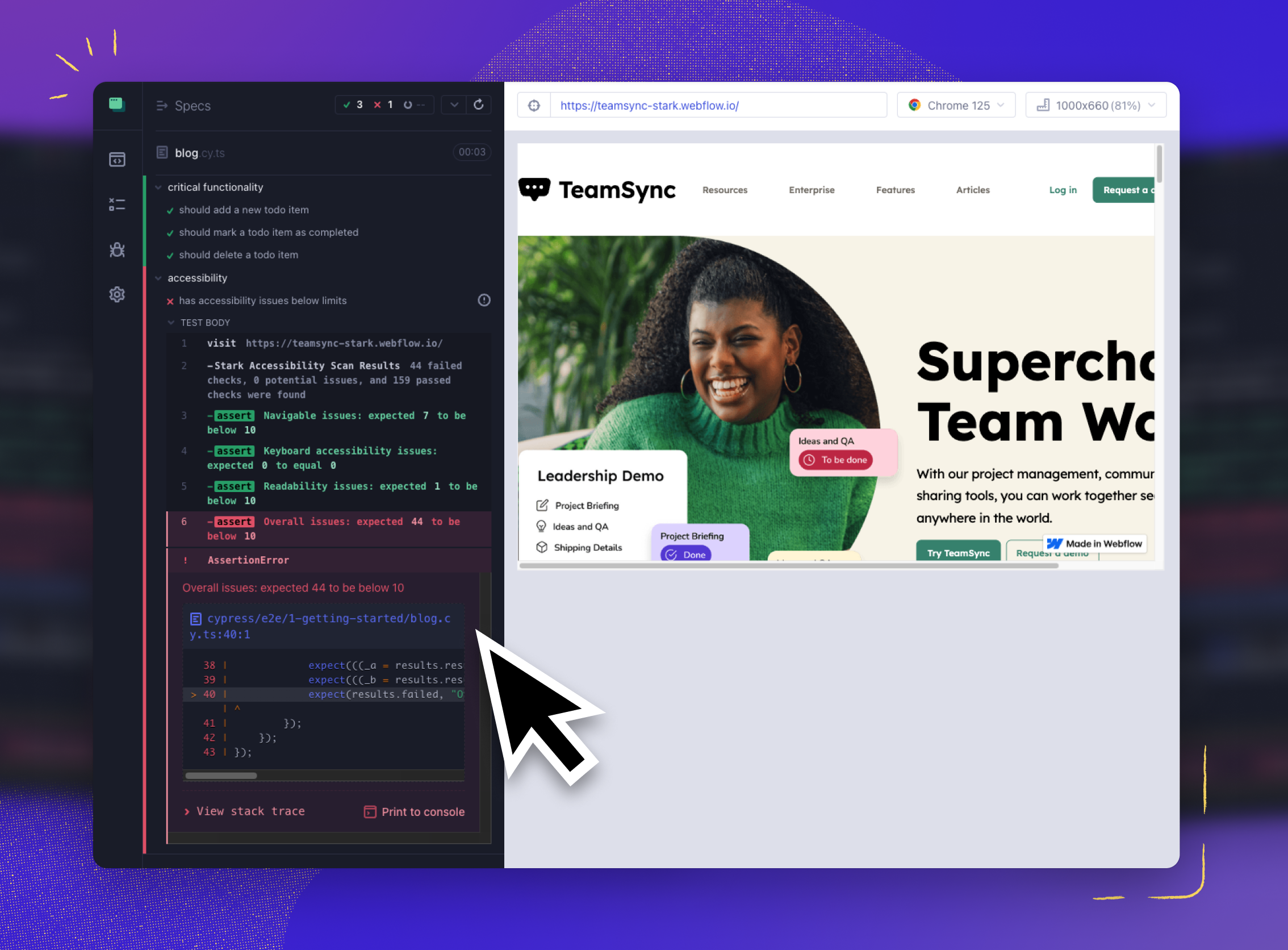
CI/CD pipeline integration
Alongside adding more integration into developer environments, we’re thrilled to announce the integration of Stark’s proprietary rule engine right into your existing Cypress, Playwright, and Puppeteer pipelines.
Starting with a private beta for our enterprise customers, this much-requested extension to our platform enables developers and QA testers to integrate Stark’s advanced end-to-end accessibility testing directly into your existing automated testing workflow.

You can run a full accessibility scan at any point in your existing pipeline, return the results and then decide on the threshold of violations at which you fail the pipeline testing so that the developers and designers can fix the discovered issues immediately.
All scan results will eventually stream directly into the Stark dashboard for real-time reports and insights alongside all other project assets, from design and code to the live product.
Stark Scan & Analysis engine V1
As part of today’s major announcement on how we’re advancing the Stark platform offering for developers and QA testers, we’re also officially releasing V1 of our proprietary rule engine.
Launched in beta about 18 months ago, we’ve used the valuable feedback from our customers and users as well as the millions of scans performed to refine this part of the Stark platform infrastructure to deliver the fastest, most accurate accessibility scanning results for design files, code repositories as well as live URLs.
We’re incredibly proud of the speed and accuracy our rule engine delivers for WCAG 2.2 compliance as well as the additional best practices for designers and developers alike. And with updates and improvements shipping multiple times a month, we’ll continuously improve the performance going forward – we’re just getting started!

Continuous Accessibility from design and code to the live product
Today’s release marks a massive expansion of the Stark platform to cover even more parts of the modern software development workflow, providing new, fully integrated tools for designers, developers, QA testers, and product managers alike.
All Stark tools are powered by the same powerful scanning engine so that we can offer consistency in results from design over to code to the live product, and funnel those into real-time reports that enable product teams to proactively manage accessibility with maximum efficiency.
The Stark project dashboard provides your team with real-time reports and insights in a way that you can take action immediately by filing tickets in your existing project management / issue tracking tool and ensure accessibility is a core-tenet of quality in your product development process.
That’s what we call Continuous Accessibility!
Available today for all paid Stark plans
All of these new features are available for users and customers on Stark Premium, Business, and Enterprise plans. If you want to take them for a spin with your team, start a free Business trial to experience Stark’s proactive accessibility workflow that matches the speed of your development process – integrated right into the tools your team already loves to use.
And if you have any questions or feedback, don’t hesitate to reach out to us at support@getstark.co, or join the conversations in our Stark Slack Community, on LinkedIn, or on Twitter.