
“A new player has joined” – How creators can make independent games more accessible for all
Michael Fouquet, Co-Founder and Chief Technology Officer at Stark, shares his observations on the latest developments in the gaming market, and suggestions on how gaming studios can make their games accessible for every player.
Read more

The 2023 Accessibility Year in Review
2023 marked another year of continuous progress in the world of digital accessibility, a journey empowered by the transformative impact of AI. Our report celebrates the innovation and impact of inclusive, accessible design across industries.
Read more

Understanding the new WCAG 2.2 criteria
Breaking down the 9 new WCAG 2.2 criteria, what they mean for your team and your products, and how you can seamlessly integrate them into your process.
Read more

Making every letter count
Use this free Figma resource to check the typefaces you use for ambiguous letter shapes so that your brand, marketing and product interfaces are inclusive and accessible for everyone.
Read more

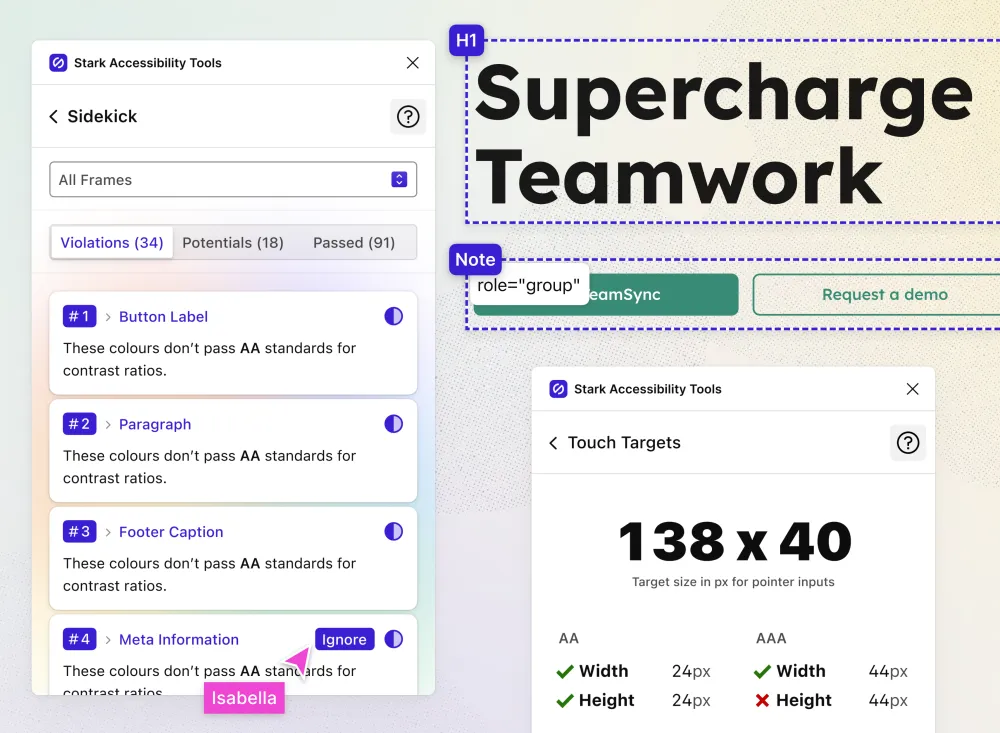
Expediting handoff with annotations and a smarter Sidekick
All of these new updates were inspired directly by Community feedback — thanks, folks!
Read more

Celebrating the 33rd Anniversary of the ADA – and yet, there’s still so much work to do
There were 2 major milestones in 1990: the ADA was passed, and the first web browser launched. Since then, the ADA improved the world for people with disabilities, but our digital world lags in accessibility. Let’s fix this.
Read more

Making Waves: Sound Design in modern day software
Experts in sound design share insights about how to design better, more inclusive products with sound in mind
Read more

Stark named to the Fast Company World Changing Ideas List
We’re thrilled to be named in not just one but four categories of Fast Company’s 2023 list and want to celebrate this with you.
Read more

Juneteenth 2022: What you didn’t learn in history class
If you never learned about Juneteenth in school, you're not alone. There’s so much about Juneteenth and Black History that has been deliberately erased from the textbooks that were meant to educate us. Join us in commemorating this important day by filling in some of those gaps with our curated list of what to watch, read, and listen to.
Read more

3 steps to creating accessible components in design and code
Looking to build accessibility into your product at the component level? Here are three productive steps to help get you started.
Read more

Accessibility and usability: The dynamic duo
Every good designer should combine these two approaches for building products that are both inclusive and usable. Here's how...
Read more

5 mistakes to avoid when making your designs accessible
Designing for accessibility doesn’t have to be a challenge! You can move the needle towards a more equitable digital world by avoiding these 5 mistakes and implementing some of our quick tips instead.
Read more

Do virtual whiteboard apps work for everyone?
Online collaboration tools present many new accessibility blockers that can shut out people with disabilities.
Read more

Building an accessible society
Starting today, how can we move beyond society’s disabling design and tech choices?
Read more

All created unequal: challenging systemic racism in America
Four thought-provoking lessons learned during Stark’s Black History Month Reading Club.
Read more

The social model: do we disable people through our tech?
Do our society’s design and tech choices actually cause disabilities? In this article, we honor Mike Oliver, discover the origins of the social model and dive deep into the role that we in tech play in perpetuating ableism.
Read more

Top Stark Moments of 2021
Dive into some of our favorite moments from the past year!
Read more

How to make your video and audio content accessible
From planning out your video layouts to avoiding flashing backgrounds, here are some pro tips for making your audio and video content accessible to everyone. We’ll also cover some best practices and common mistakes that you should avoid.
Read more

The endless search for “here” in the unhelpful “click here” button
Accessibility advocate Eric Bailey explains how “click the button below” can be confusing to those of us who use the web differently. What if you’re using a screen reader? What if there’s no ‘click’ on your device?
Read more

Community Gems: Getting started with learning about accessible design
A collection of helpful tips to guide anyone who’s just getting started with learning about accessibility and accessible design.
Read more

Building accessible digital products using focus and interaction states
Easily guide your users' eyes through visual interest! Learn the what, why and how of building accessible digital products using focus and interaction states.
Read more

Community Gems: Presenting accessibility-related work
Some of the most helpful wisdom coming out of our growing Slack community.
Read more

One size doesn’t fit all: Why personalization is key to your accessibility toolbox
When it comes to designing with accessibility in mind, especially for large-scale social platforms, personalization is key. Attempting to do a one size fits all approach all but guarantees you’ll be missing the mark for key members of your audience.
Read more

How to make your everyday images and visual content accessible
From alternative text to figcaptions, here are some best practices to implement, as well as some of the key things to avoid, when making visual content accessible.
Read more

Accessible contrast ratios and A-levels explained
All about those A's — your guide to understanding and making use of the ratios that determine your accessible contrast.
Read more

The real ROI of making your products more accessible
Making your product accessible adds an additional multitude of people to your potential market and optimizes your workflow by accounting for more issues beforehand.
Read more

Celebrating Disability Pride plus 5 ways you can support
It all started in 1990 with the signing of The Americans with Disabilities Act—now Disability Pride Month is a growing celebration around the world that focuses on honouring human diversity and promoting the positive pride felt by people with disabilities.
Read more

15 must read books on designing and developing ethical and accessible products
From The Ethical Design Handbook to Disability Visibility, this is your living document of quality reads that will help you design or build ethical products that are inclusive of everyone.
Read more

4 signs your product is not as accessible as you think
Accessibility is a key ingredient in your product cake — and it’ll always taste best when it’s added to the mix at the beginning.
Read more

A discouraging CPACC exam experience
A community member’s experience and call to reevaluate and dismantle the self-manufactured barriers we create in tech, including those present in the structures and practices of individuals, institutions and organizations we hold in high esteem in the a11y community.
Read more

To use or not to use? That is the Persona Question
A glimpse of the complex thought processes and practices that revolve around defining the users of your product.
Read more

Simulations are perfectly imperfect
A deep look at the efficacy of simulating color blindness, how to appropriately use simulations, where simulations fall short, and why that is okay.
Read more

Not all disabilities are visible. Mine was reluctant to be seen.
Throughout the years I’d struggle personally in multiple areas, and anxiety attacks (which I didn’t have a name for at one point) were a norm. Keeled over with the dining room table as my only support, blowing into a paper bag, I’d tell myself...
Read more

The rise in accessible gaming
Over the years, with rising conversations around accessible and inclusive design and development, the gaming industry realized how many individuals were being left out by not making their games inclusive to everyone.
Read more

Where accessibility shines in iOS 14
With the latest update to iOS14 we weren’t disappointed with the list of accessibility enhancements allowing everyone to capitalize on the OS features.
Read more

What made me realize the importance of accessible and inclusive design
People who have experienced exclusion or some form of trauma in their life are, more often than not, hyper-aware and more empathetic toward those experiencing it.
Read more

The most heartwarming feedback we’ve received
What keeps us trekking is those quiet ones. The people that aren’t included because of the color of their skin, difficulty in speaking a language, those with some form of disability, impairment or disorder (be it physical or cognitive), that can’t have large reach with their voice.
Read more

Contrast Checking with opacity
Though some of you have had the opportunity to use it and you may have seen us talking about it, we’ve been heads down working to iron out and “perfect” the feature as much as possible. We’re so excited to announce that as of right now, you can make your foreground (top) layer opaque.
Read more

What the standard for accessible design needs to be
We as designers have the opportunity to invoke change. Our job is not the cure-all. Our hands are not 8 inches deep into the chest of a human being trying to save their lives. We’re designing the tools those doctors use, though.
Read more

Introducing the Stark community project
We believe that beyond Stark as a product, there is a need for a community that elevates and empowers the doers and makers to design and build products that are accessible, ethical, and inclusive. In that spirit today, we’re opening the doors to the new Stark community.
Read more