Welcome to the Stark side: Dark Mode is here
Designed to work with your OS preferences and your workflow, try the new Dark Mode in Stark for Figma, Sketch, and Chrome.

Team Stark
Jul 26, 2022

Many of you have shared with us that you love using your favorite apps and design tools in Dark Mode for different reasons. Since it’s become integral to many designers’ and developers’ workflows, we wanted to ensure Stark fits in as seamlessly as possible.
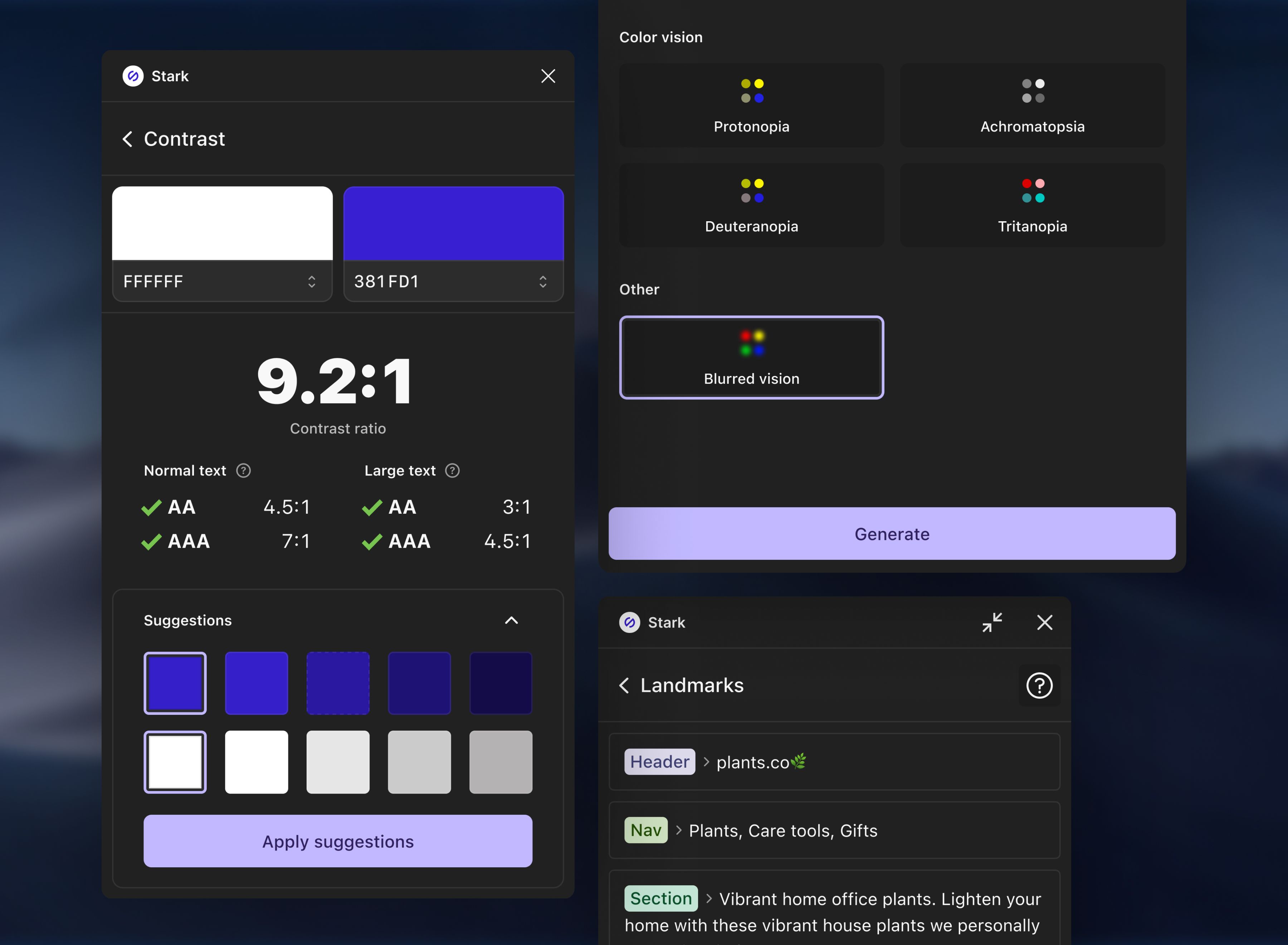
So, when we started working on our recently-announced redesign of Stark’s plugins and browser extension, we designed Dark Mode alongside the existing Light Mode, considering both as we crafted every new component, icon, and color palette. And we’re so excited to show it to you today!
Whether you prefer it for its aesthetic beauty or functional purposes in low light, Dark Mode in Stark is designed to be easy on the eyes while providing maximum contrast and legibility to support you through your design and development workflow.
The most beautiful thing about Dark Mode in Stark is that it just works. Once your OS or app settings switch from Light to Dark Mode, Stark adjusts automatically.
So, update to the latest version and give it a go. Lights out!
Want to be part of a community of accessibility superheroes? Join our Slack community, and follow us on Twitter and Instagram. You can also sign up for our newsletter to stay up to date on the latest features and news.