
Maximizing client value as an agency using Stark
Agencies around the globe have both an opportunity and obligation to deliver accessible marketing and software solutions to their clients. This guide outlines how agencies of all sizes can integrate Stark into their offering provide a variety of services that’s innovative and in-line with upcoming regulatory requirements.
Read more

Hello 2025! Welcome to a pivotal year in Accessibility.
We’re thrilled to have been named a Leader in Digital Accessibility Tools by G2! With 2025 being a milestone year for digital accessibility globally, we’ve put together free resources and guides to help you confidently establish a proactive end-to-end accessibility compliance workflow.
Read more

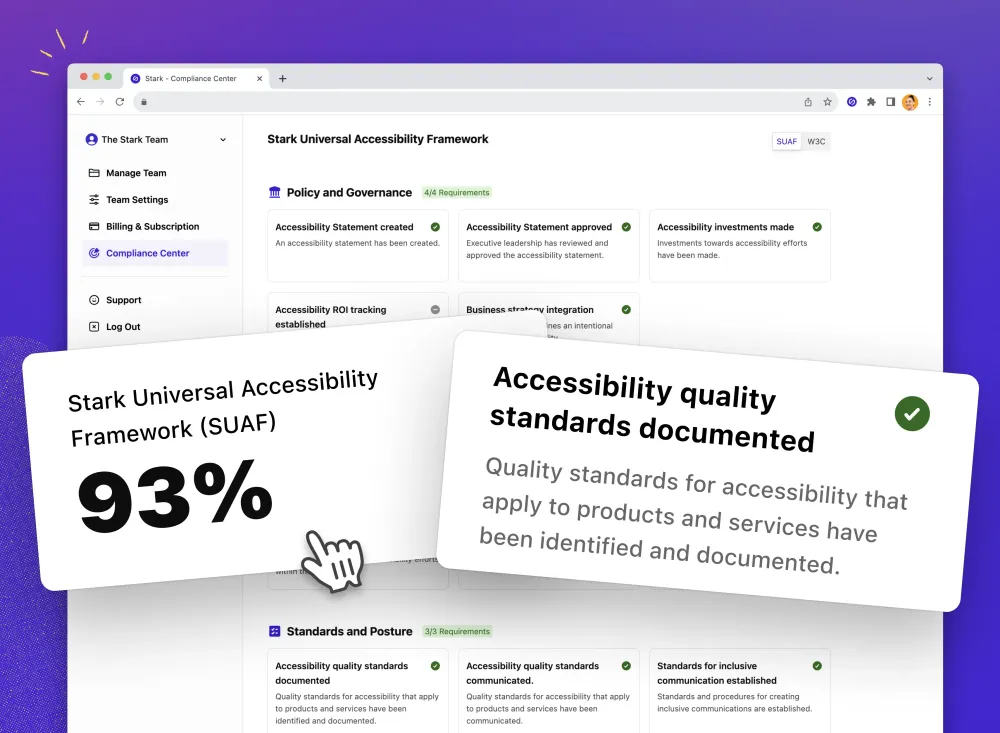
The Accessibility Metrics Scorecard template for scalable business impact
Accessibility is a human right. And it’s also a key driver for business success and innovation if managed proactively alongside other critical performance indicators. This template provides a starting point on which metrics to measure, how to implement them in your organization’s operational processes, and enable your company to build inclusive products that drive business growth.
Read more

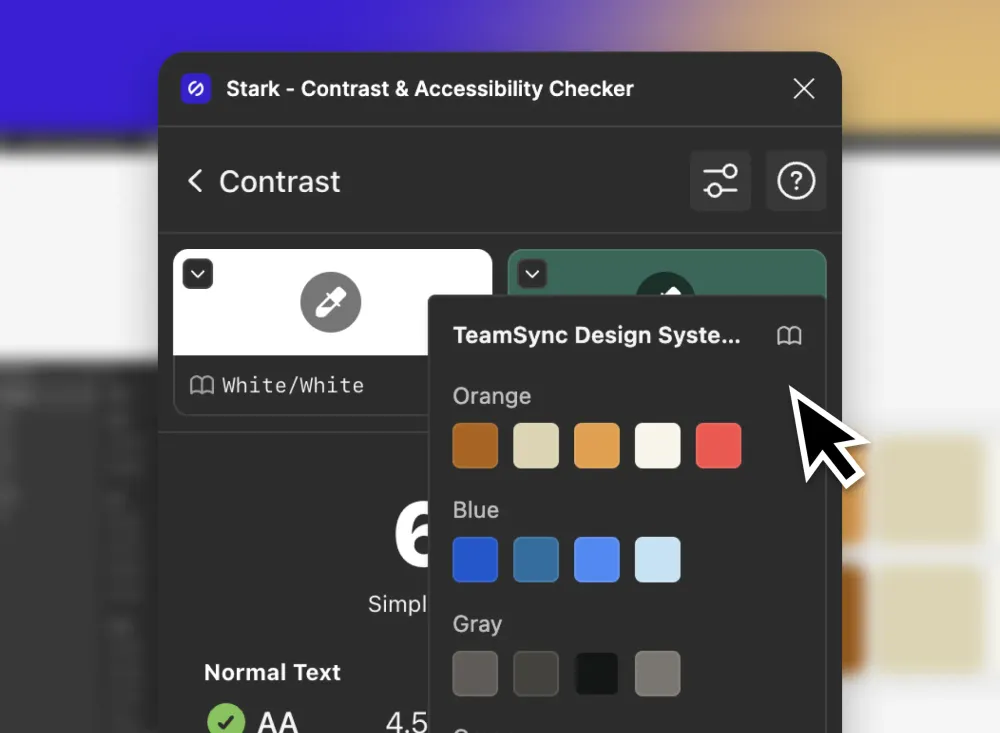
How to use your design system colors to fix accessibility issues with Stark in Figma and the browser
Learn how Stark connects to your design system in design and code to help you find and fix contrast issues in record time both in Figma and your browser.
Read more

How legal teams can navigate accessibility compliance with Stark
This guide describes in depth how legal teams can proactively monitor and manage a company’s digital accessibility posture in-line with the lastest regulatory requirements in Europe, Canada, and the U.S.
Read more

Navigating compliance with the European Accessibility Act (EAA)
What is the European Accessibility Act? Who does it apply to and when is the deadline for compliance? How can your company ensure compliance with the EAA? In this article we answer these and many additional questions as well as outline how Stark empowers your organization to set up a continuous, scalable, and proactive digital accessibility workflow.
Read more

Understanding the differences between Section 508 and WCAG compliance
What does Section 508 mean? How is it connected to the WCAG standard? And how can your company ensure compliance with both? This article answer these and many additional questions as well as outlines how Stark empowers your organization to set up a sustainable, scalable, and proactive digital accessibility workflow.
Read more

“A new player has joined” – How creators can make independent games more accessible for all
Michael Fouquet, Co-Founder and Chief Technology Officer at Stark, shares his observations on the latest developments in the gaming market, and suggestions on how gaming studios can make their games accessible for every player.
Read more

Over 100 simplified and actionable explanations of every WCAG 2.2 criteria
Understanding the WCAG can feel daunting. To help, we went ahead and wrote summaries for each and every criteria. Yep. All of them. Let’s talk about how to use them and why we did it.
Read more

Understanding the new WCAG 2.2 criteria
Breaking down the 9 new WCAG 2.2 criteria, what they mean for your team and your products, and how you can seamlessly integrate them into your process.
Read more

Making every letter count
Use this free Figma resource to check the typefaces you use for ambiguous letter shapes so that your brand, marketing and product interfaces are inclusive and accessible for everyone.
Read more

How we’re evolving Stark’s color palette to scale
Our design team set out to create a single color palette to use across the Stark experience—everything from illustrations to buttons. Here’s what we’ve learned from the process.
Read more

How to bake accessibility into digital products from the beginning
Expand your reach, reduce costs, and minimize legal risk by building accessibility considerations into your product from the start.
Read more