Expediting handoff with annotations and a smarter Sidekick
All of these new updates were inspired directly by Community feedback — thanks, folks!

Team Stark
Aug 15, 2023

Stark keeps getting better for designers, developers and product makers with our latest updates to Stark for Figma, Stark for Sketch, and our browser extensions. Best of all, these updates were inspired by feedback that came from our wonderful user community. Thanks, folks! It takes a village and we appreciate you.
Here’s what you’ll find in this latest batch of updates.
- ARIA notes to improve digital accessibility for assistive technologies like screen readers.
- Headings annotations, so your developers get a clear understanding of the hierarchy of your designs.
- Touch Targets now offers suggestions for AAA WCAG compliance, in addition to AA compliance.
- Sidekick gets a lot of new user controls, inspired by feedback from our power users.
Check out the full scoop on each of these updates.
ARIA notes
The first of our two updates to annotations is for ARIA, which stands for Accessible Rich Internet Applications. ARIA notes are annotations that allow you to describe roles and attributes that can be added to HTML elements to improve accessibility. ARIA helps enable better accessibility for content (for example, helping screen readers operate correctly).
In addition to adding ARIA notes, we’ve also heard from users who are looking for a Stark tool that enables designers to leave general notes for developers.
With this new tool, we’re solving both of these use cases:
- Annotate any ARIA role. Just use the annotation label that defines the ARIA attribute (such as “aria-pressed” if you want to indicate the current "pressed" state of a toggle button) plus any extra details in the Notes description that your developer will need.
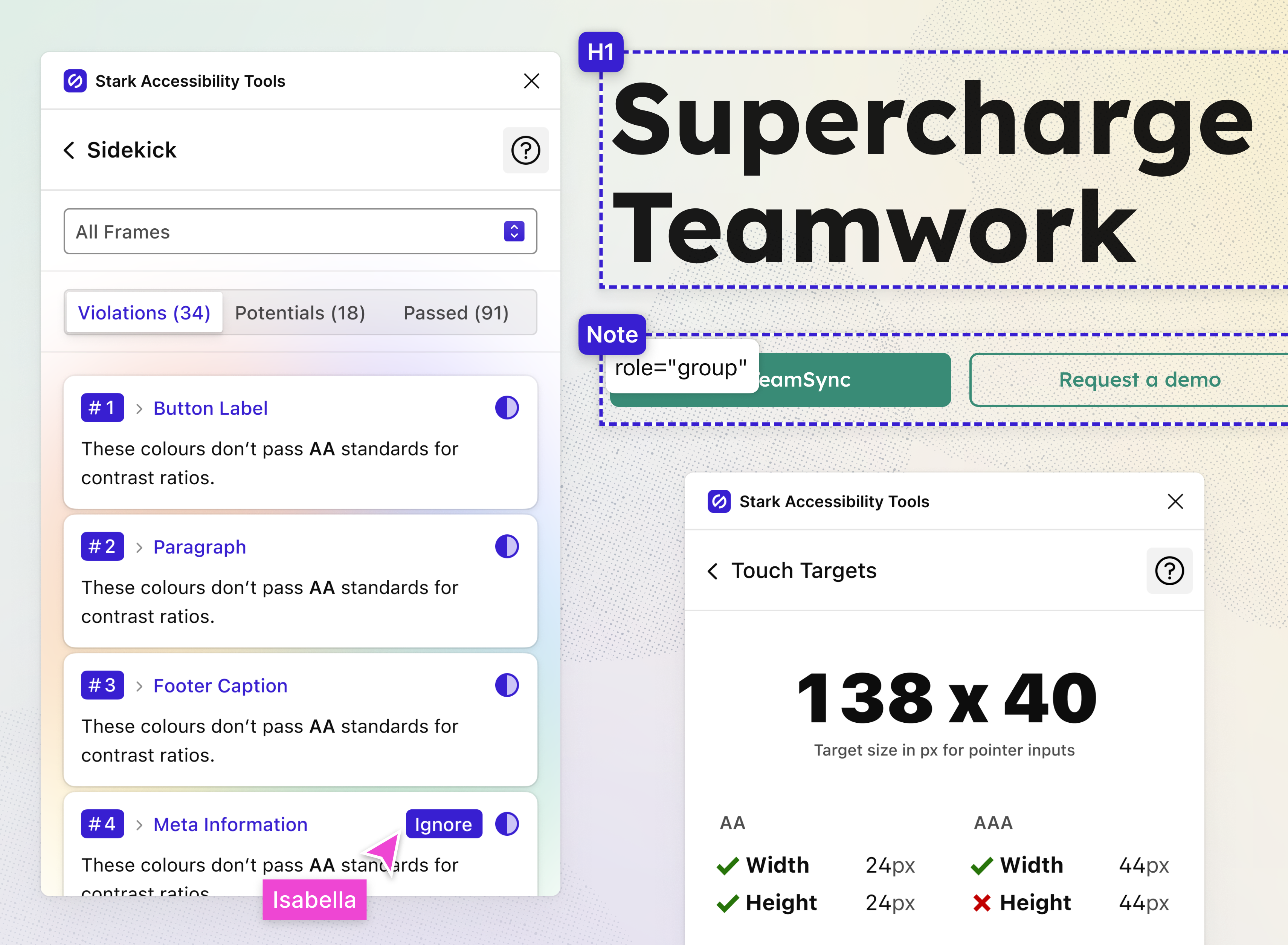
- Add general notes to improve the design to developer handoff. Sometimes, you need to add an extra explanation to the developer and now you can do that all with Stark. Simply select any layer, add the annotation, and you’re good to go. Stark will add a “Note” label by default.
If you want to read more about ARIA, we have several resources in our Library and we especially love this detailed guide from MDN.
Headings
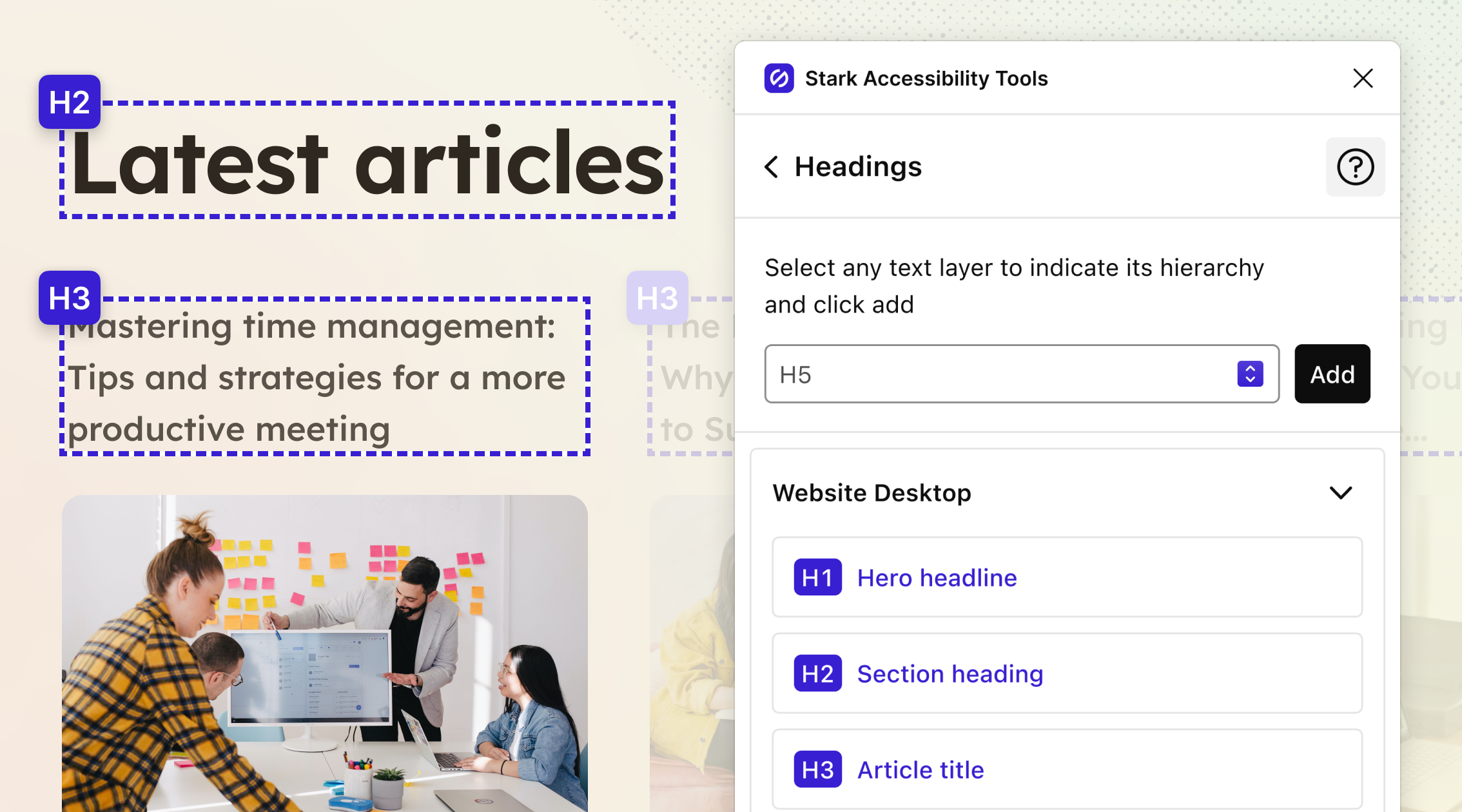
This new tool lets you add annotations to Headings so that you can communicate the hierarchy of your designs to your developer teammates. To add a Heading annotation, you just select your text layer, pick the heading level, and add the annotations.
And in our browser extensions, you can even use the new Headings tool to visually explore and test if your design’s heading hierarchy is implemented correctly.

Touch Targets
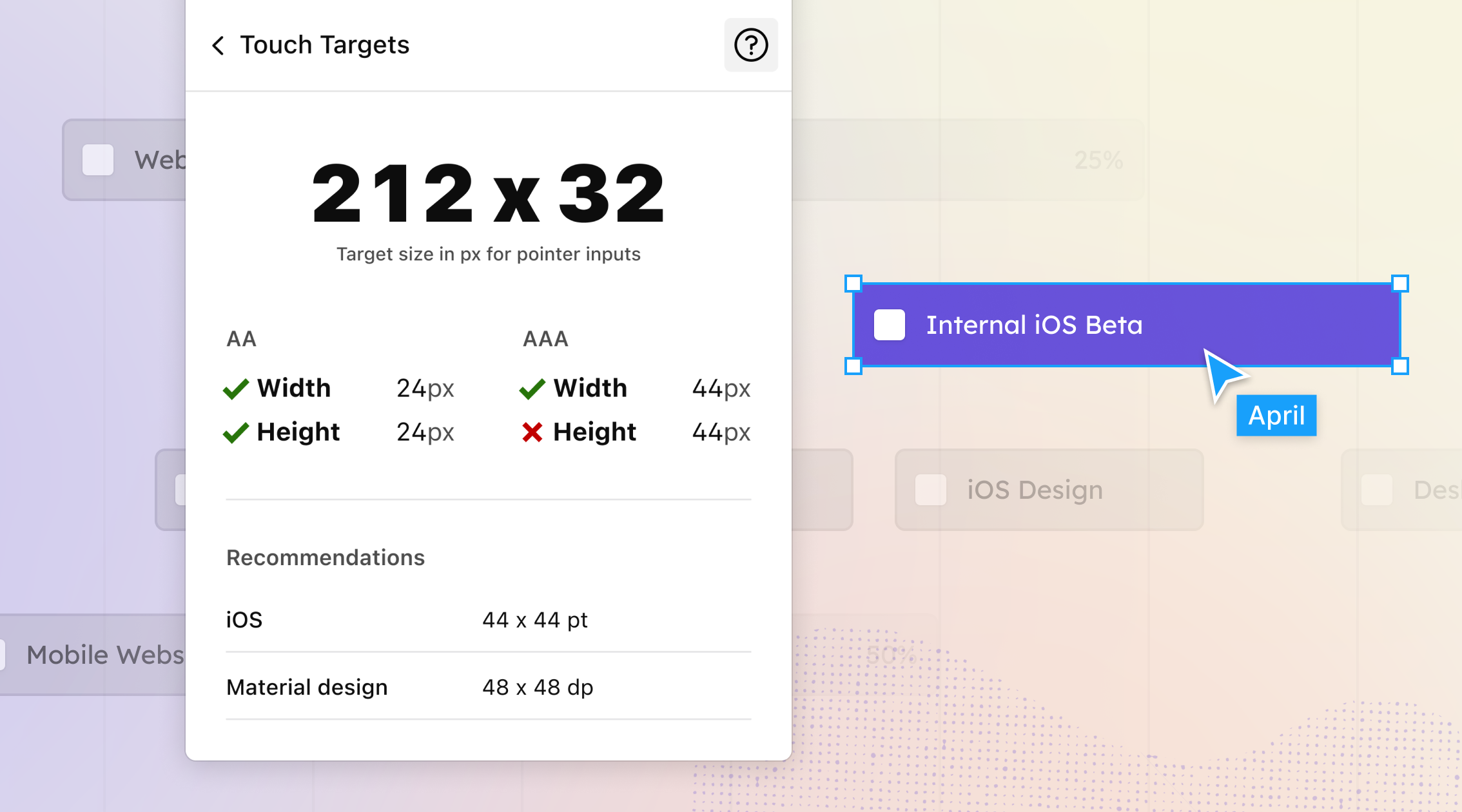
We’ve expanded Stark’s Touch Target feature so that it shows both AA and AAA WCAG compliance values, just like our Contrast tool. Now, since we provide both AA and AAA suggestions to you, it’s even easier for you and your team to ensure your design elements pass for the latest regulations.
We’ve also added recommendations for iOS and Android mobile designs to help you meet mobile-specific requirements.

Sidekick
We’ve heard from so many of you about how Sidekick has made it super fast for your team to find and correct accessibility errors — taking the guesswork out of your digital accessibility workflow. Today’s updates evolved from conversations we’ve had with some of our power users and we’re excited to roll these out to everyone.
Filter your Sidekick scan per frame or artboard
We get it, design files can get messy while you're exploring and creating alternatives to designs. Since not all of those design concepts will make it into your final product, you might want to omit those drafts from your Sidekick accessibility scans. With this update, you have the option to scan only the artboards or frames that you want.
The ability to ignore issues
This update is inspired by something we see in a lot of other places on the web: spellcheck, which gives you the flexibility to ignore a suggestion. Along those lines, you can now tell Sidekick to ignore a particular design issue. When you click “Ignore,” the item will be moved into a new “Ignored” section at the bottom of the issue list. You can undo these Ignored issues at any time and move them back into the active scan.
Availability
The new annotations updates — ARIA and Headings — are available for all Stark users, including those on the Free version. Touch Targets and the Sidekick updates are included in the paid plans (Pro, Team, and Enterprise).
Keep sharing your ideas and feature wish lists with us
Thank you for all the great feedback. It helps us make all of our tools more powerful and more useful for all of you. Email us at support@getstark.co, or join the conversations in our Stark Slack Community, on LinkedIn, or on Twitter. We love it, so keep it coming!