Introducing live URL scanning, and brand-new team admin controls
Our November release is filled with major updates: We’re adding live URL scanning to the Stark platform to provide a full end-to-end accessibility from design and code to the live product. Plus we’re adding all-new admin controls to manage team and enterprise accounts.

Team Stark
Nov 21, 2023

The Stark platform has grown so much over the last year, and we’re thrilled to announce the latest addition to the end-to-end solution for your team and company’s accessibility workflow. Starting today, the Stark web app supports URLs as assets inside Projects.
With the addition of URL scanning, you can now get real-time reports and insights on all your URLs be it in production or staging environments alongside your design files and code repositories. This is another huge step forward in making the concept of Continuous Accessibility a reality and streamlining your digital accessibility workflow from design and code, to the live product. Let’s dive into the details!
Real-time Reports & Insights for URLs
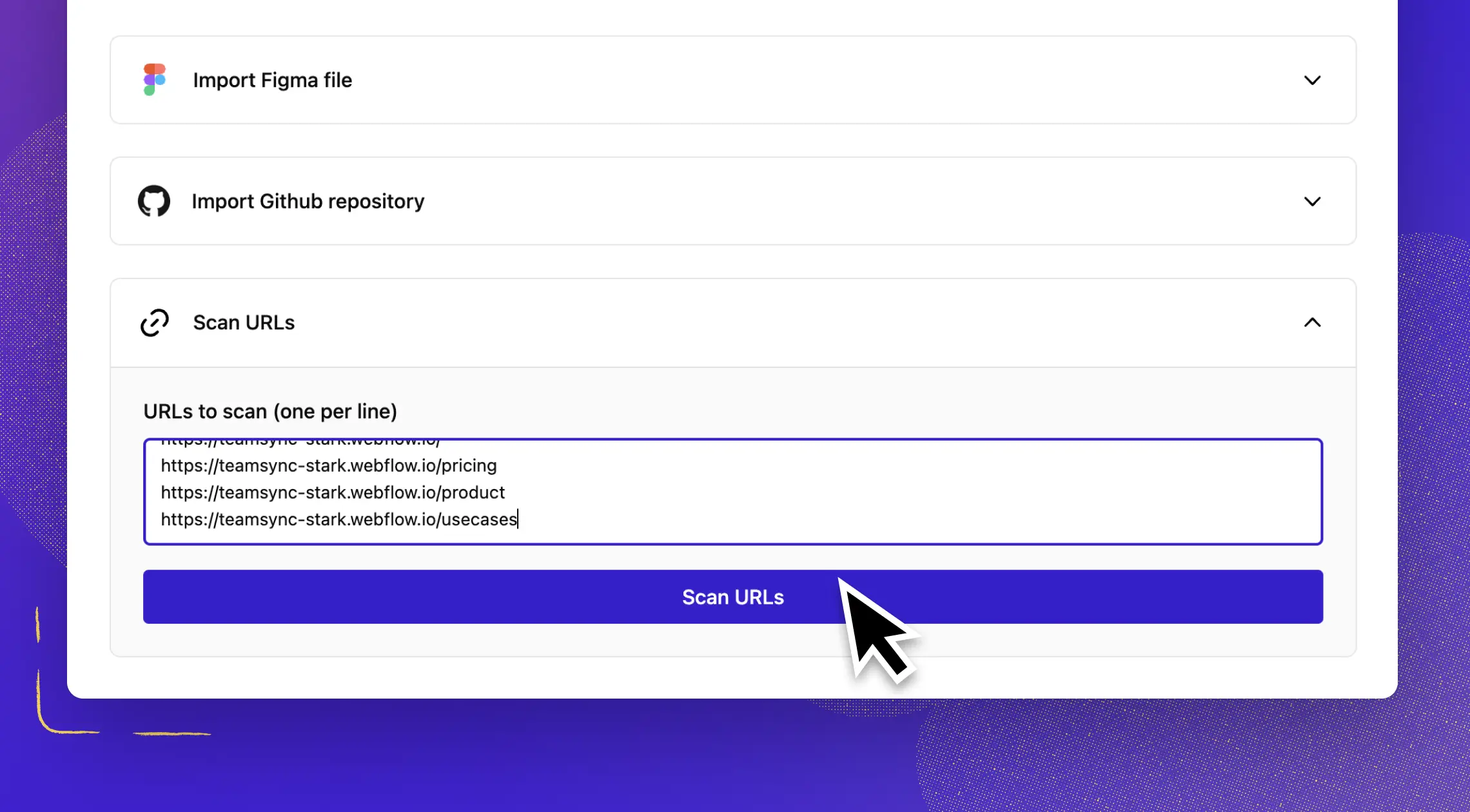
Adding URLs as assets in your projects is as easy as copying and pasting the link(s) into the new input field right below your Figma files and Github repos. You can add one or multiple URLs (one per line) and Stark will do all the scanning and ordering for you in the background. It’s that simple!
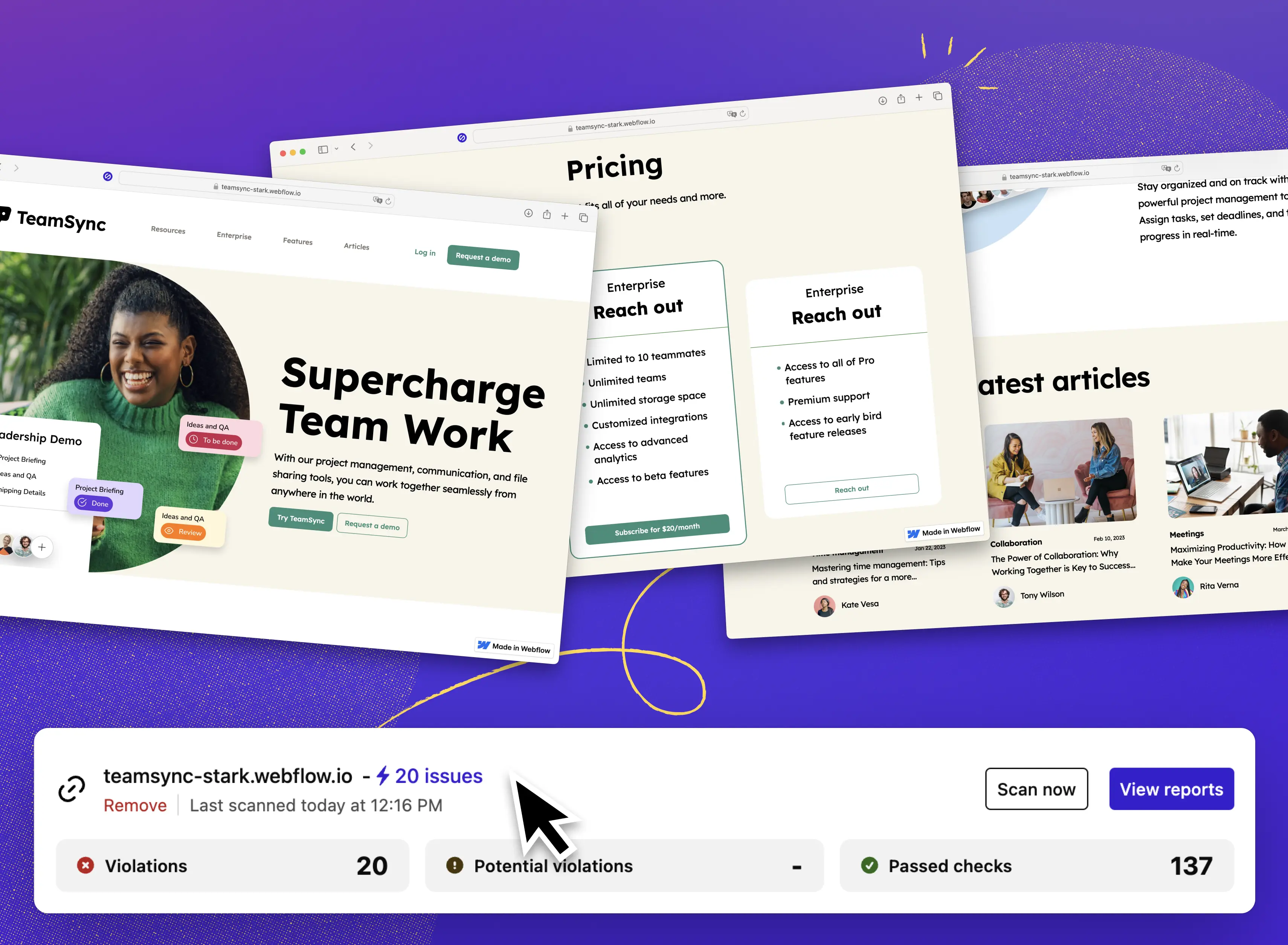
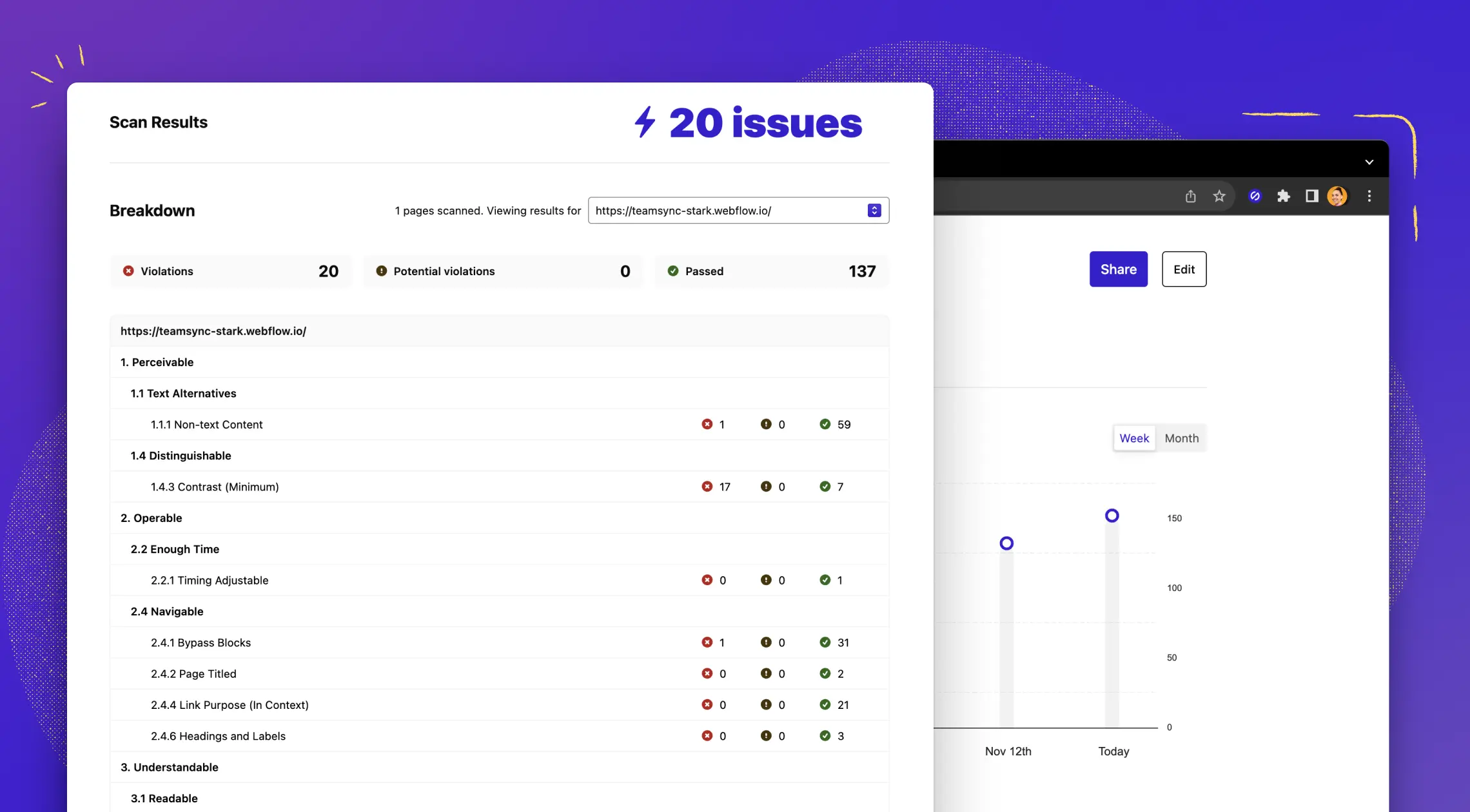
Once you’ve added your URL, Stark performs the same real-time digital accessibility compliance scans you already know from design files and code repositories. The results are then displayed in a report sorted by violations, potential violations, and passed checks. If you’ve added multiple URLs, you’ll see the report for the first URL instantly and can use the dropdown menu to switch to the reports for each of the additional URLs with just a click. All issues are grouped according to the WCAG guidelines, so it’s super easy to see how many issues per category exist.

Adding URLs as assets offers very flexible use cases for teams and organizations of all sizes. From scanning your production website, e-commerce shop or app with many subpages, to testing the latest experiences on your staging environment for QA purposes, you’ll get real-time test results and insights over time in one central place.
Monitoring and managing accessibility end-to-end
We’ve been hard at work to bring this latest addition to the Stark web app which now enables teams to proactively monitor and manage your digital accessibility in real-time across design, code, and live product.
Gone are the days of disjointed, delayed testing and reporting tools, slow processes to fix accessibility issues in design or code, and delays in bringing an inclusive, accessibility-compliant product to market. Whether you’re a design or engineering manager, QA, and compliance expert, or product manager, Stark enables you to centrally monitor all assets of a project in one place. And then we take it another notch up! You also get to view progress happening over time and make adjustments in prioritization as issues appear—without delay.

Projects in Stark are by default shared with every team member on your company account, increasing collaboration and transparency so that you can accelerate time to compliance and save valuable resources in your product development process.
Every report in Stark is real-time and shareable with a unique link, so that as a manager you can send the report to your designer or developer via Slack, Teams, or even email for review. From there, your team can get right to work, jumping into the connected Figma file, GitHub repo, or the browser to find and fix issues using the Stark tools.
Historic report data is available with a click so that you can measure the progress of your team’s accessibility work over time. Shareable reports also make business reporting simpler and easier since all you have to do is include the link to each project in your slide deck or executive summary.

More control for admins
Admins are the unsung heroes of cultural transformation in organizations. As our customers adopt Stark across departments, we’re continuing to add more features admins are asking for. With today’s release, we’re making managing your team easier than ever.
Avatars and Names
As Stark helps streamline the digital accessibility workflow across departments, it’s both nice and helpful to see people’s faces and their full names. That makes everything from collaboration across design, development, and QA in projects to assigning control owners in the Compliance Center so much better – and fun. Stark now also supports uploading your company logo as an avatar for your business or enterprise account which makes navigating through the account switcher even easier when you’re a member of multiple teams.
Invite teammates
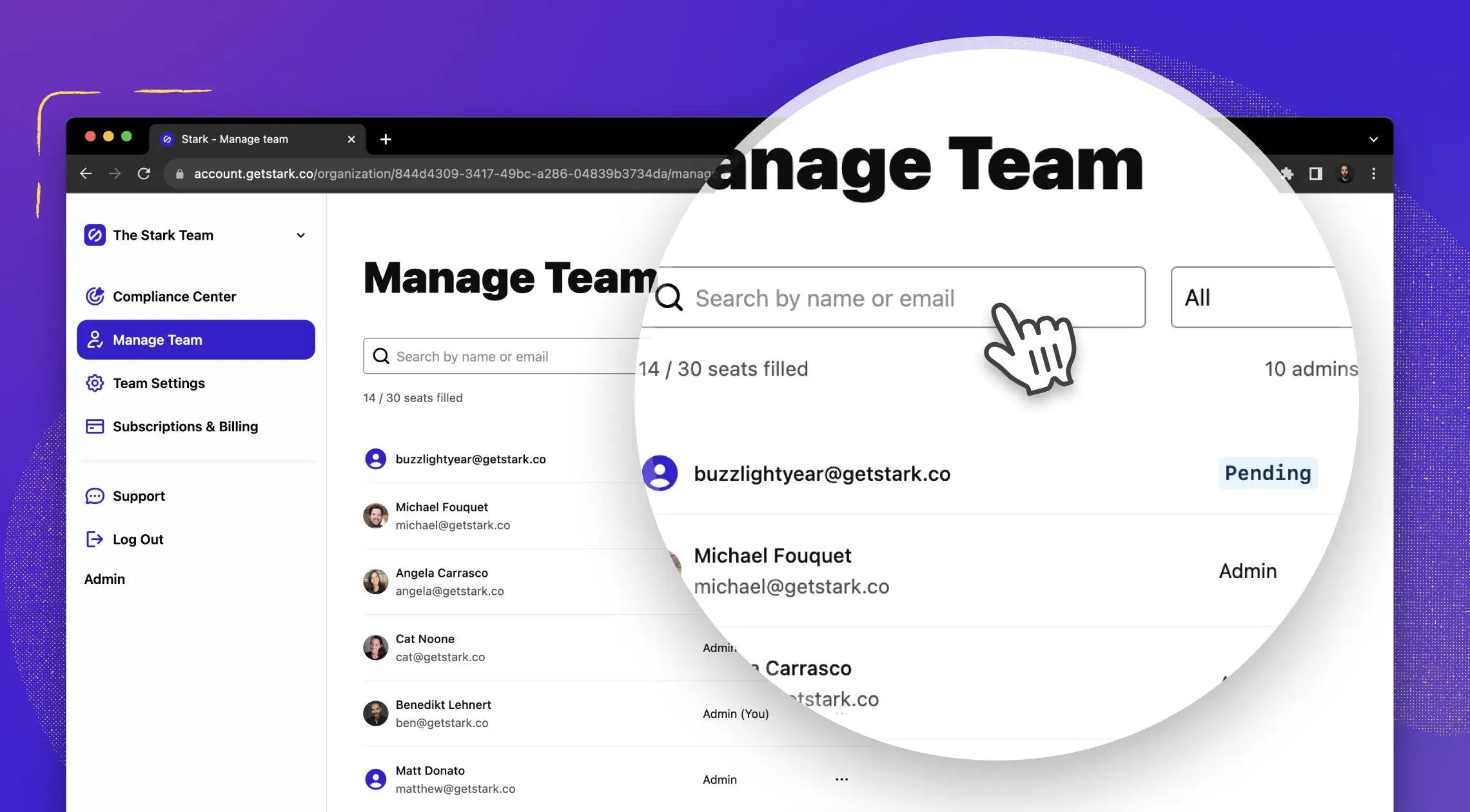
Inviting your coworkers to Stark is as easy as copying their email address and hitting send on the invite. But when you onboard tens or hundreds of people to collaborate on your product's digital accessibility, it can be harder to keep track. So, we’ve added invitation status to the team management view. You can now see which invite is still pending, and if need be give them a little nudge to join.
Activity, roles, and open seats
Many admins told us that they’d like to see the progress their team is making in adopting and using Stark. Now you can see the number of total seats as well as how many seats are used right on top of your team member list. You can also filter this list by activity status.
Search for teammates
We’ve added a lightning-fast search on top of your team member list. All you have to do is start typing and we’ll sort the list of team members as you go, making it super easy to find people by name and see their status.
Start managing accessibility end-to-end with ease
It’s exciting to see how our customers across industries – from entertainment and gaming to finance and government – are embracing Stark to empower their employees with the integrated AI-powered tools to supercharge their accessibility workflows in design and code, monitor the effectiveness of their accessibility workflows end-to-end across projects in real-time, and manage their digital accessibility posture, proactively, with Compliance Center.
And while the year certainly isn’t over yet (and we have a lot more in store, or should we say stockings, for the December release!), we’re incredibly proud of how much the Stark platform has grown in the past 11 months.

And there’s even more in Stark’s November release
In addition to the announcement of Live URL Scanning and the brand-new admin controls, our November release comes with even more improvements and bug fixes to all parts of the Stark platform. Read about it in the release notes and check out the highlights below:
Stark in Figma
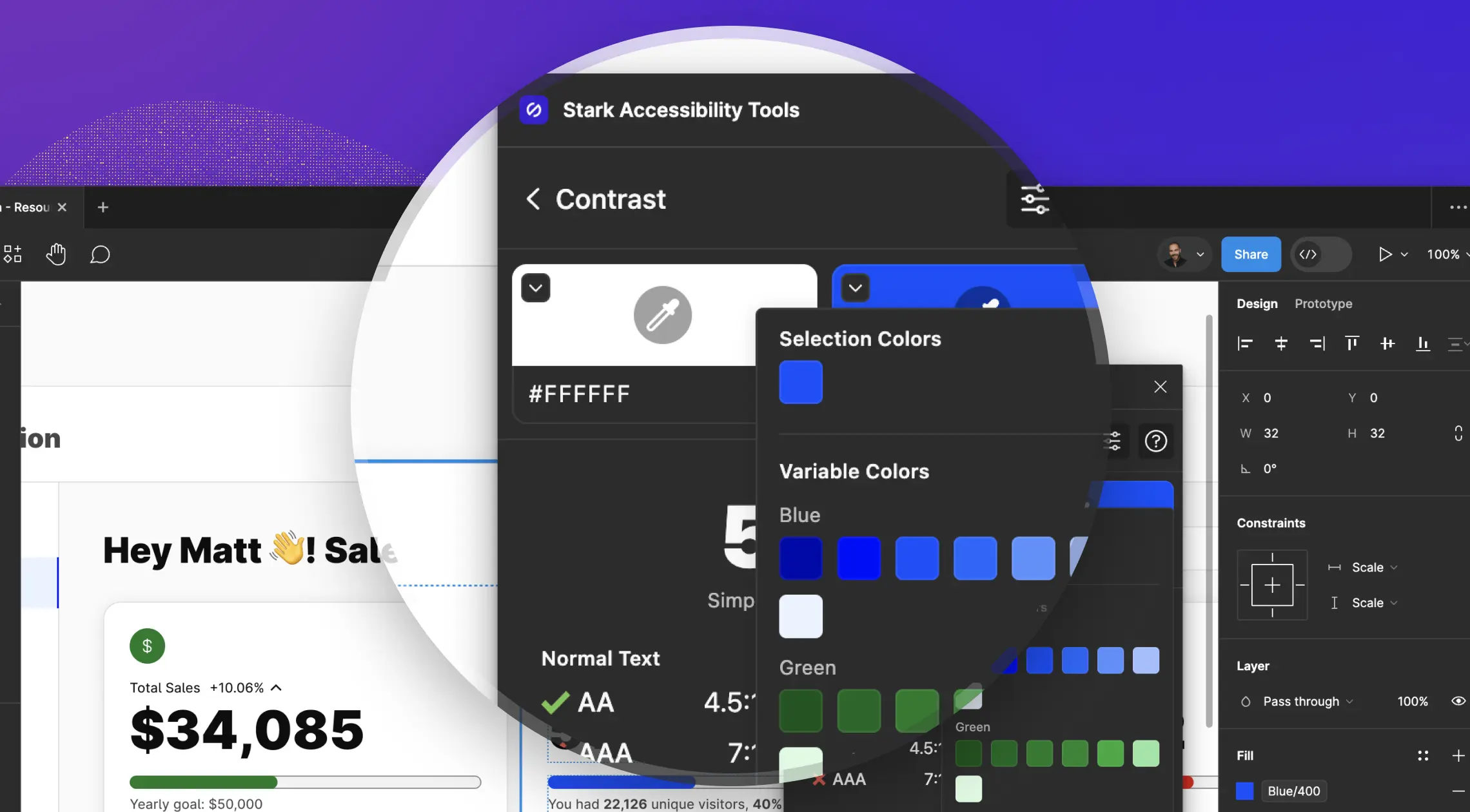
We’ve made the Contrast tool better by adding a color dropper just like you know it from Stark in the Browser. You can now pick a color from the canvas or type in your color values without having to leave the Stark window.
Our color picker now also supports local variable colors. We organize them right under the selection colors for you to pick from when you click that little chevron icon on the color swatch.
Stark’s Scan & Analysis Engine
We’ve made a major upgrade to Stark’s scan and analysis engine to support WCAG 2.2 criteria that can be automatically checked. Plus we squashed a number of bugs that might have caused false positive results on certain color contrast combinations.
Lastly, we’ve made some major speed improvements to our scanning that’s now supporting our tools for design files, code repos, and live URLs. Give it a spin!
We’d love to hear your feedback
If you’re not a Stark customer yet, be sure to give it a try by signing up for a free trial. And to our existing customers, we’re sending a big thank you for all the feedback and inspiration to help us innovate on a daily basis so that we can provide the tools and platform that empowers you to make the world’s software accessible for everyone.
For feedback and feature requests, email us at support@getstark.co, or join the conversations in our Stark Slack Community, LinkedIn, and Twitter.