Hello world: Meet Stark for Developers Beta.
A jam-packed announcement of the best (and only!) end-to-end accessibility solution for software teams including Stark for GitHub enabling continuous scanning of code repositories in the same Stark project as design files, brand-new browser dev tools, and integration into Figma’s Dev Mode for efficient design-to-code hand-off.

Team Stark
Sep 19, 2023

We’re thrilled to announce the Stark for Developers Beta today! This package of developer-focused integrations and features has been more than a year in the making. Just as Stark has redefined how accessibility is woven into every design pixel, we’re now also transforming the way that accessibility is checked in every line of code. And we’re just getting started.
Stark for Developers is our first solution that’s tailored specifically to the needs of software engineers and includes:
-
Stark for GitHub (yes, you read that right!)
-
Developer-specific tools in the Stark browser extensions
-
Developer hand-off tools using Figma’s Dev Mode
These new developer solutions give teams a way to ensure continuous accessibility across the entire product development cycle – the only end-to-end accessibility solution from design to code. So, let’s dive into all the details since there’s a lot to explore!
Continuous Accessibility from design to code
This beta launch of Stark for Developers is a major milestone in our mission to make the world’s software digitally accessible. Managing and accelerating accessibility at scale requires a coordination of tools and practices.
With today’s announcement, we’re thrilled that we’re one step closer to streamlining accessibility workflows between designers and developers in a way not seen before. Projects in the Stark web app provide real-time reports and insights that empower managers across disciplines to connect the dots, manage resources more efficiently, and accelerate time to compliance. With that, Stark provides the only end-to-end accessibility solution in the market, and we’re excited for all the products that will end up being more inclusive and better to use for everyone because of it.

Stark for GitHub
Since its launch, we’ve seen many customers start using Projects in the Stark web app to continuously track how digital accessibility work is done in Figma files across their company. Being able to track and fix accessibility issues by efficiently allocating resources has been a game changer for design organizations across industries.
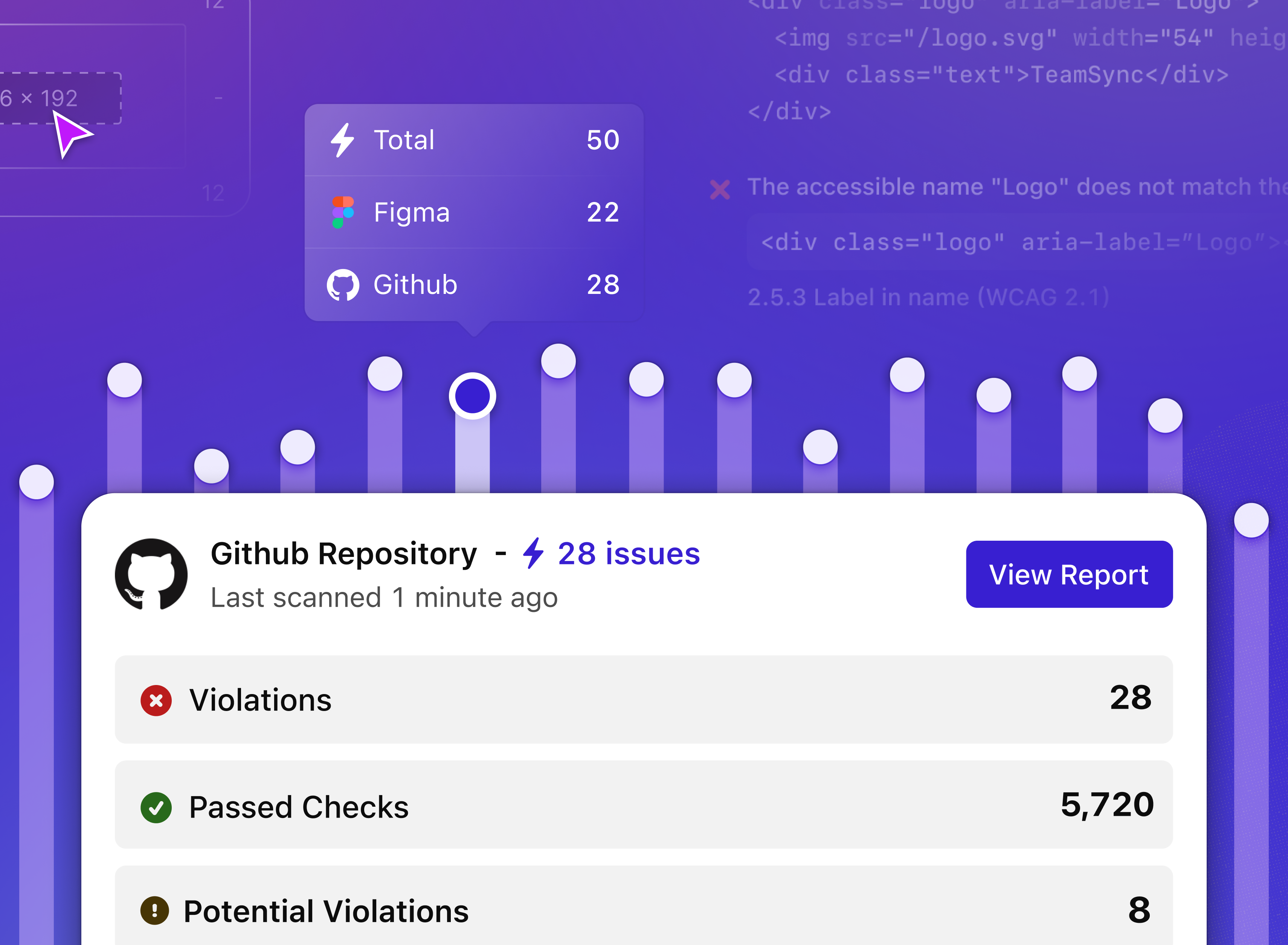
And starting today, you can now also sync your Github repositories into your Stark Projects.
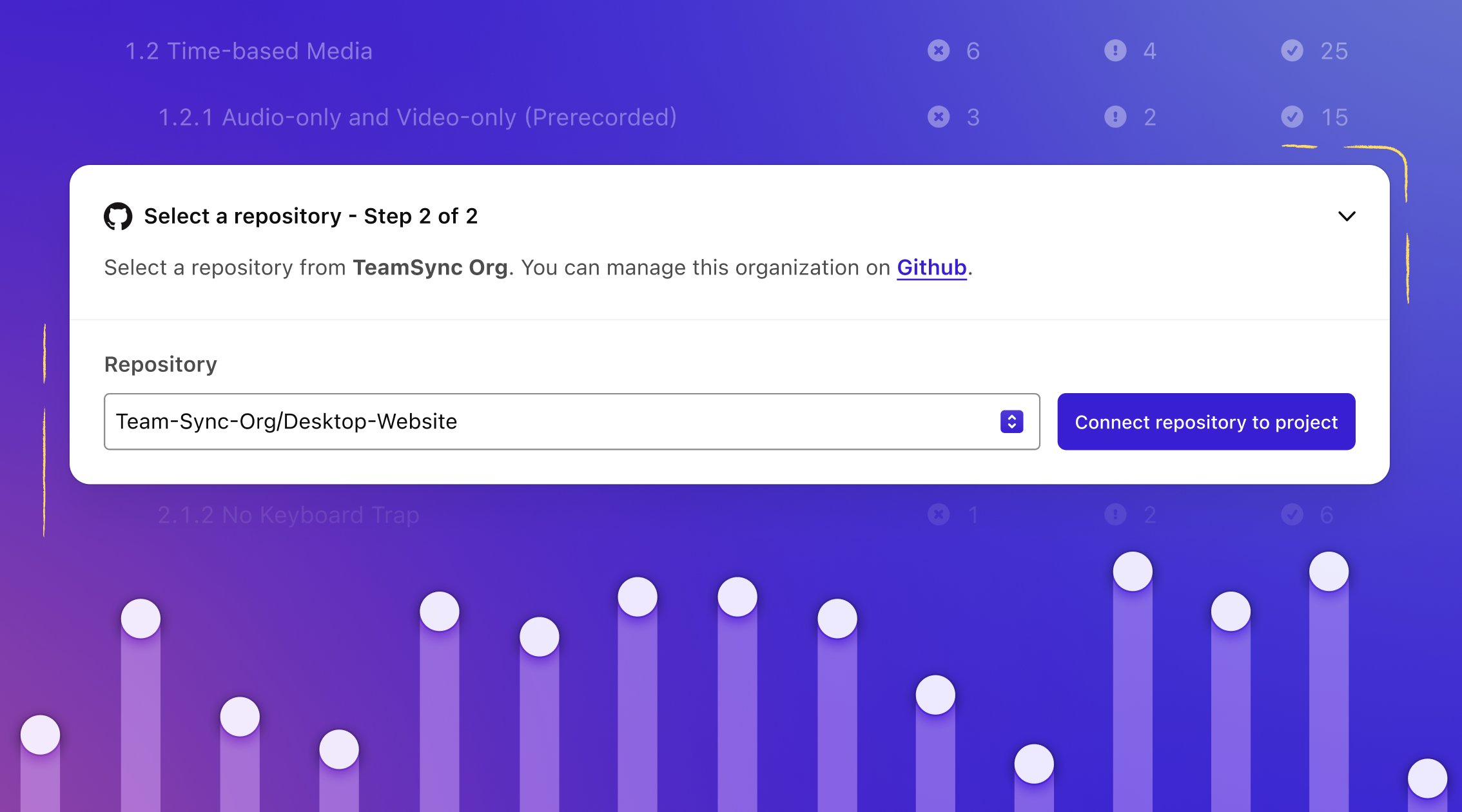
Once you’ve authorized the Stark app through Github and connected your repo to a Stark project, you’ll see real-time reports of accessibility issues found in this repo.
Each report is categorized based on the WCAG success criteria just the way you’re used to from the WCAG audit tool in the Stark browser extensions. And because Figma files and Github repos live side-by-side in the same Stark project, you can now monitor and manage your team’s digital accessibility work across design and code – all in one place!
Following the same zero trust approach of all other Stark tools, the integration with Github is enterprise-level secure, ensuring maximum privacy for our customers’ data and IP. With this major update, we’re one big step closer to making our vision of what continuous accessibility should be, a reality.

Stark Web Dev Tools
Customers love the Stark WCAG audit tool that enables safe and secure scanning right in your browser of choice. In fact, since its initial beta launch at the end of February, our customers have already run more than 14,000 WCAG audits. With today’s updates, we’re taking the WCAG audit capabilities in the browser to the next level.
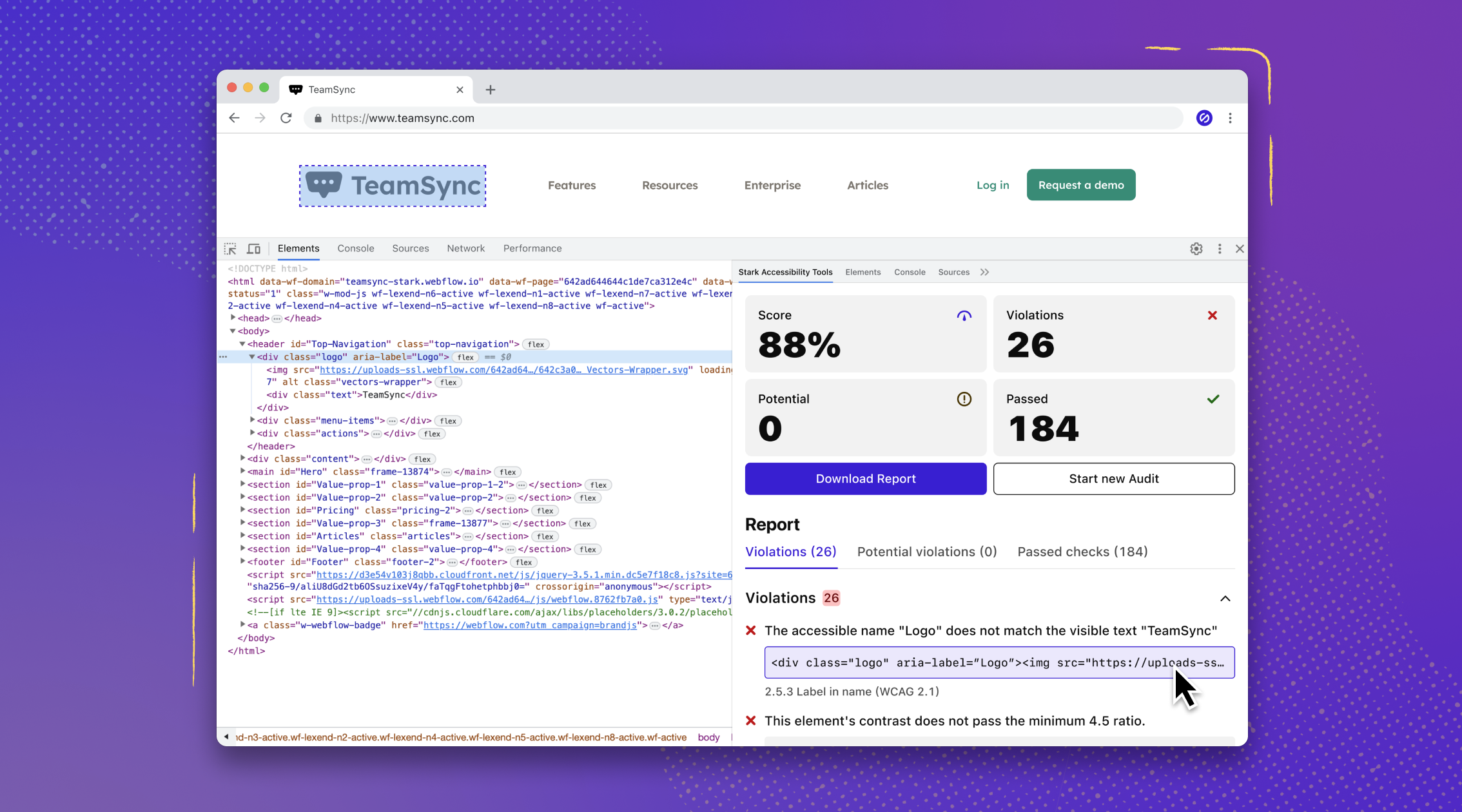
With our new, advanced Stark Web Dev tools, we’re empowering developers to scan their live (or staging) site/app right in the browser’s developer console and get detailed information on the accessibility issues we found. Live code highlighting makes it super easy to see exactly which part of your code needs correction, and links to the WCAG guidelines lead you right to the source to make adjustments as you code.
With the addition of these dev tools to the browser extensions, we’re excited to announce that the WCAG audit tool in Stark’s browser extensions is now better than ever. Over the last few months, we’ve been working with beta testers of the Stark WCAG Audit tool to refine the features, expand coverage, and perform extensive testing and benchmarking.
We’re proud to announce that Stark’s WCAG Audit tool now covers 56% of the WCAG AA criteria, in practice accounting for more than 90% of all digital accessibility issues. Providing the fastest, most accurate, and secure audit solution in the market.

Figma Dev Mode support
Results from wide-scale accessibility testing indicate that more than half of all digital accessibility issues originate in design. With Sidekick in Stark for Figma and Sketch plus our manual tools we empower designers to not only check for accessibility issues like color contrast from the very beginning but also annotate designs properly for their developer teammates.
In fact, we’ve heard from many customers that the design-to-developer hand-off gets so much easier with fully checked and annotated design files since it reduces the number of errors and accelerates the time-to-market.
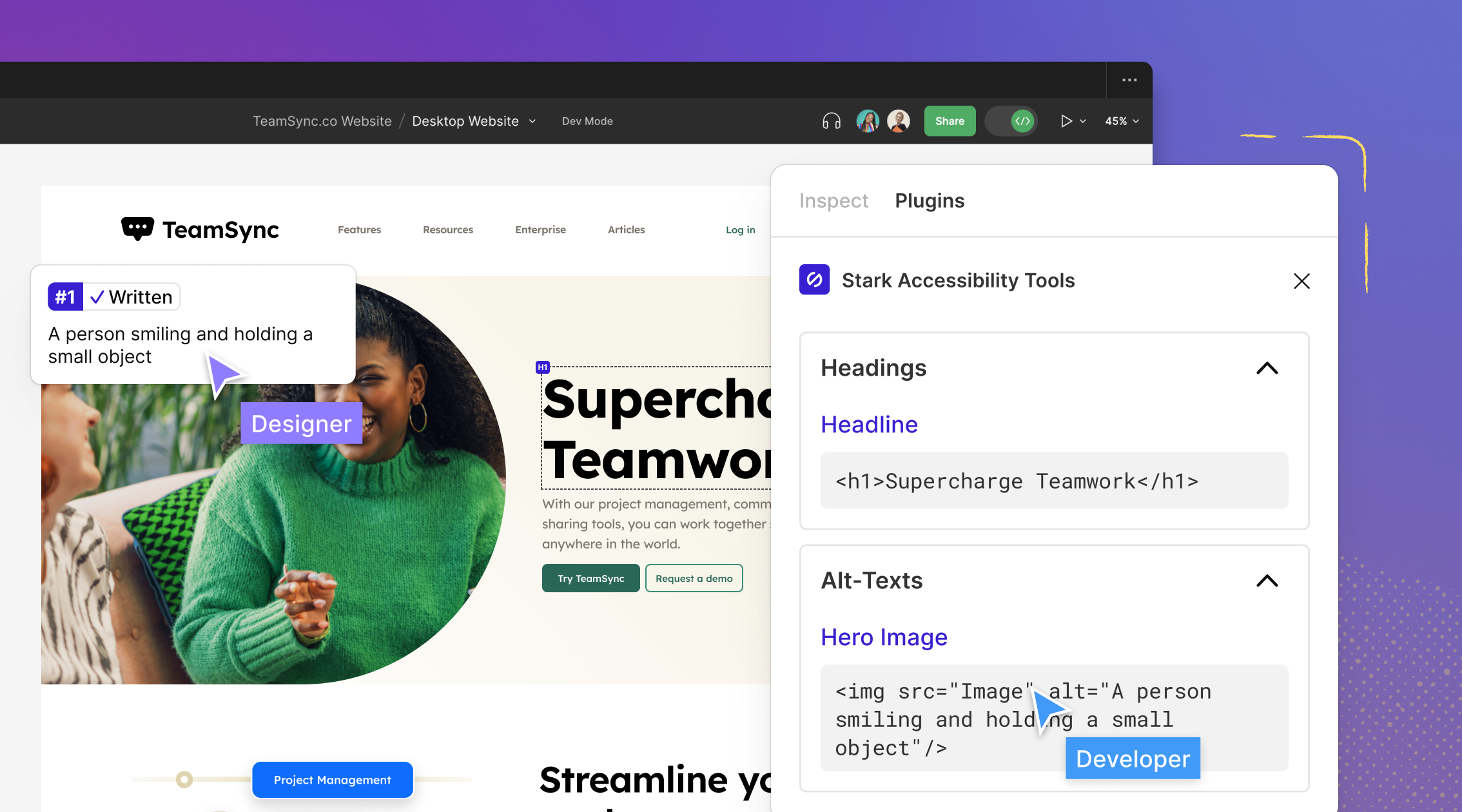
Today, we’re improving designer-to-developer collaboration and hand-off even more using Figma’s new Dev Mode: All accessibility annotations made with Stark will now automatically show up in Figma’s new Dev Mode. Developers can even pick up the code snippets for annotations related to landmarks, alt-text, and headings right out of the Dev Mode sidebar in Figma.
One last thing: More tools for our Free users
In pursuit of our mission of making the world’s software accessible for everyone, we recognize it’s paramount that the ability to design and build digitally accessible products is available to all.
So, starting today we’re making all our manual tools available for free. That means all Stark users will have access to Contrast, Typography, Alt-Text, Touch Targets, Focus Order, Landmarks, Vision Simulator, Headings, and ARIA Notes including our smart suggestions. Sidekick as well as the Stark Web app with Projects, Reports, and Insights will be only available for Stark Team and Enterprise customers.
Try Stark for Developers today
Customers on a Stark Team or Enterprise plan can access all new Stark for Developers features today, including connecting Github repos to projects, using the brand-new Stark Web Dev tools with code-highlighting and downloadable reports, Stark annotations and code snippets in Figma’s Dev Mode and more.
Users on the Stark Free plan will be able to access Stark in Figma’s Dev Mode as well as use Stark’s Web Dev tools to scan web pages.
For anyone looking to try out the full set of the Stark for Developers Beta as well as all other Team and Enterprise solutions, check out our free 14-day trial for you and your team.
If you're a designer, remember to spread the word to your developer partners about these new developer-specific features. As you dive into the Stark for Developers Beta, we want to hear your feedback, wishes, and suggestions for how we can make Stark’s even better for you.
Email us at support@getstark.co, or join the conversations in our Stark Slack Community, LinkedIn, and Twitter.