Introducing Stark Web App with Projects, Reports, and Insights
We’re giving you more ways to centralize your design and developer work and streamline how you build with digital accessibility in mind

Team Stark
Jun 07, 2023

Today’s launch is about more than just visibility into your tech debt — it’s the blueprint for a plan to fix it. We’re introducing the Stark Web App with Projects, Reports, and Insights so you have new ways to centralize, connect, take action, monitor, and report on the progress of all of your accessibility work. In a first for accessibility design and coding solutions, the Stark Web App brings all of these capabilities together into one web-based app.
Here’s an overview of the new Stark Web App, and more information about what Projects, Reports, and Insights can help you do.

Stark Web App: Cross-platform by design
We’ve heard your feedback loud and clear as so many of you have asked us to make a Stark app available on more platforms than Mac. Well, today we’re doing that and more! The Stark Web App runs cross-platform on any device, whether you’re using a web browser on Windows, Mac or a tablet. Our goal is to help you keep tabs on your digital accessibility work, while ensuring that it’s fast and frictionless for you. With the Stark Web App, you can even check in on the status of your team’s accessibility work from your phone while you’re on the go.

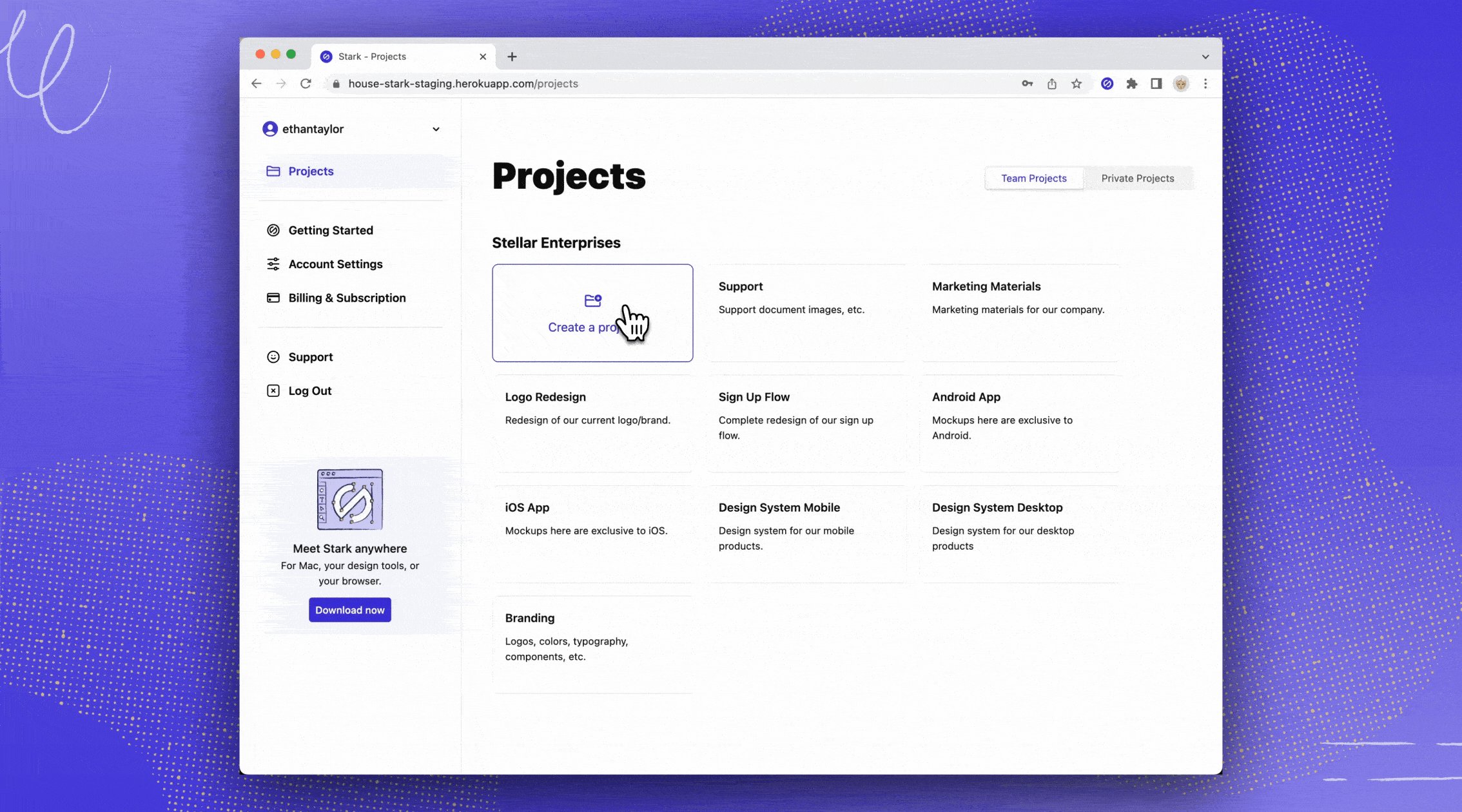
Projects: Centralize all of your files to streamline accessibility checks.
-
Get ready to deliver continuous accessibility by connecting all of your assets in one place. This allows Stark to monitor for accessibility issues across all of the files connected to your project. When we find accessibility errors in your files, as expected, we’ll let you know so that you can fix them.
-
Enable teamwork by centralizing your accessibility work so it’s easy for people across teams to collaborate by connecting designers, developers, QA teams, product managers, and more. Team projects are shared with every person on your Stark team or enterprise account so that every member of your team is always up-to-date and in the loop on the latest accessibility status. Private projects are only visible to the person who created them.
-
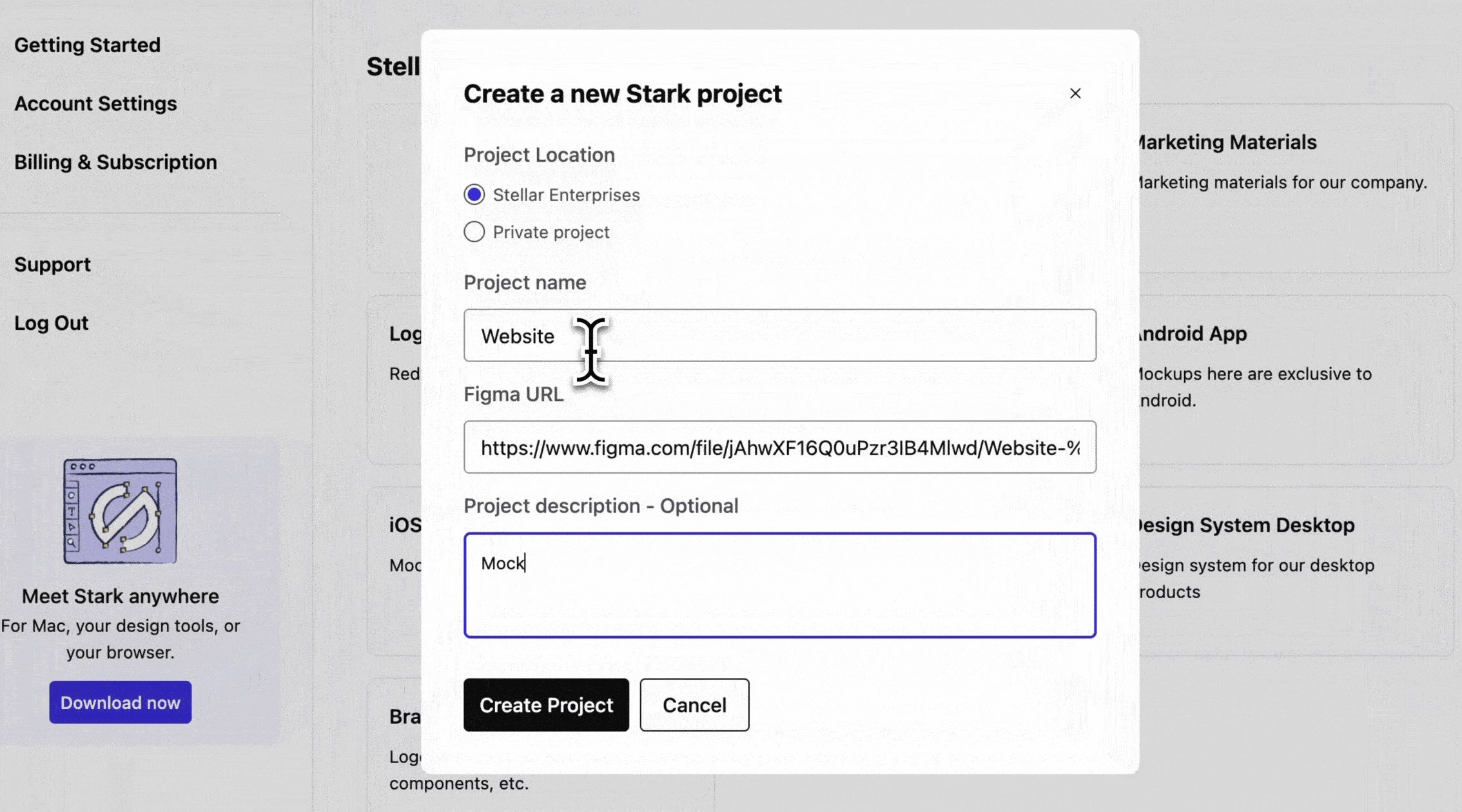
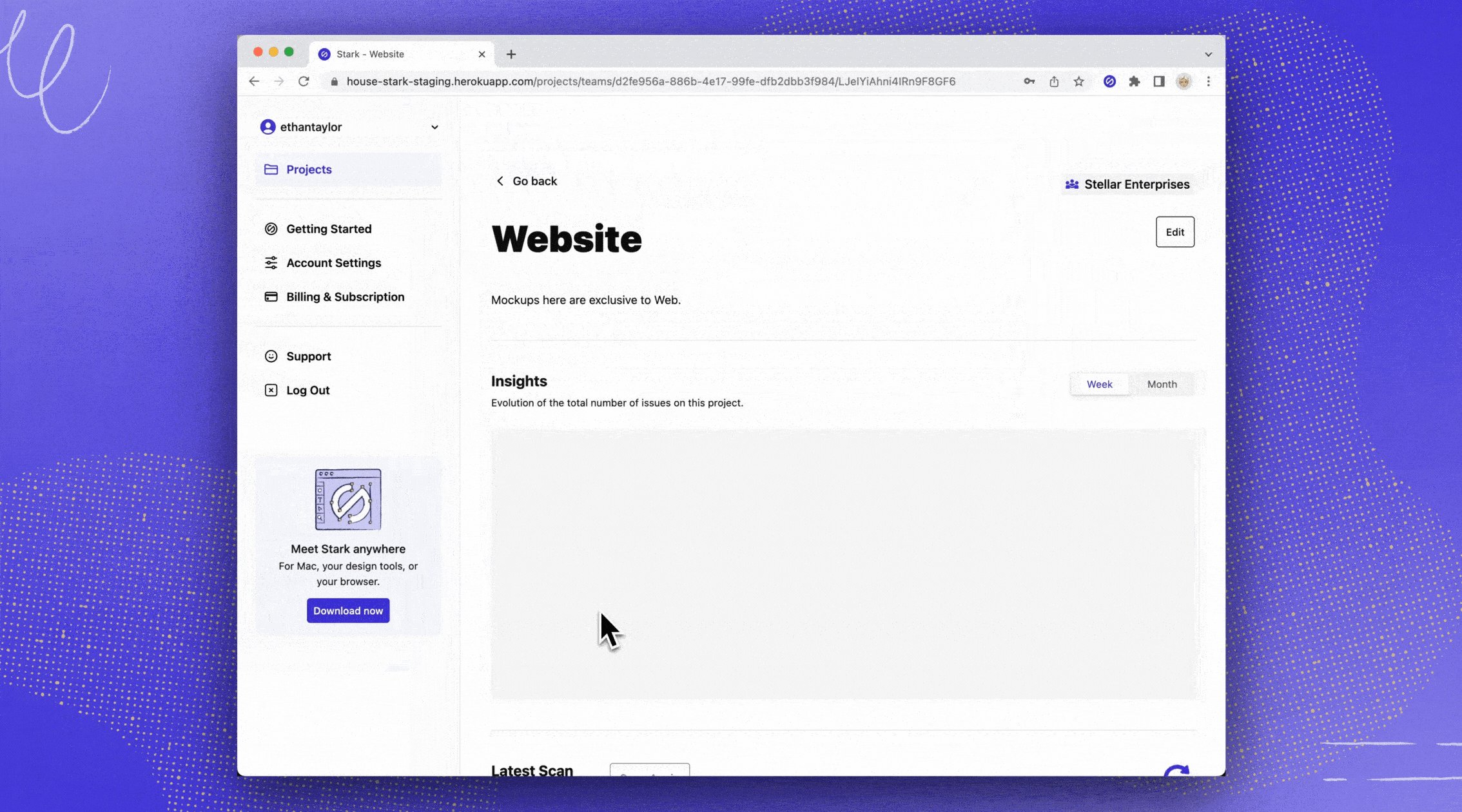
It’s super easy to find your way around because every project has the same structure.
-
Project name (such as eCommerce mobile web app), with an optional field to describe the project to your teammates.
-
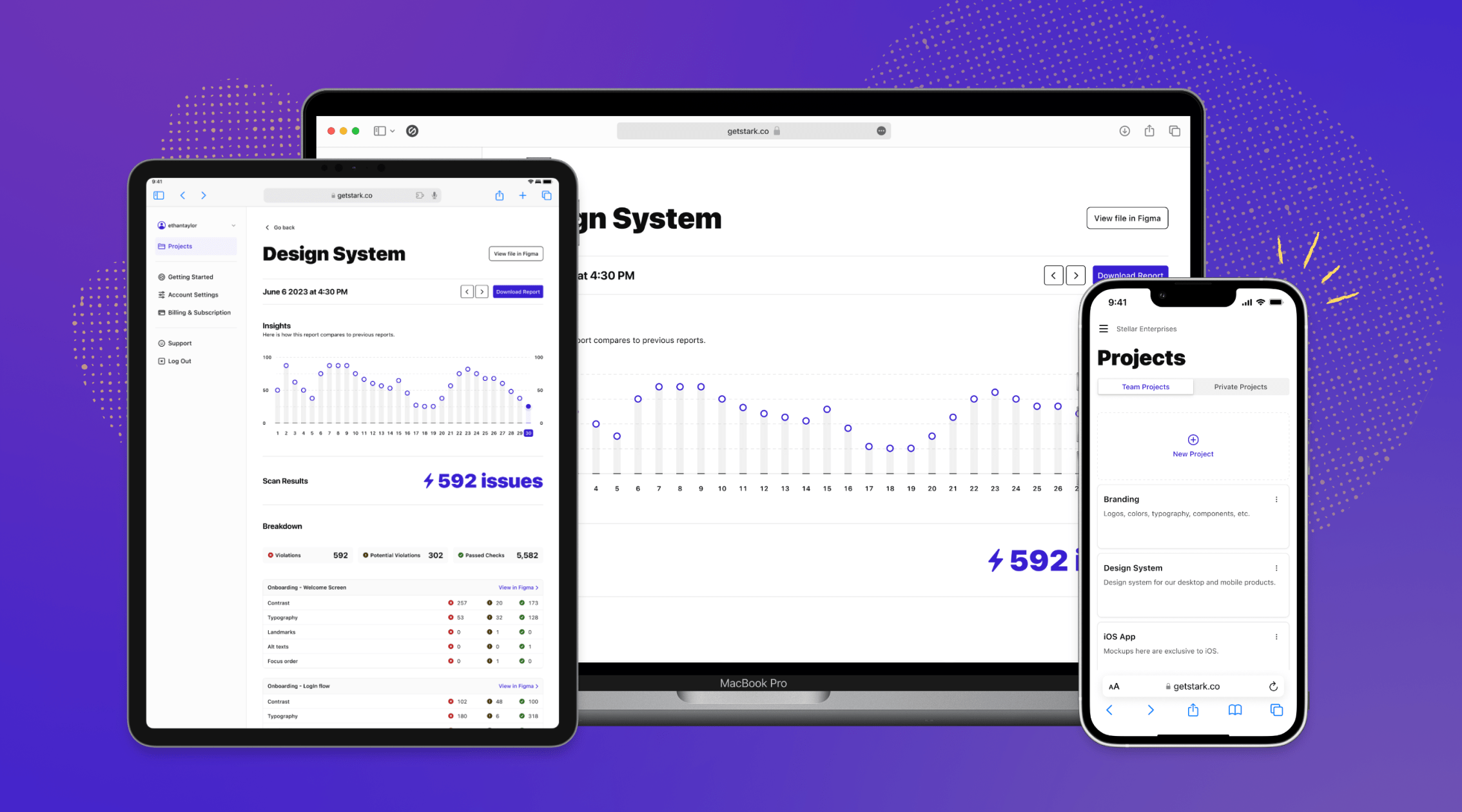
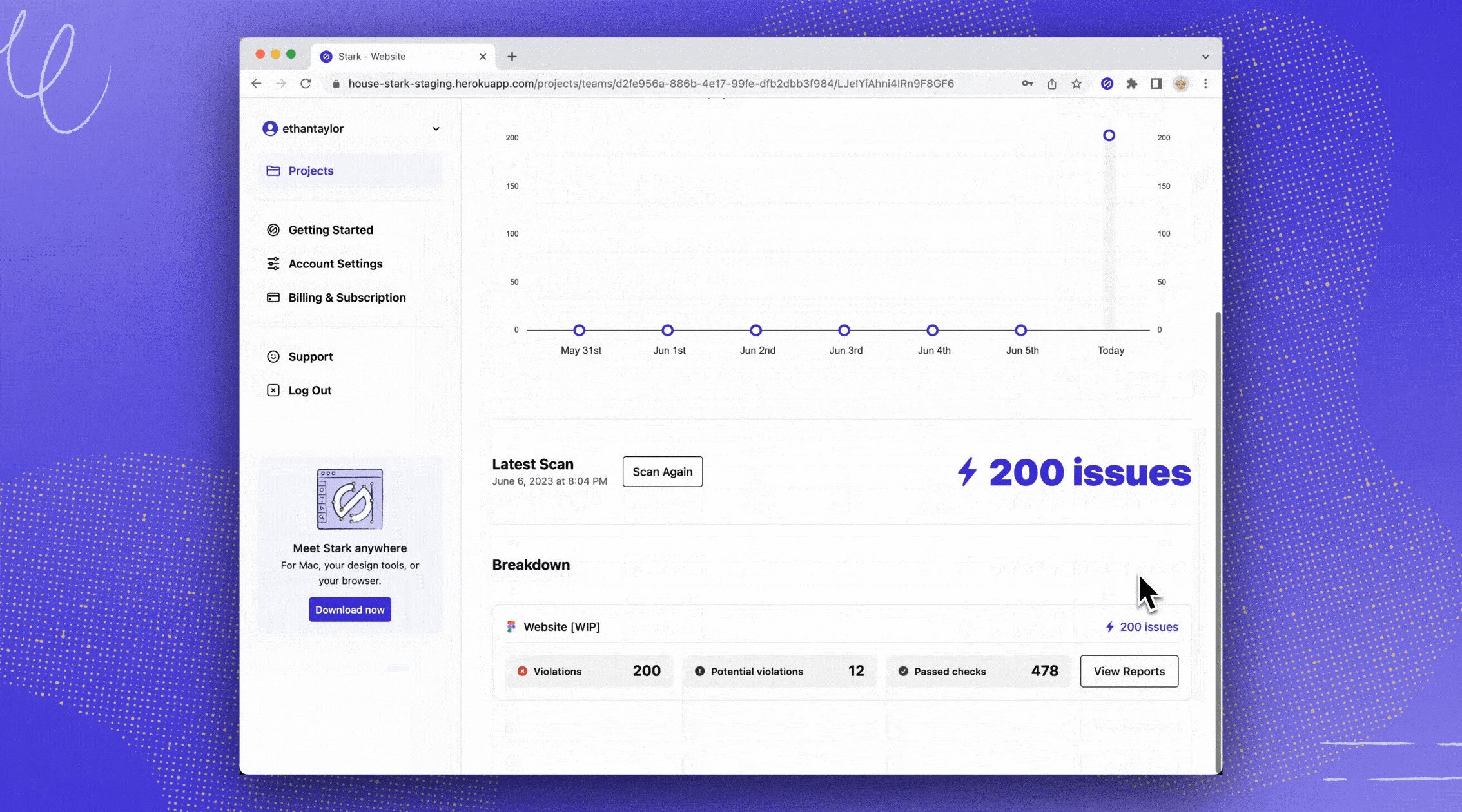
Insights show a timeline graph of accessibility issues we’ve detected.
-
Latest scan shows the current issue count and gives you an option to initiate a new scan.
-
Report Breakdown shows the number of issues per asset (e.g. your Figma file) and links to the file so you can fix the issue right away. From here you can jump to see the report in detail.
-

Reports: Scan all project files for accessibility compliance and see exactly where the issues are.
-
Reports show a snapshot-in-time on the accessibility status of each asset in your projects. Right inside the Stark Web App, we scan all of the files that you link to the project. For today, we’re connecting Figma files…but keep an eye out for more connections soon 😉 Stark automatically runs a scan every time you open a project, and you can also initiate as many manual scans as you want. With every scan, we generate a report of that project and all the assets connected with it. Your latest report can be accessed from your project overview page.
-
Report Breakdown shows all accessibility issues detected and it’s grouped by “violations,” “potential violations,” and “passed checks.” For Figma files, you see this breakdown on a per-artboard basis so that it’s really easy to identify the areas of your designs that need the most work. This is especially useful for managers that need to focus their team’s attention on specific parts of the project. We even include a link to the file so fixing the issue is only a click away.
-
Stark reports can easily be shared with a single URL and are easy for both technical and non-technical teammates to read and understand. All you need to do is copy and paste the URL from your browser and send it to a teammate in Slack, Teams, or email. If they’re logged into the Web app, the URL will take them right to the report. If you need a downloadable file instead, you can get an HTML file of the report that you can then share with your compliance team for vendor certifications or auditing purposes. As a bonus, you can also view historic reports to show progress, another thing that’s sometimes needed for compliance processes.
Insights: See the issue count go down in real-time as you fix the accessibility errors.
-
See accessibility progress over time with the ability to track the progress you’re making over time (we offer weekly or monthly lookback views).
-
Insights get better with each use. The more consistently you and your team use Insights, the more Stark can help dramatically accelerate your time to compliance. (Remember, keep an eye on this feature since it will get even more powerful as we start to link even more types of files soon!)

Better together: the Stark Web App and Sidekick, the dynamic duo you’ve been waiting for.
While Projects, Reports, and Insights are designed to manage many projects across an organization with Continuous Accessibility at the core, they also enhance and accelerate collaboration across product teams. Team projects are visible for every designer, developer, PM, QA expert on the same Stark plan.
So, a designer can jump from a report directly to the specific artboard in Figma, and with the help of Sidekick correct issues with just a few clicks while the rest of the team (or the manager) can keep an eye on the issue count for the project going down and cheer them on. That’s the end-to-end collaborative, real-time and AI-assisted accessibility workflow we believe empowers modern product teams at scale.
Zero Trust at the core
Like the rest of Stark, our new Web App and all Projects, Reports, and Insights adhere to our Zero Trust policy. Stark doesn’t store any document data on our servers, so your information remains in your own secure repositories. (Oh, and for all of you compliance folks out there, we've now completed SOC 2 compliance!)
Time to launch right in!
As of today, the Stark Web App is available for Stark users on a Team or Enterprise plan. So, whether you’re in a large corporate enterprise and managing hundreds of projects across the whole company, a manager working with a number of freelancers, or an agency supporting many clients around the world, you can now manage accessibility across all of your projects by using the Stark Web app as your hub.
Have any questions about using the Stark Web App? Don’t hesitate to reach out to us at support@getstark.co.
We promise to keep finding ways to make your accessibility work faster and more integrated across teams. We’re excited for you to check out today’s update – connect with us in our Stark Slack Community, on Twitter, or on LinkedIn and let us know what you think!