
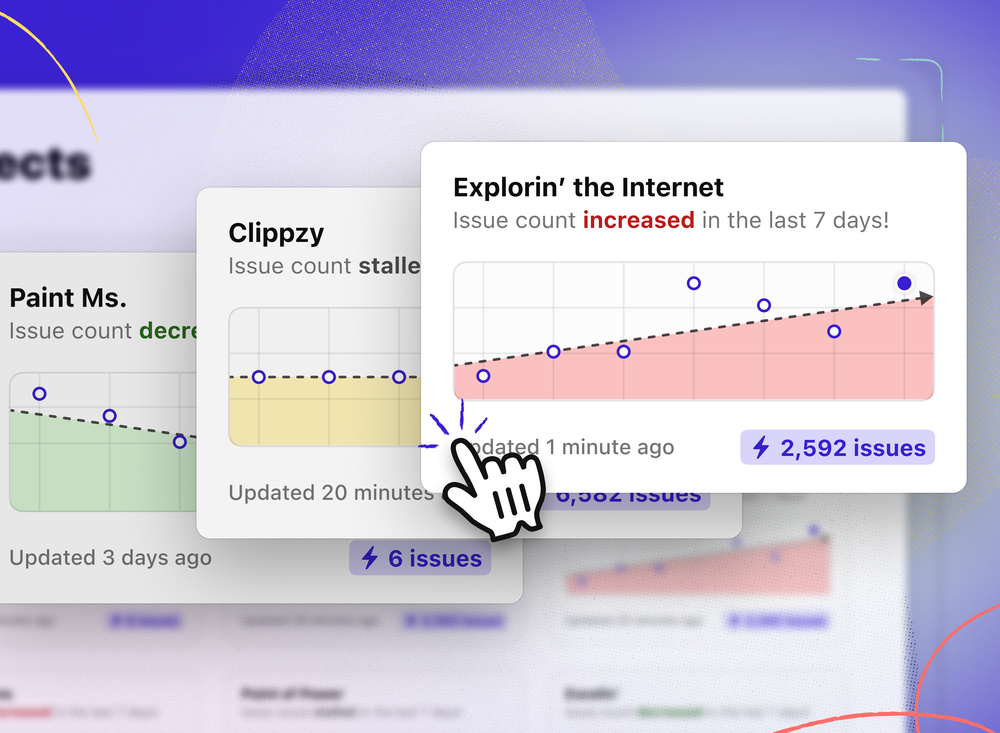
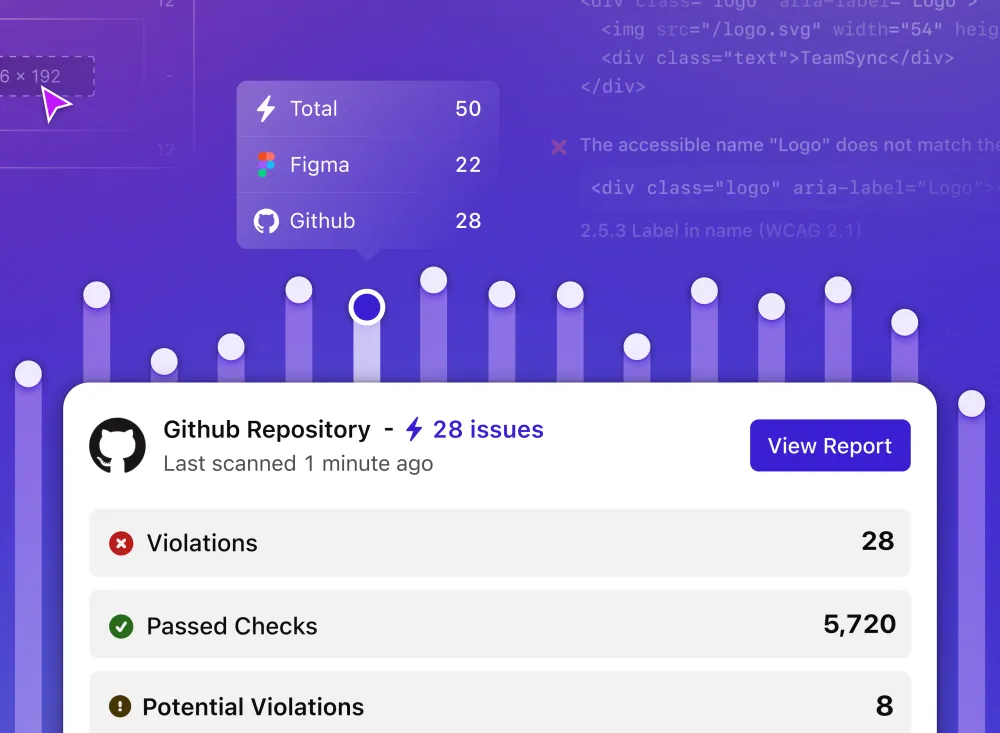
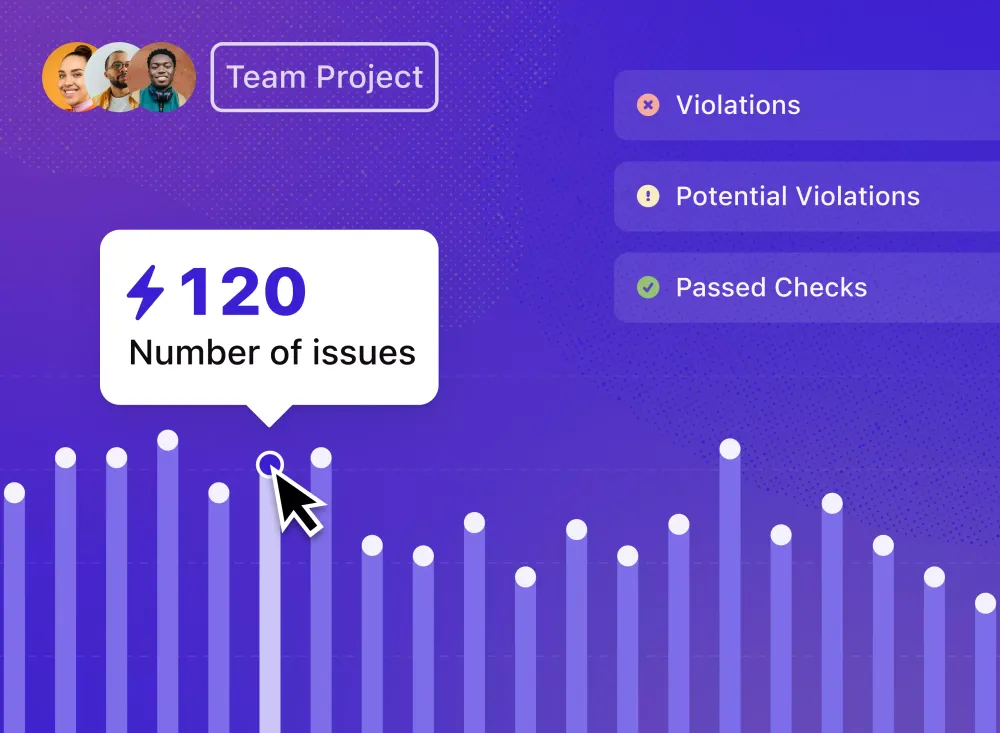
Your new Project Dashboard v2 in Stark is here
Now your team can get a rapid overview by monitoring trends, identifying critical issues, and understanding what's improving or needs attention—all in one dashboard.
Read more

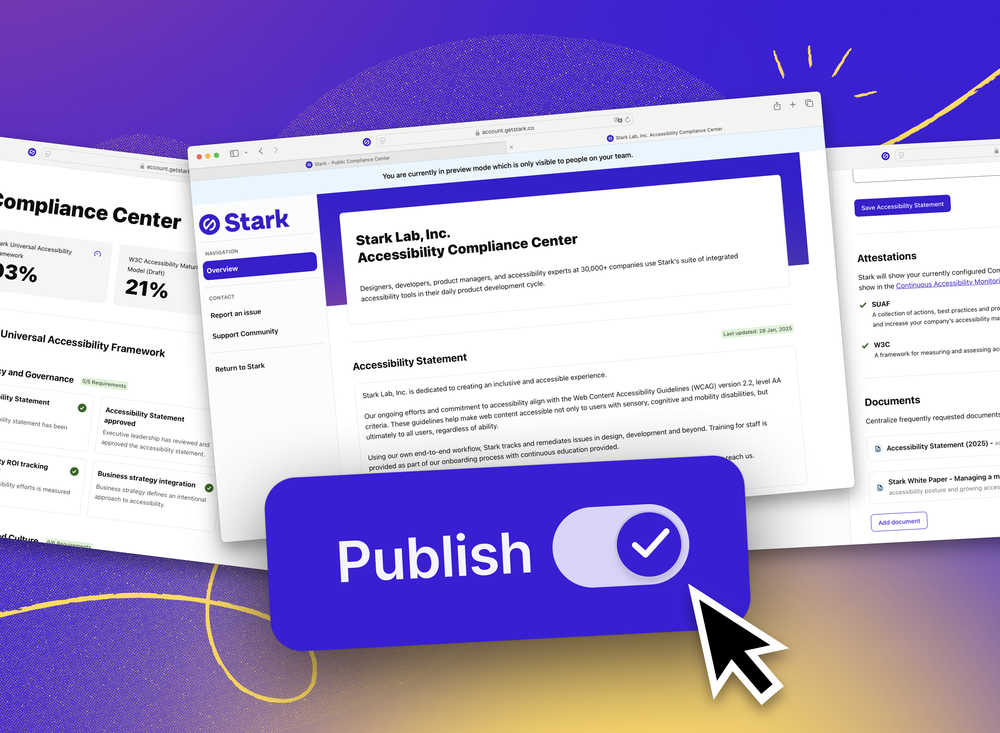
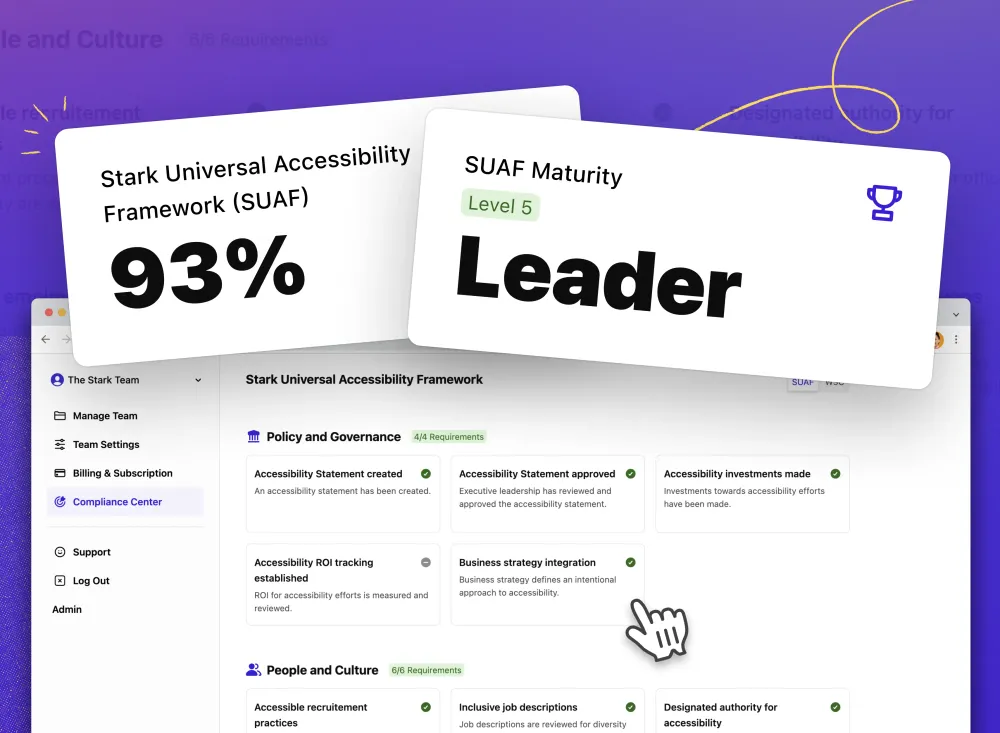
Announcing Public Compliance Center
Companies can now publish their accessibility compliance posture using Stark’s brand-new Public Compliance Center. Share the status of framework conformance, latest evidence and documents, as well as accessibility statements and VPATs with customers, partners, or vendors – just like you do with privacy and security.
Read more

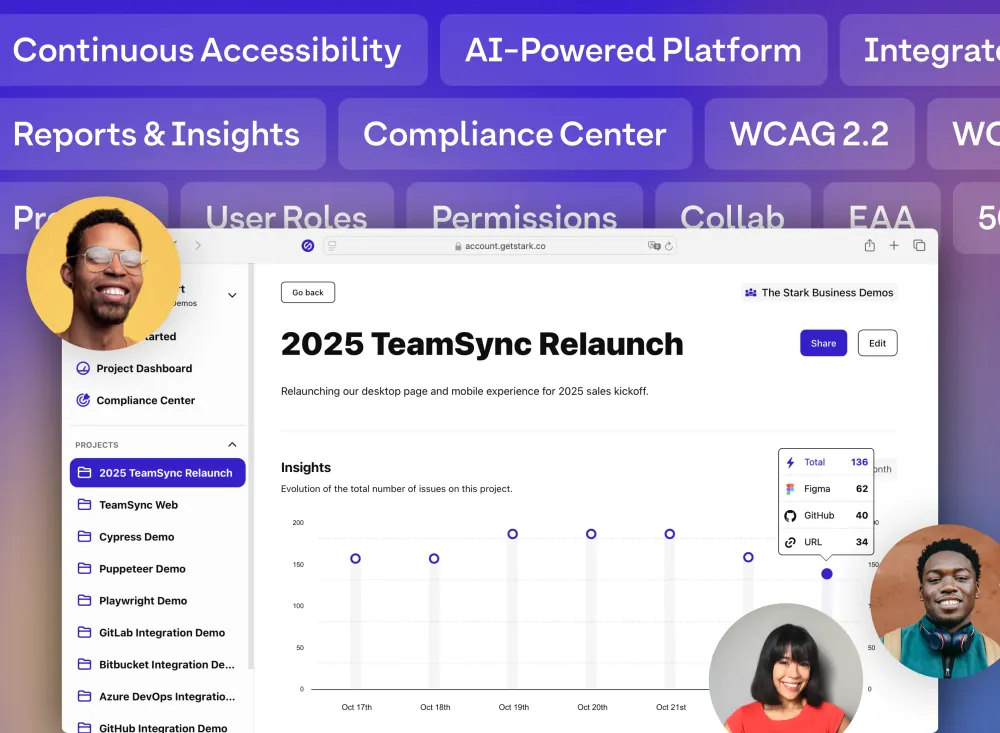
Introducing the next-generation Stark platform and free starter plan for teams
We’re taking the next leap for our platform with a brand-new free plan for teams to get started with Continuous Accessibility monitoring from design to code, the next version of our end-to-end scanning engine with real-time reports, brand-new roles and permissions for large organizations, and so much more.
Read more

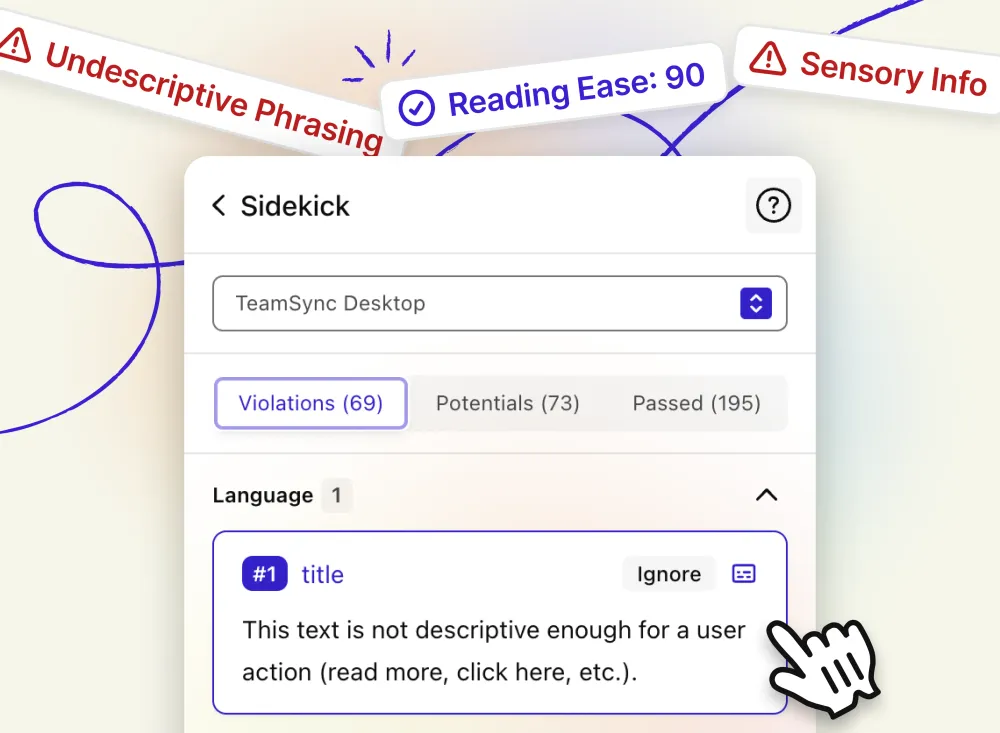
Introducing all-new Language Analysis and auto-fill for Accessibility Notes
These brand-new language tools empower designers and writers to create more inclusive content ensuring that text is easy to read and accessible to anyone.
Read more

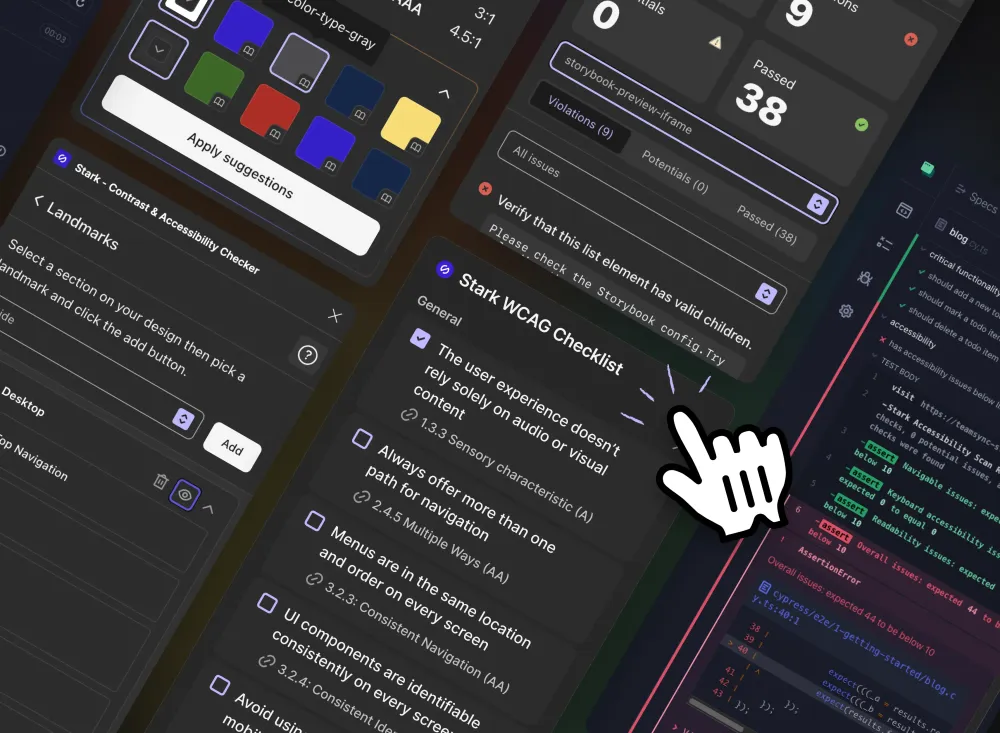
All-new Figma checklist widget, Design system integrations, iframe support in WCAG Audit, and major performance improvements
Our August release is all about quality of life improvements across all part of the Stark platform with a focus on speed, accuracy, and enhanced user experience. Check out the expanded CI/CD integrations as well as the all-new WCAG checklist for Figma users, and so much more.
Read more

Automatic Monitoring, Azure DevOps integration, Bitbucket, GitLab and CI/CD support
We’re massively expanding the number of integrations into developer environments and bringing Stark’s industry-leading accessibility scanning into CI/CD pipelines for real-time accessibility testing in your automated QA processes.
Read more

An all-new beautiful design, smart suggestions from your design system, new annotation tools, and so much more.
Stark in Figma and your browser just got a brand-new look and feel that’s faster and more intuitive than ever plus a host of new features for design systems and developers.
Read more

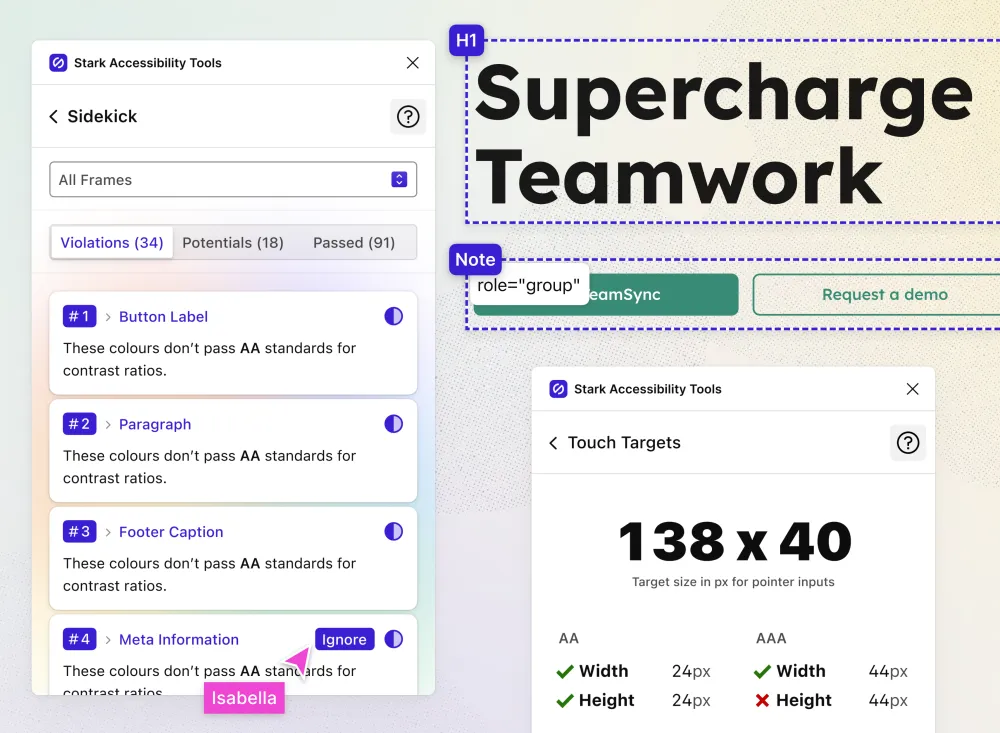
Introducing Sidekick V2 and Stark Premium to boost your design and development workflow
Sidekick version 2 is better, faster, and more accurate than ever before. And with the brand-new Stark Premium plan you can give your accessibility workflow the boost it deserves.
Read more

Announcing automated scanning of authenticated live URLs
We’re introducing one of the most requested features since the introduction of live URL scans on the Stark platform. Now you can set up continuous real-time accessibility scans of public and private URLs right in Stark with a simple click.
Read more

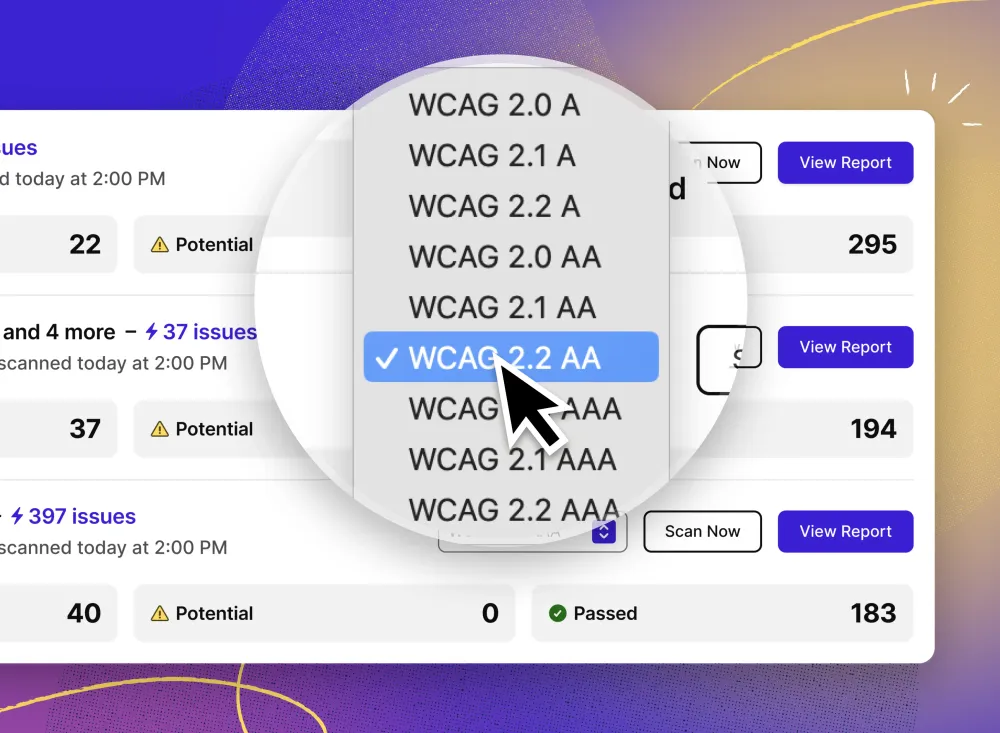
Introducing filters and WCAG conformance level settings for real-time reports in Stark
Our February release brings brand-new filtering and WCAG conformance level settings as well as major design, usability, and performance updates to every part of the Stark platform.
Read more

Introducing Project Management Integrations, all-new Annotations, and major Sidekick updates
Our January 2024 release is adding one of the most requested features to the Stark platform: project management system integration to create tickets for accessibility issues right from Stark. And there’s many more exciting updates for you and your team to check out!
Read more

Introducing live URL scanning, and brand-new team admin controls
Our November release is filled with major updates: We’re adding live URL scanning to the Stark platform to provide a full end-to-end accessibility from design and code to the live product. Plus we’re adding all-new admin controls to manage team and enterprise accounts.
Read more

Introducing Stark’s Accessibility Compliance Center
The October release is our biggest release yet. We’re adding a whole new part to the Stark platform: Compliance Center empowers companies of all sizes to manage accessibility with the same rigor and effectiveness as privacy and security. Plus, we’re shipping 20+ improvements and updates to all parts of the Stark platform.
Read more

Hello world: Meet Stark for Developers Beta.
A jam-packed announcement of the best (and only!) end-to-end accessibility solution for software teams including Stark for GitHub enabling continuous scanning of code repositories in the same Stark project as design files, brand-new browser dev tools, and integration into Figma’s Dev Mode for efficient design-to-code hand-off.
Read more

Expediting handoff with annotations and a smarter Sidekick
All of these new updates were inspired directly by Community feedback — thanks, folks!
Read more

Introducing Stark Web App with Projects, Reports, and Insights
We’re giving you more ways to centralize your design and developer work and streamline how you build with digital accessibility in mind
Read more

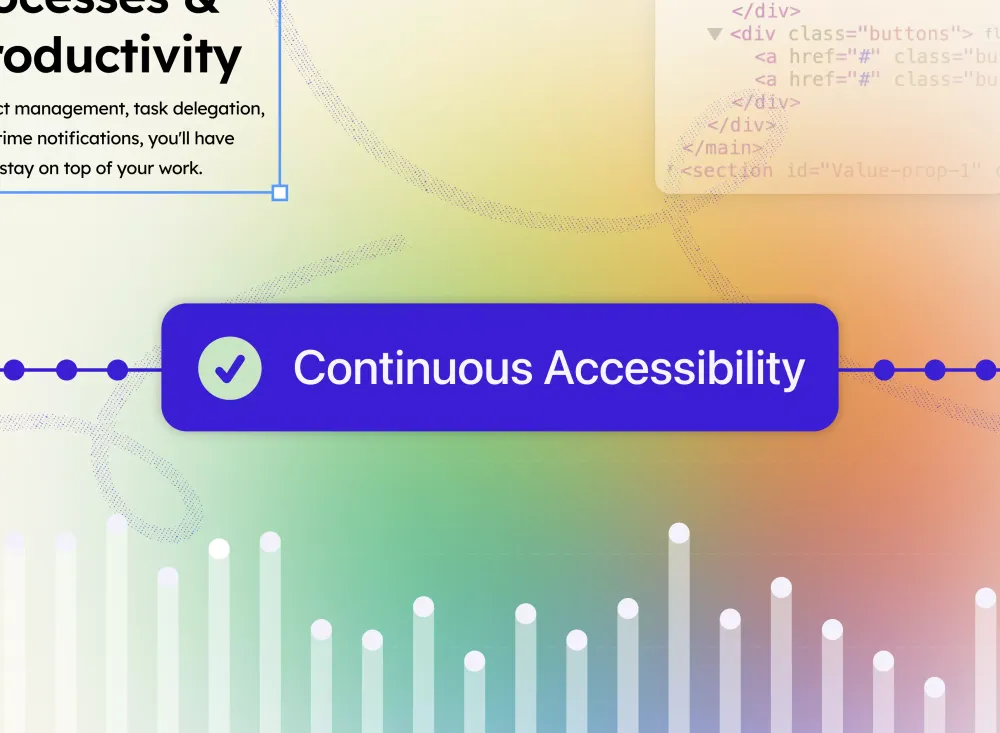
Raising the bar for digital accessibility
Our CEO and Co-Founder Cat Noone on the concept of Continuous Accessibility, how it’s transformative for digital accessibility, and why it’s at the center of Stark’s roadmap.
Read more

Meet Sidekick, your new AI-powered accessibility assistant in Stark
With Sidekick, accessible design just got ten times faster
Read more

All-new Focus Order, Alt-Text, and Typography tools
Check out the big new updates we made to our Focus Order, Alt-Text, and Typography tools in Stark for Figma, Sketch, and Browser Extensions.
Read more

Say hello to Stark for Firefox
With Stark for Firefox we're reaching 100% desktop browser coverage and bringing all Stark tools to this popular browser to make testing for digital accessibility issues better than ever.
Read more

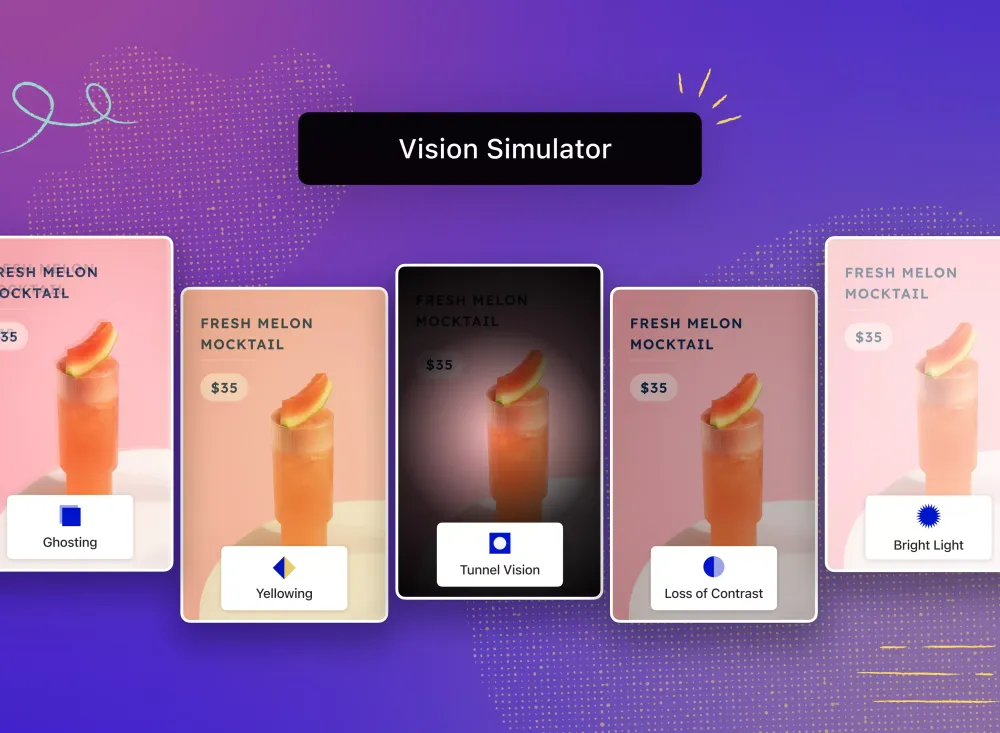
Introducing more Vision Simulator scenarios
Today, we’re adding five new simulations to Stark’s Vision Simulator to help you design with more intention by giving you a peek at other people’s needs.
Read more

Introducing WCAG Audit and Report in Stark
Run accessibility compliance scans on any website or web app, as often as needed, and generate easy-to-read downloadable reports in an instant with our beta release of Stark’s brand-new WCAG Audit tool.
Read more

Announcing Stark’s APCA beta
Introducing a new way to check contrast with our first beta release of APCA in Stark for Figma, Sketch, and our browser extensions.
Read more

Introducing the Stark for Mac Library
We’ve brought the Stark Library to Stark for Mac, so you can research, browse and learn about all things accessibility and inclusive design without leaving the app.
Read more

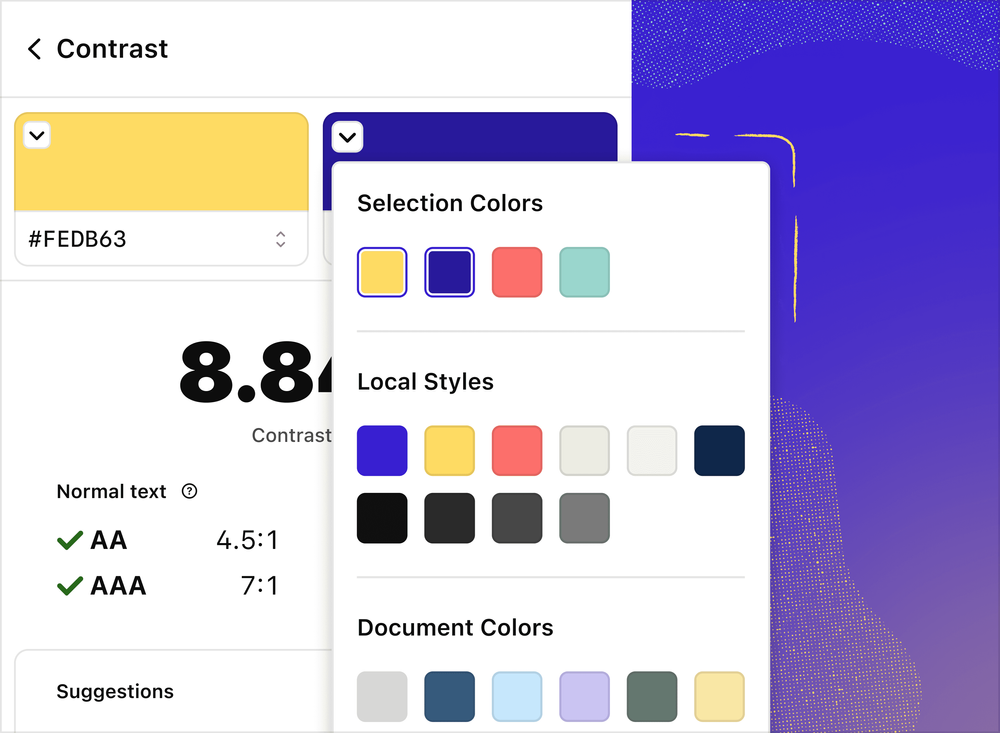
Introducing the all-new Color Picker in Stark’s Contrast Checker
We’re rolling out a new, more advanced Contrast Checker to Stark for Figma and Sketch (for Pro, Team, and Enterprise users)—complete with advanced layer detection and the option to check all colors on a page and from your design system.
Read more

Stark for Safari and Stark for Arc are here
Check your websites, web apps, and online shops for accessibility issues with our newest browser extensions for Safari and Arc.
Read more

Stark’s developers share their favorite tips for writing accessible apps with Apple’s SwiftUI
Learn how we used SwiftUI to make sure Stark for Mac was accessible from the start.
Read more

How we updated our Vision Simulator with the help of our community
Vision simulations are never perfect. But here at Stark, we’re always striving to give you the best experience, which is why we’ve updated our Vision Simulator to generate more accurate simulations.
Read more

How your landmarks in design support screen reader users
An overview of the inner workings of Stark’s Landmarks, how to include them in your workflow while designing, and the benefits of implementing them for screen reader users and engineers.
Read more

Introducing Stark’s Landmarks
Remove the guesswork from the designer-developer workflow, while helping end-users navigate your website without the frustration of tabbing through blocks of large or repeated content.
Read more

Stark is officially on Figma!
For many of you coming over to Figma from other design tools and have already used Stark, we’re so happy to have you back <3 And for others that are being introduced to Stark for the first time, hello! We can’t wait to see your accessible designs that so many people will benefit from.
Read more

Announcing Stark’s Paid Plans
Our goal is to deliver a whole toolkit for designers and developers to build best-in-class products with accessible in mind – from educational material and plugins for design software to a whole new product of our own.
Read more

Draggable windows in Sketch (again)
With this latest update of Stark 2.5 you have the ability to drag your window around again! We’re so so happy with this as it was a burden to everyone—including us. Thanks so much to everyone who shared concerns and pain points with us.
Read more

Quicker checks using Stark’s new keyboard shortcuts
According to our sources (aka the video below) and our own experience, total time to check your contrast takes anywhere from 2-4 seconds—from finding and selecting layers, to putting in the shortcut. And colorblind simulation takes about 2 seconds. Holy rapid checking, batman!
Read more

Tidying up the Stark UI so it sparks joy
With the updates, we focused on ease of use, clarity of features, ensuring similar if not identical experiences no matter what design tool you use, refining the details that make the house a home :) and preparation for some new (ridiculously awesome) stuff coming.
Read more