Introducing Project Management Integrations, all-new Annotations, and major Sidekick updates
Our January 2024 release is adding one of the most requested features to the Stark platform: project management system integration to create tickets for accessibility issues right from Stark. And there’s many more exciting updates for you and your team to check out!

Team Stark
Jan 25, 2024

Phew! After an incredible 2023, we’re starting 2024 with a bang and are thrilled to announce the next core piece of the end-to-end integration of Stark into all parts of the product development process.
As of today, Stark supports integrations into the most used and loved project management systems to support product managers in tracking accessibility issues as tickets in Jira, Asana, Azure DevOps, GitHub Issues, Gitlab, Linear, and Pivotal Tracker to start. We’re also introducing all-new accessibility annotations for design files and major Sidekick improvements.
Excited? Us too! So, let’s check out the details!
Create accessibility tickets in your project management system right from Stark
As our customers embrace Stark’s real-time analytics and reports for design files, code repositories, and URLs to accelerate their accessibility workflow, one request bubbled to the top of our feature list: You want to create tickets in your project management system.
Connecting your existing ticketing system is just a few clicks, your admin sets up the connection, selects the default project or collection for your tickets to land in, and your team is ready to go.
Stark reports now show a detailed breakdown of the accessibility issues in your Figma files, Github repos, and live URLs instead of just an issue count.
Creating a new ticket from Stark is seamless:
- Click the brand-new “Create ticket” button to the right of the issue description.
- We automatically prefill the relevant information like specific bug description and issue category, plus a link to the asset. You can edit all this information, pick the right project in your ticketing system.
- Hit “Create” – and just like that, your accessibility ticket is added to your ticketing system.
And for any issue that already exists as a ticket, you can open it right from the Stark report by clicking the “View ticket” button.
Accessibility is an essential non-functional requirement and a crucial indicator of product quality. Being able to create tickets in real-time from design to code and the live product ensures that accessibility bugs don’t get deprioritized or pushed to the side because testing happens at the very end of the development process.
Now, accessibility issues found in the design phase can get assigned immediately to the designer working on the project, with a link to the Stark report and the exact frame or artboard where the problem occurred. And with Stark’s integrated tooling in design and dev tools, fixing these issues is only a matter of seconds.
As a manager you can keep track of the work that’s done across design, code, and live product in real-time as accessibility issues are being fixed and tickets are closed – all in one place with projects in the Stark web app as your flight control tower.
Available today for Business and Enterprise plan customers
Existing Business plan customers can trial the ticketing system integrations 30 days free, and purchase it as an add-on to upgrade. Stark Enterprise plan customers will be able to link their ticketing and product management systems starting today.
All-new design annotations
Hundreds of thousands of designers are relying on Stark to help them find and fix accessibility issues in their work. Annotating designs to account for assistive technology users is a critical part of the conceptualization and design of any software experience.
The clearer and more detailed the annotations for landmarks, focus order, alt text, voice over, and more are, the easier it is for developers to code the intended functionality. The result is a better user experience.
We’ve heard from many designers that they love how easy it is to annotate designs with Stark but many asked for annotations that would cover less of the actual design yet keep the clarity for developers to understand exactly what the design intent is.
A brand-new look and feel
We’ve worked with our community and customers to test many interactions to ensure:
-
We keep the simplicity of the annotations flow.
-
Define a sleeker style and placement approach that covers less of your design without compromising on clarity.

Right out of the gate, you’ll see that all annotations have a beautiful new look. We cleaned up some inconsistencies, introduced some new icons, and overall made sure that all annotations look great next to each other – which is important when you’re prepping a design for handover to developers.
What’s more, all annotations that have notes or text attached to them (e.g. Alt-text, Focus / Reading Order items with notes, or Voice over annotations) will now also show in a brand-new annotations side panel placed next to the frame you’re annotating. In doing so, your teammates can now see those annotations right next to canvas for maximum clarity – a request a lot of you sent our way, and we’re really excited to launch today.
Of course, all annotations can be viewed, modified, and deleted in the Stark UI just as you’re used to.
Important to note: For those of you who have existing files with Stark annotations, don’t worry. When you first open one of those files and you open Stark in Figma, we’ll prompt you and will automatically upgrade the old annotations to the new annotation style and workflow.
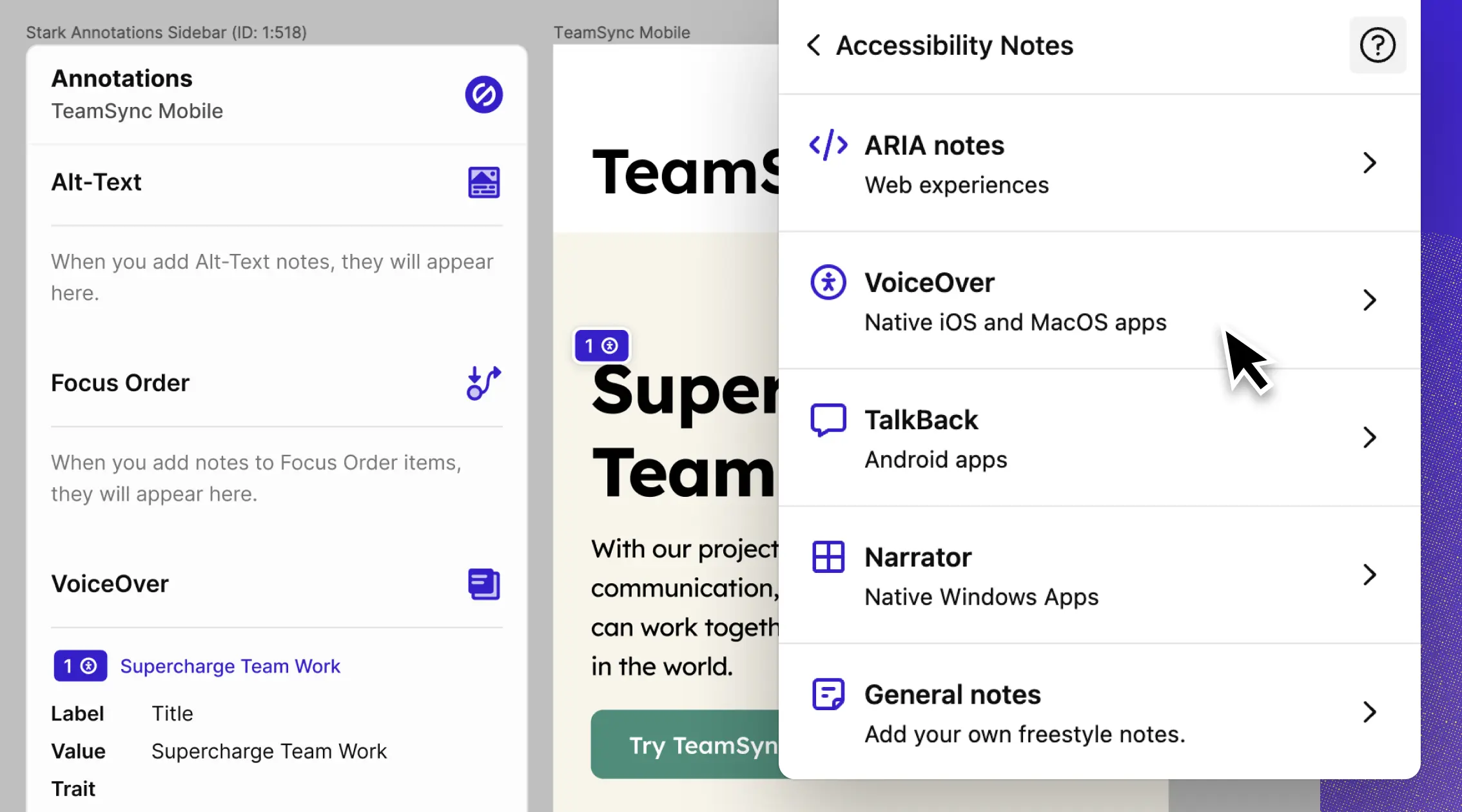
A new tool: Accessibility Notes

After introducing our ARIA notes tool, many of you reached out asking for annotation tools that considered additional assistive technologies such as iOS VoiceOver, Android Talk Back or Windows Narrator.
So, today we’re launching Accessibility Notes which offers specific annotations for all of these, all living alongside ARIA annotations and General notes. Now, annotating anything from your websites and mobile apps to your TV or spacial experiences is just a click away.
And, of course, all our annotations show up in Figma’s dev mode – with code snippets for developers to copy and paste right into their editor of choice, making the design-dev handoff the smoothest in the business.
Sidekick keeps getting smarter
It’s amazing to see how so many of you are using Sidekick to supercharge your accessibility workflow in the design phase. In fact, we’re excited that Sidekick users on average have 25% less accessibility issues in their files. We have a lot in store for Sidekick in 2024 – and way beyond just design.
With today’s release, we’re introducing a massively improved Alt-Text suggestions engine. The new Alt-Text suggestions are more nuanced and precise than ever before. In fact, this new engine is so good that Sidekick now doesn’t just generate only one suggestion but up to three at a time. It’s magic!

You can simply click through the suggestions, and insert the one that you feel reads best. And just like before, we keep the designer or content writer in the driver seat by making the suggestion fully editable while also providing our automated best practices checks for most common errors people make when writing alt text (Emoji is a no no, and so is keyword stuffing or redundant information).
And, as if it couldn’t get any better: You can now choose from 5 languages (English, Spanish, German, French and Italian) for your Alt-Text suggestions. Just select your preferred language in the settings.
We’ve also given Sidekick another performance boost. As you’re breezing through scanning all your design files, Sidekick can keep up and ensure it helps you find and fix all those accessibility issues in your design before you hand over the file to your developer colleagues.

We’d love to hear your feedback
With the January release, we’re adding yet another critical piece to the true end-to-end workflow for digital accessibility that only the Stark platform enables. With reports and insights across design, code, and live product and the ability for product managers to now create tickets in real-time, we’re making the concept of continuous accessibility a reality. No need to compromise velocity or product quality due to slow, disjointed tooling and processes.
If you’re not a Stark customer yet, be sure to give it a try by signing up for a free trial. And to our existing customers, we’re sending a big thank you for all the feedback and inspiration to help us innovate on a daily basis so that we can provide the tools and platform that empowers you to make the world’s software accessible for everyone.