Top Stark Moments of 2021
Dive into some of our favorite moments from the past year!

Team Stark
Dec 21, 2021

We’re nearing the end of another exciting and equally productive year! From a team of 8 at the start to 19 by the end, we’re so excited to share all of our favorite moments of 2021!
Here are the best product updates that had you and our team equally excited this year...
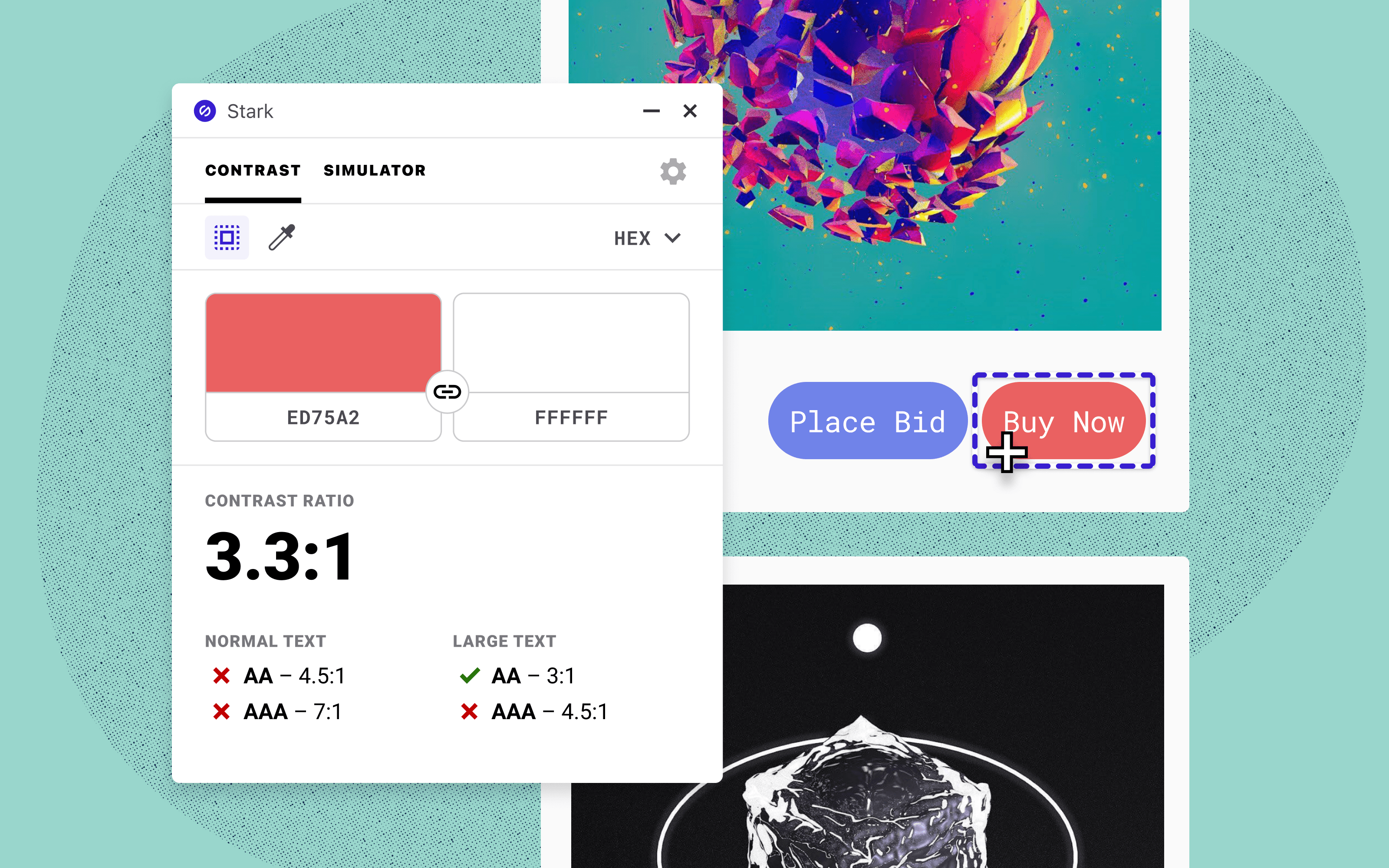
Streamline accessibility compliance with Stark for Mac

Stark for Mac streamlines accessibility, saving teams time, money, and effort through automation, integrations, and end-to-end collaboration. Want to kick accessibility into high gear?
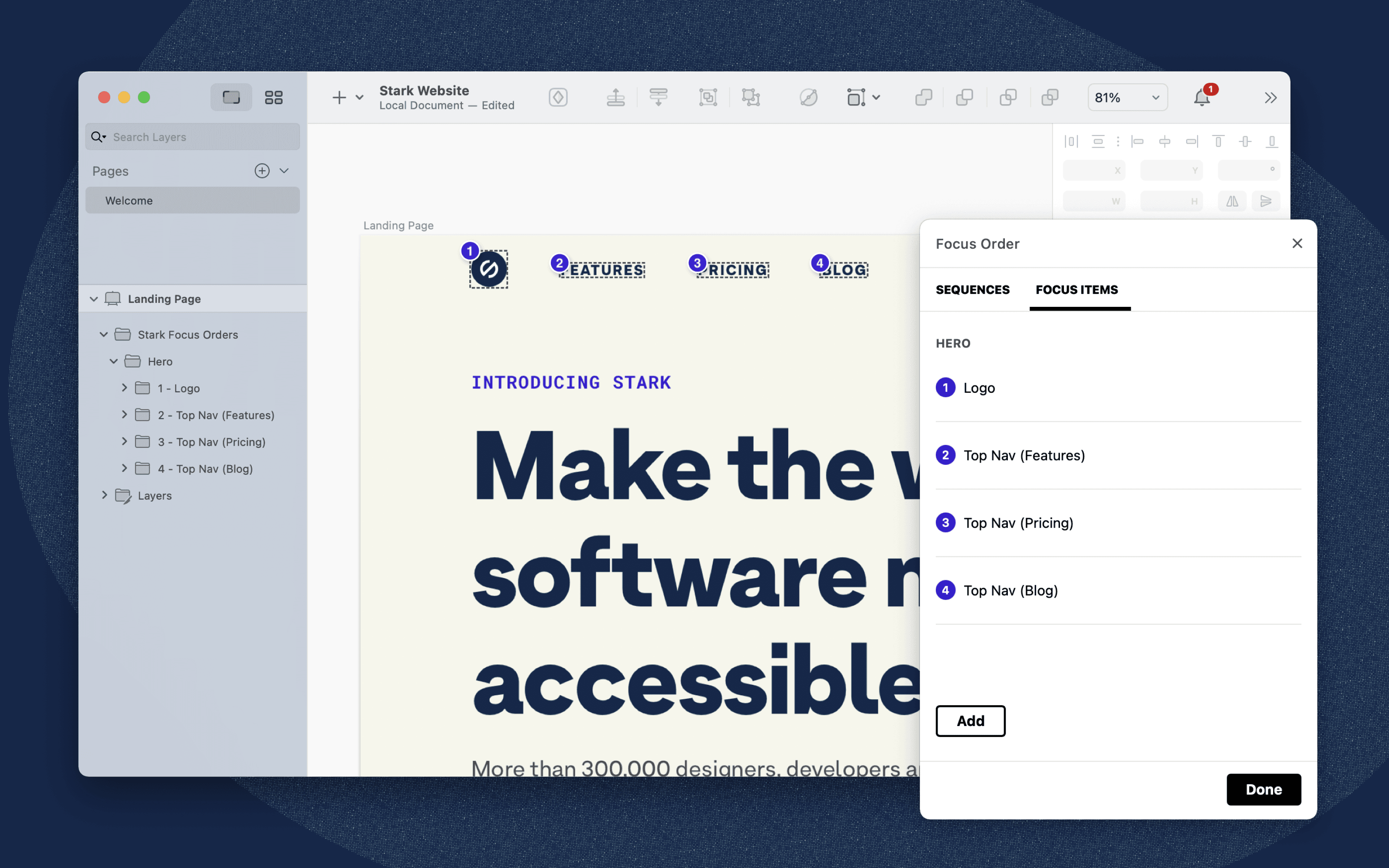
Ensure design-to-dev handoff is smooth with documented Focus Order

With Focus order designers can create sequences for the ideal tabbing of a product, setting the stage for a smoother handoff to developers and, in turn, allowing individuals that can’t (or choose not to) use a mouse to 'tab' through your product with ease.
Start designing meaningful experiences for your users right in your favorite design platform.
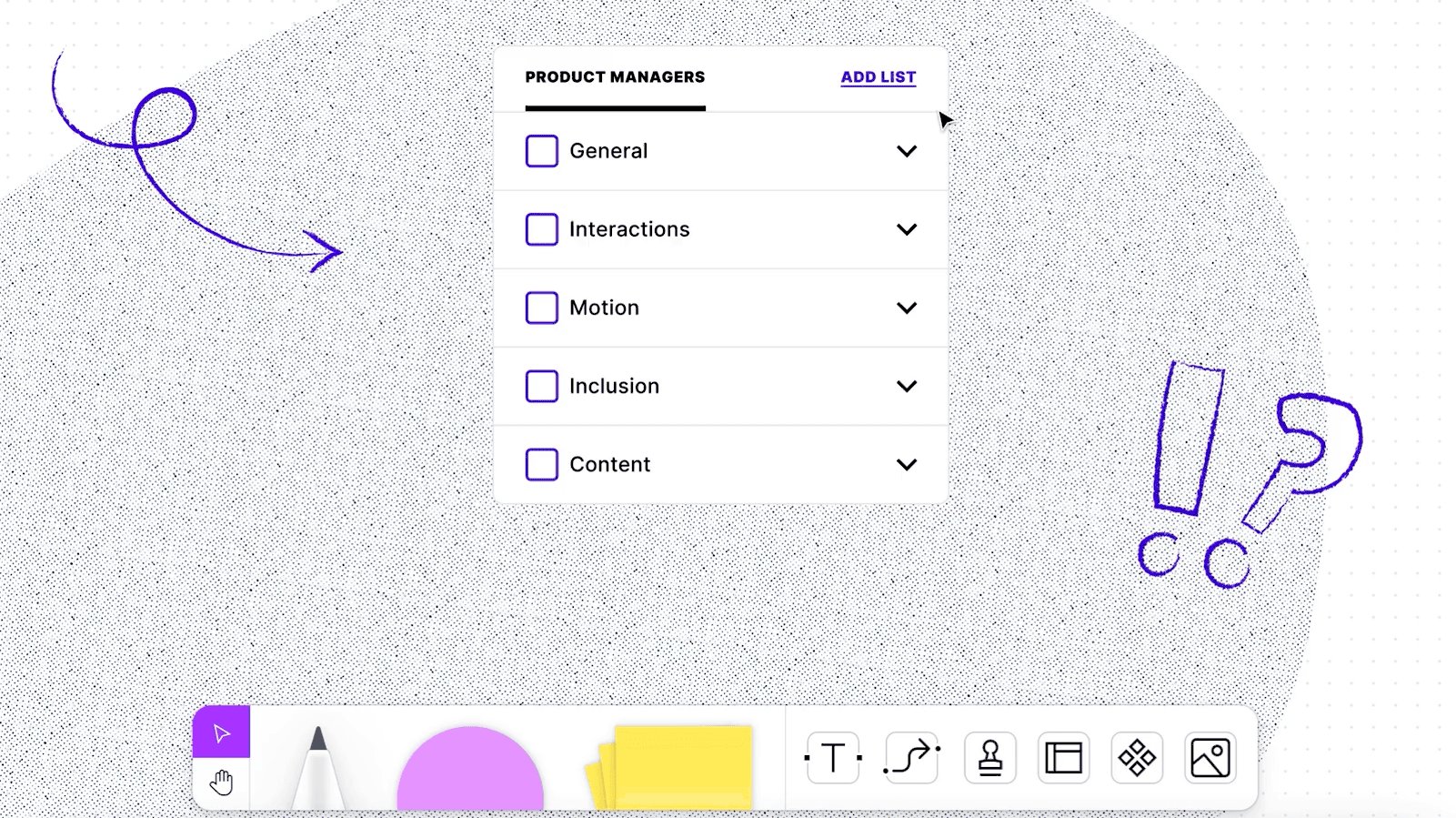
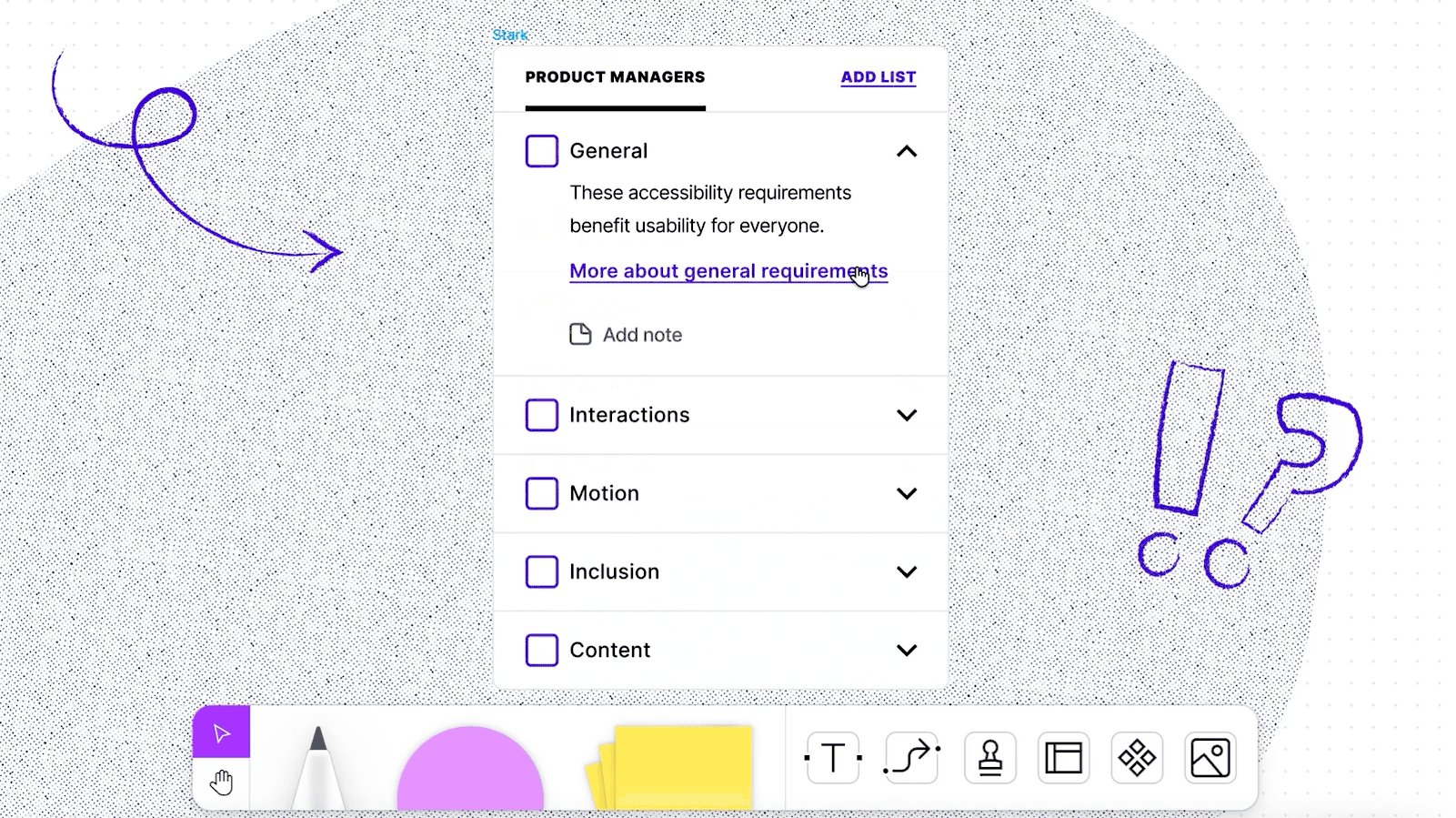
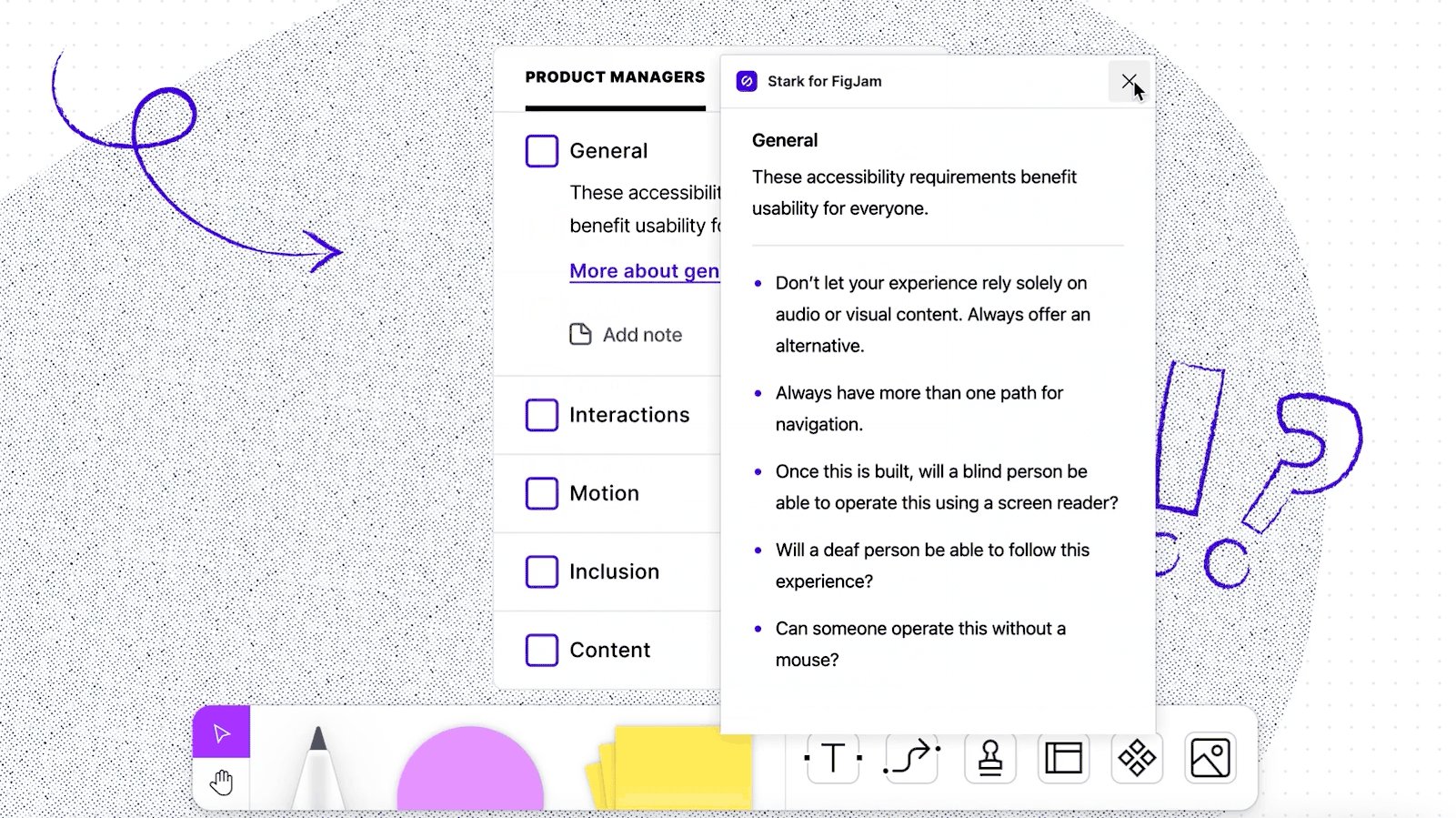
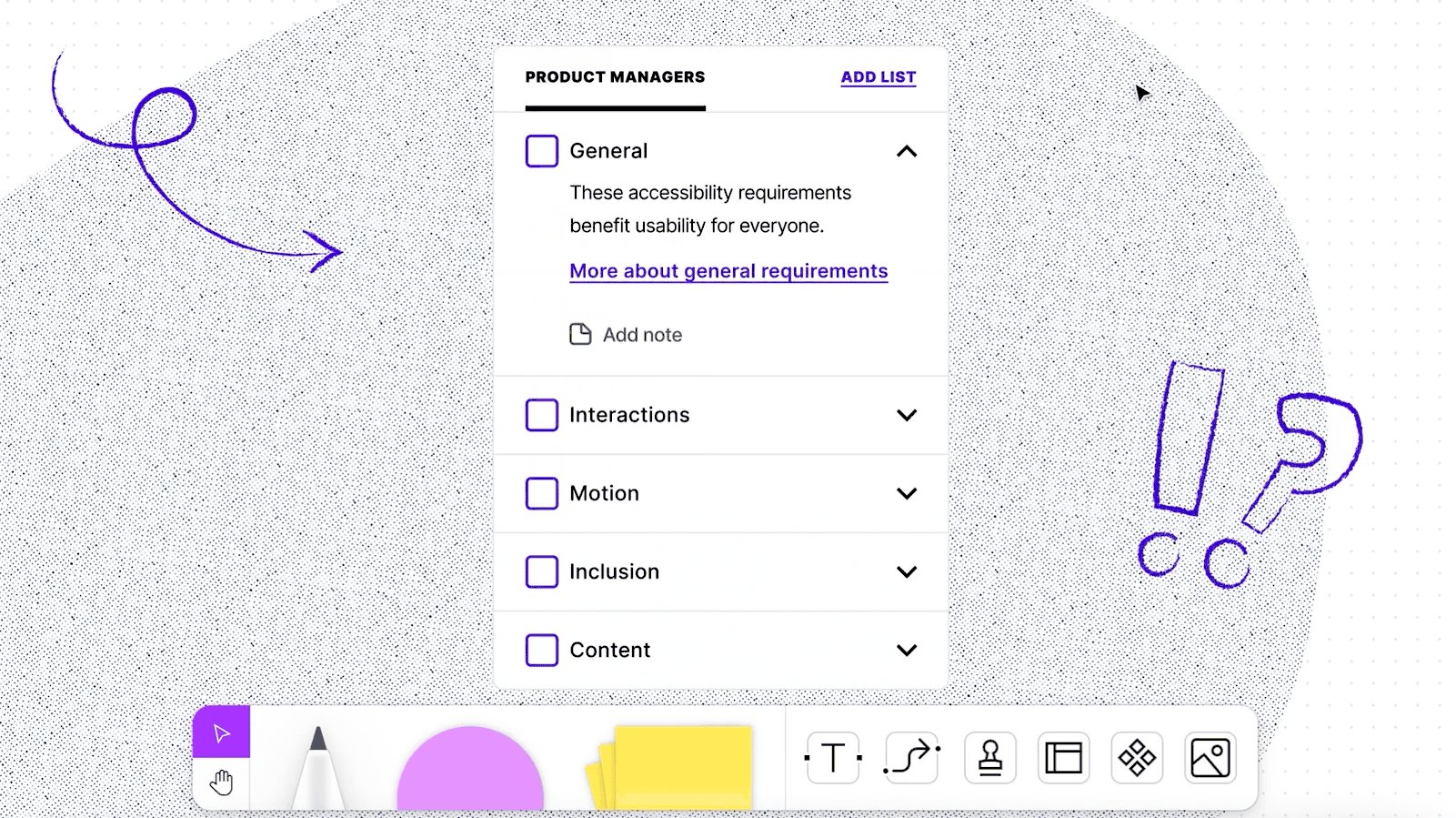
Facilitate cross-discipline accessibility conversations with our FigJam widget

Stark's accessibility widget for FigJam provides designers, engineers, and product managers role-specific accessibility checklists. Tick tasks off your lists to track cross-discipline progress, expand your knowledge on specific accessibility topics with dropdown descriptions, and have each team member leave sticky notes per topic so everyone can jump into solutions. The steps to get started are easy!
Sign in to your Figma account and add the widget to your 2022 accessibility toolbox.
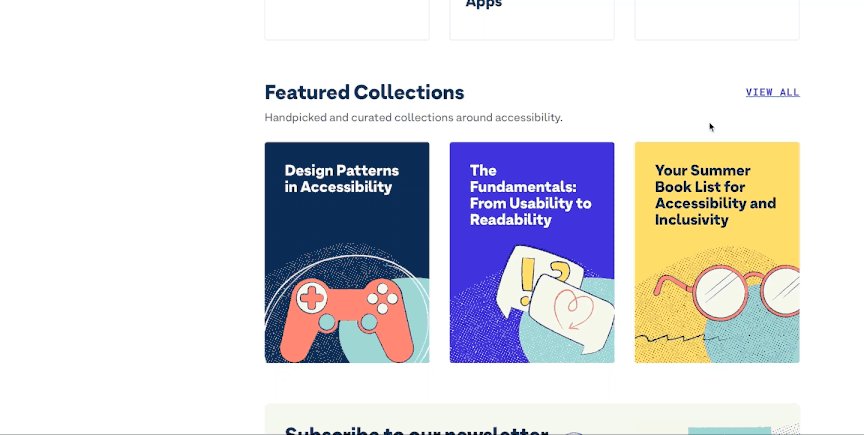
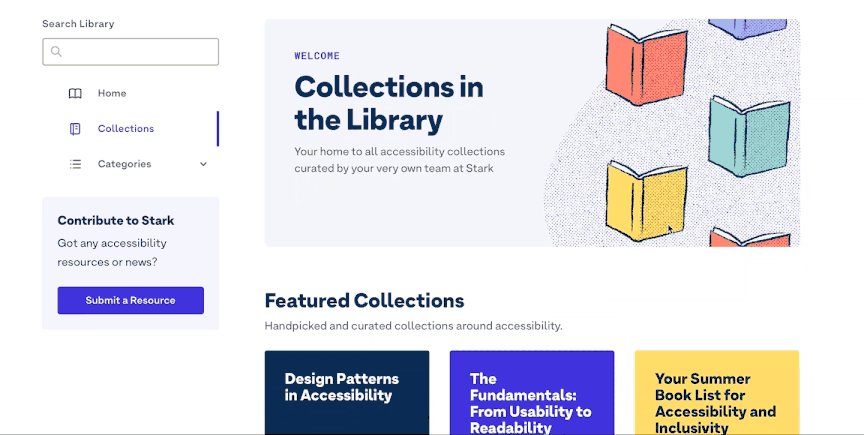
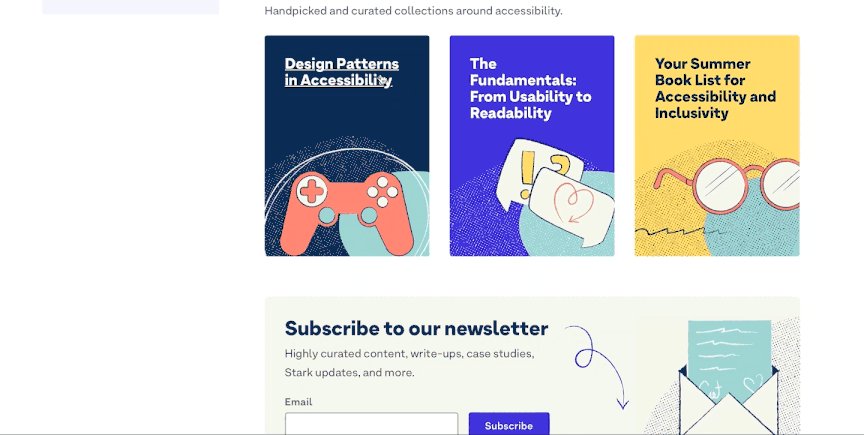
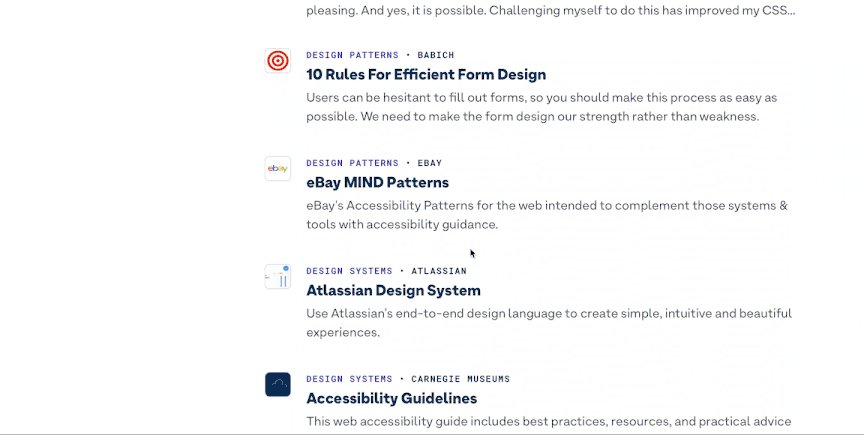
Discover the world’s best a11y resources and educational content in our Public Library

With the acquisition of a11yresources, last year we got to work and brought to life Stark’s Public Library—the largest, centralized accessibility resource on the internet! Later on in the year, we updated the library with Search, Collections, and even a 'newly added' section highlighting our latest resources. With this update, readers can now quickly discover everything the Stark Public Library has to offer. Browse around, select your favorite reads and contribute to the growing library by submitting a resource of your own!
Enjoy Stark tools right in your browser with Stark for Chrome

With the launch of Stark for Chrome, we’ve made it ridiculously easy for those building a site, designing in the browser, or running QA on an in-flight project to ensure the product is meeting accessibility requirements. With that, you’re optimizing for the best outcomes, and ensuring it’s usable for as many individuals as possible, right from the browser.
Download the extension to get started today!
Read the Boundless x Stark Disability at Work guide

We partnered with Boundless to create the Disability at Work guide! This guide provides an in-depth look into the legalities and life experiences that come with living and working with disabilities in various countries—starting with Ireland. If you're curious to learn about Ireland’s laws around disability in the workplace, employment requirements, benefits, and so on, make sure to check out the guide and share your thoughts with the Stark Slack community.
Easily manage your team’s accounts and organization’s billing for Stark

Billing and management on Stark just got easier with our new Team Management dashboard! From 5+ members on, teams now have access to a sleek interface allowing an admin to oversee their unified billing, subscription, account management, and so much more. Sign up or upgrade to a team plan today!
Some more exciting moments from the past year:
- We reached a new milestone: over 5,000 corporations using Stark!
- Stark for Mac made #2 Product of the Day on Product Hunt!
- Stark for Figma was featured as a trending plugin in June and July!
- Prototypr.io noted Stark as one of Figjam's top 5 widgets!
- The French government is using Stark and has recommended it in the Accessibility (Acessibilité) section of the French Design System.
- We shipped our Community page where you can discover or host local meetups, connect on social, contribute resources, and more.
- Stark Accounts got an updated personal billing experience allowing users to manage their subscription, payment method(s), past invoices, and more.
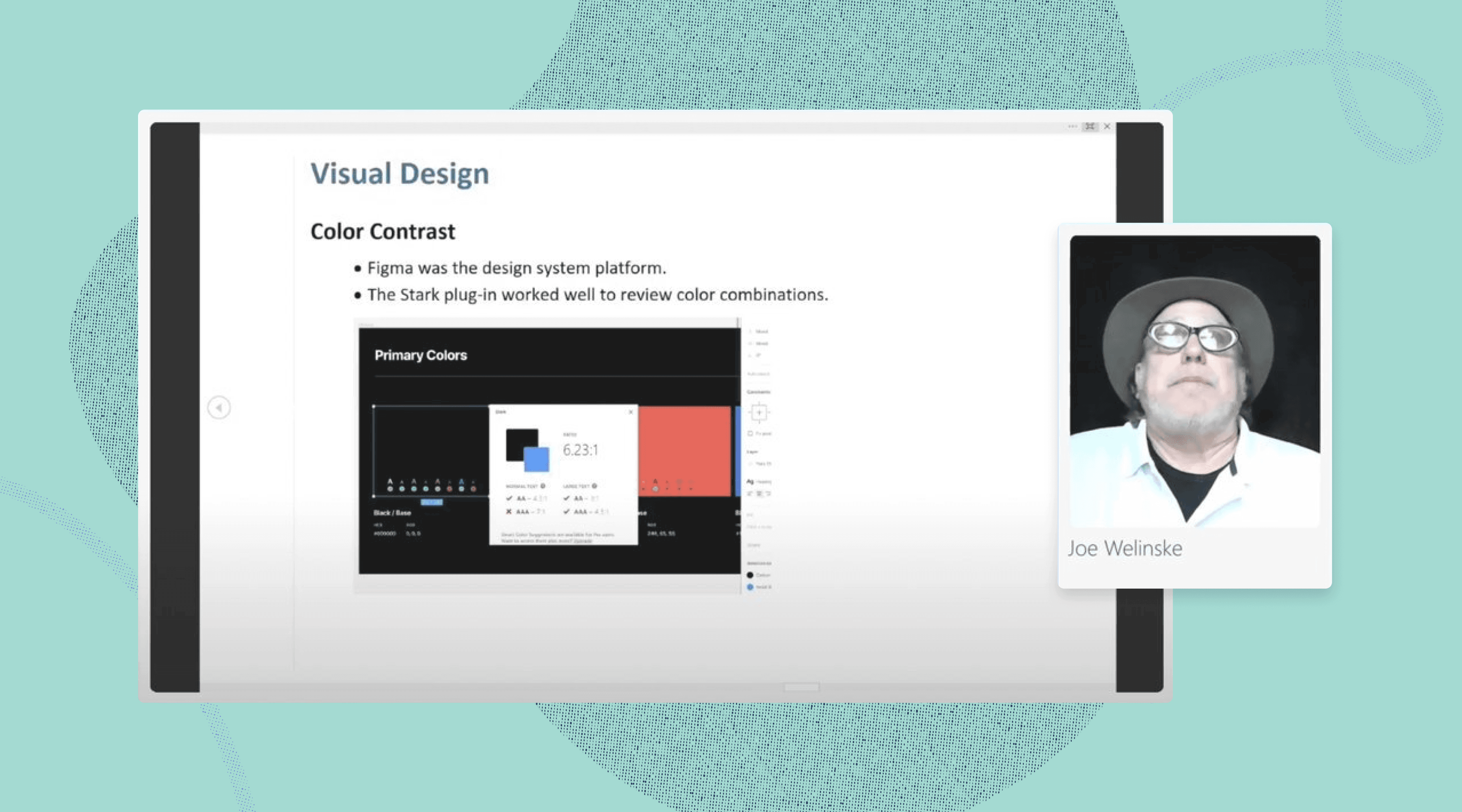
And never forget about that time Joe Welinske shared how NASA is using Stark during his Innovation in Accessible Design presentation at axe-con 2021!

As we continue on this incredible rollercoaster of a ride, we want to say thank you to our amazing community for continually supporting Stark. We’re excited to share our new lineup of content, resources, solutions, and integrations coming your way. It’s only uphill from here—catch you all in the new year! 🎉
Want to join a community of other designers, developers, and product managers to share, learn, and talk shop around all things accessibility? Join our Slack community, and follow us on Twitter and Instagram.