Speed up your accessibility
workflow from months to minutes
More than 40,000 designers, developers, product managers, and accessibility experts from over 28,000 companies use Stark’s suite of integrated accessibility tools in their daily product development cycle. Join them today!
Your accessibility to-do list
Role-specific checklists for better team collaboration
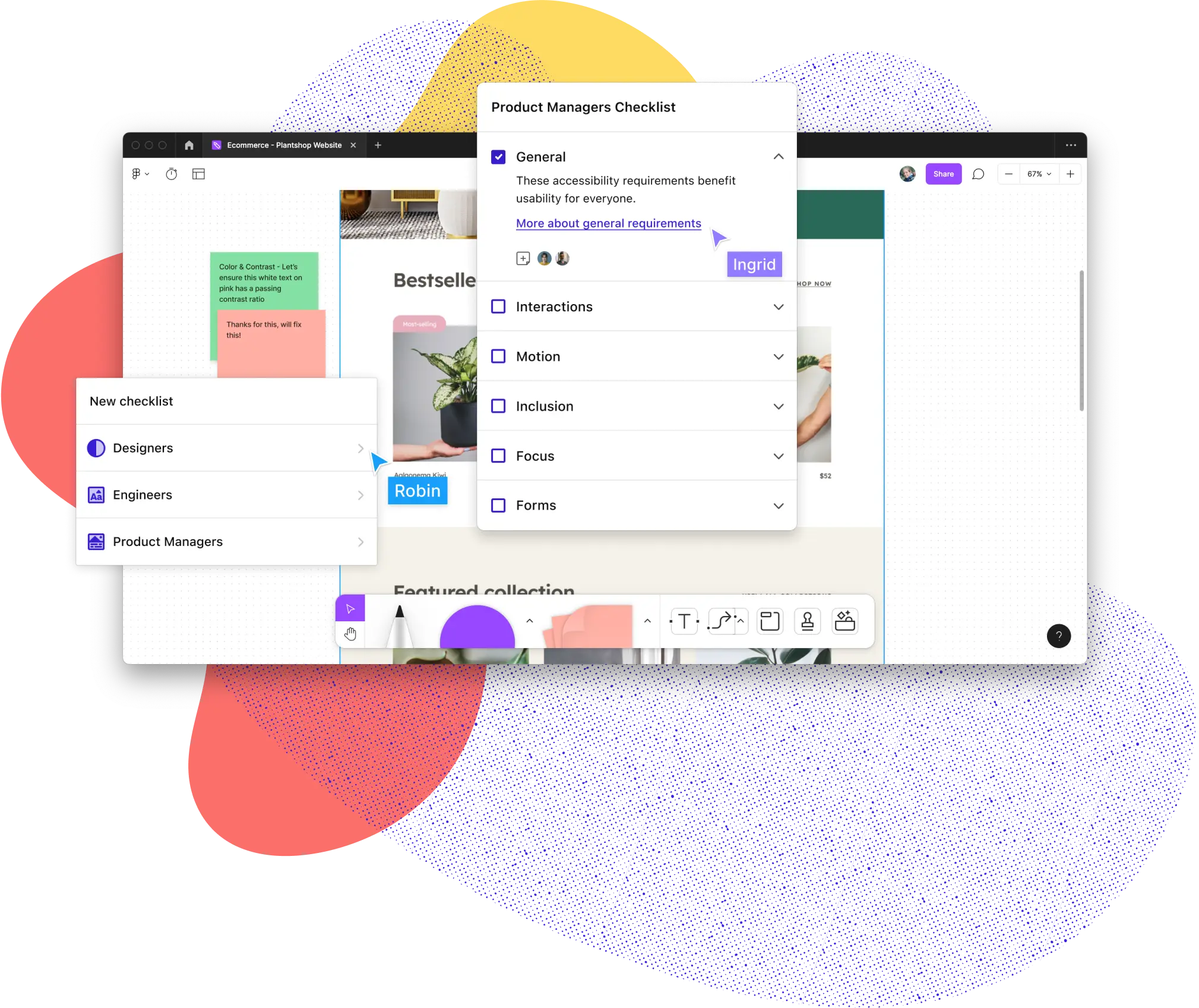
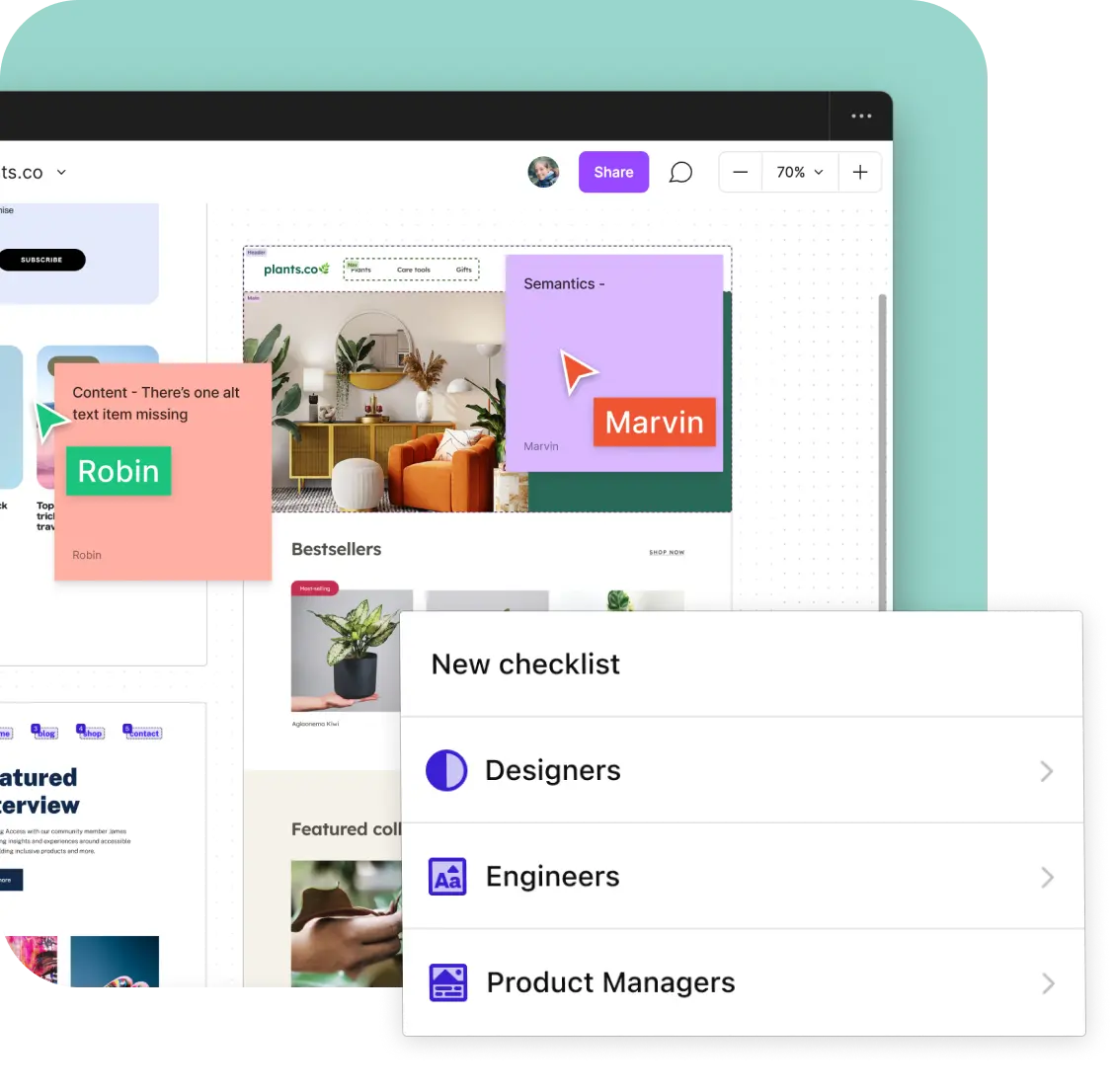
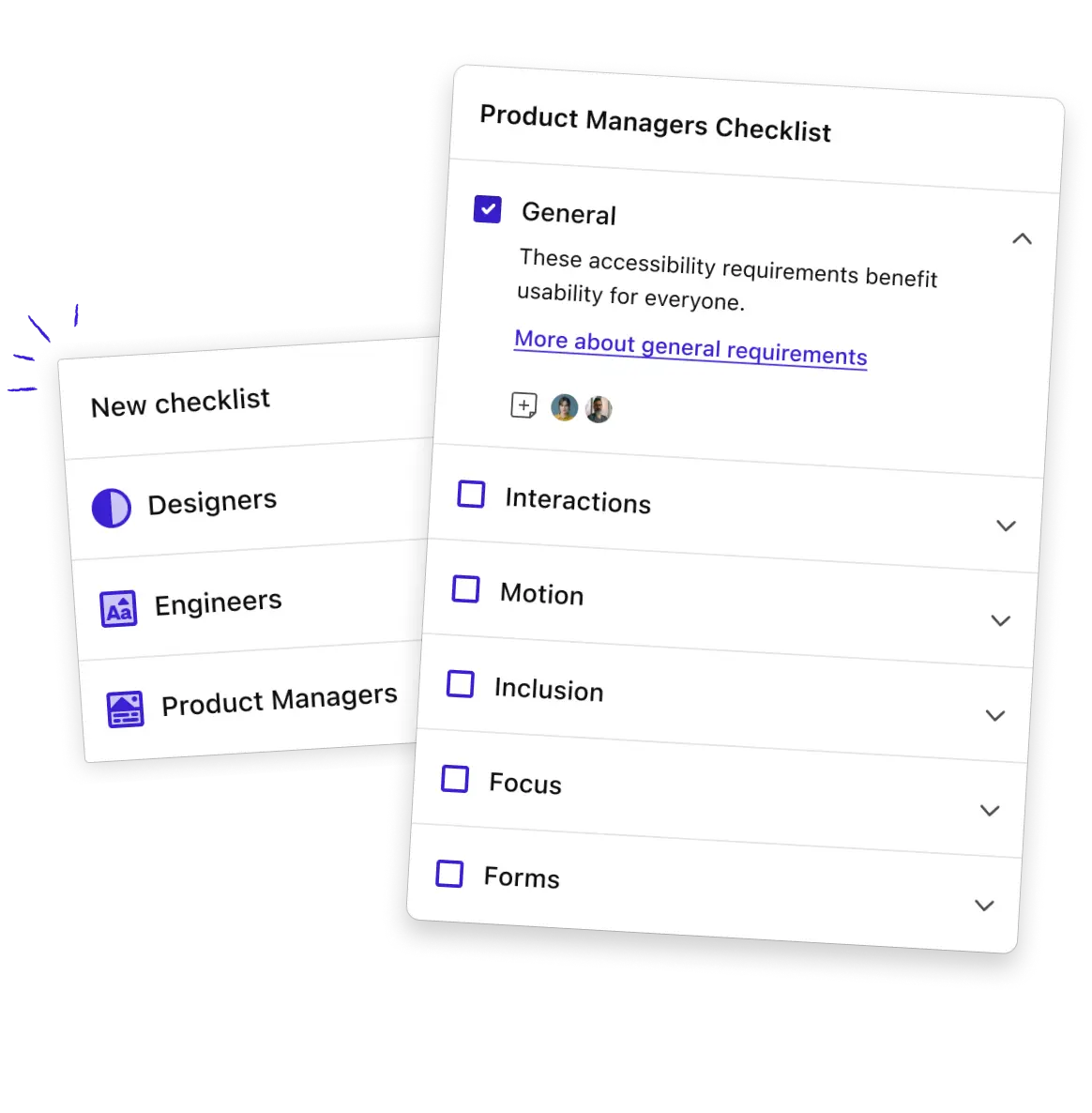
Accessibility Checklists in Figma and FigJam are tailored to a designer’s engineer’s, and product manager’s expertise, so you can ensure you’re solving for each task from different angles.
Get started for free

Keep your team on track
Check off your tasks, track your team’s progress
Stark’s Accessibility Checklists tell you exactly what requirements you should meet before marking a task as complete.
Get started for freeTrain on the job
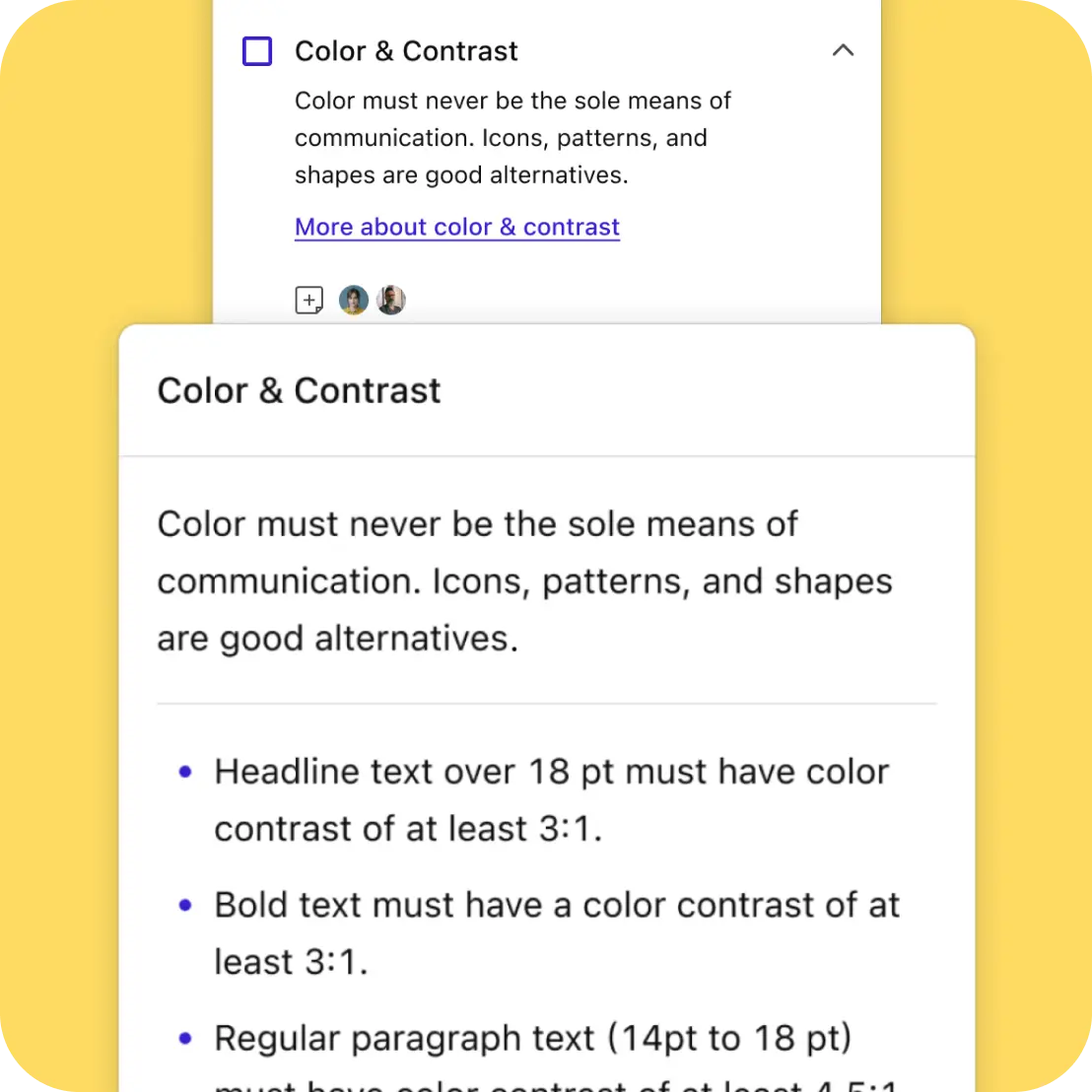
Learn as you go
Stark is your accessibility sidekick. Learn best practices for meeting requirements to complete each task, making it easy to get started and get done.
Get started for free

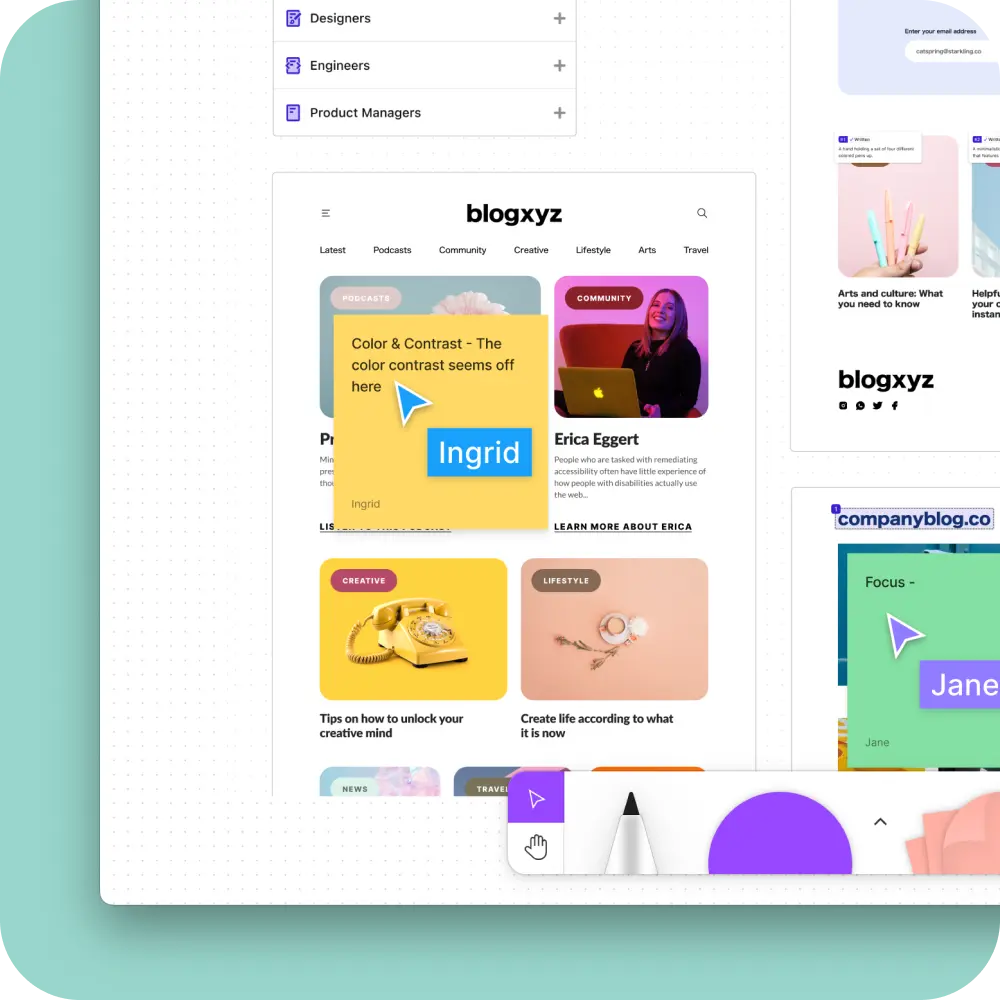
Brainstorm accessible solutions
Share feedback from start to finish
FigJam makes it easy for teams to leave comments during whiteboard sessions. With Accessibility Checklists, you can add sticky notes to tasks so everyone can see thoughts, questions, and comments left about the UI.
Get started for freeIt takes a village
Join the Stark community
Connect with a global community of experts from all industries and stay up to date with the largest collection of accessibility resources on the internet.
Join our community
So, you’re ready to get started and supercharge accessiblity?
Step 1
Start with a free account
Wherever you are in your accessibility journey, we believe you should have access to the best tools.
Step 2
Download and install Stark
Download and install Stark for FigJam and begin your accessibility journey with a checklist for every discipline.
Step 3
Join a Team when you’re ready
From Reports & Insights to access to our Beta program, there’s much more you can do with a Team plan.
Come for the features,
stay for the magic



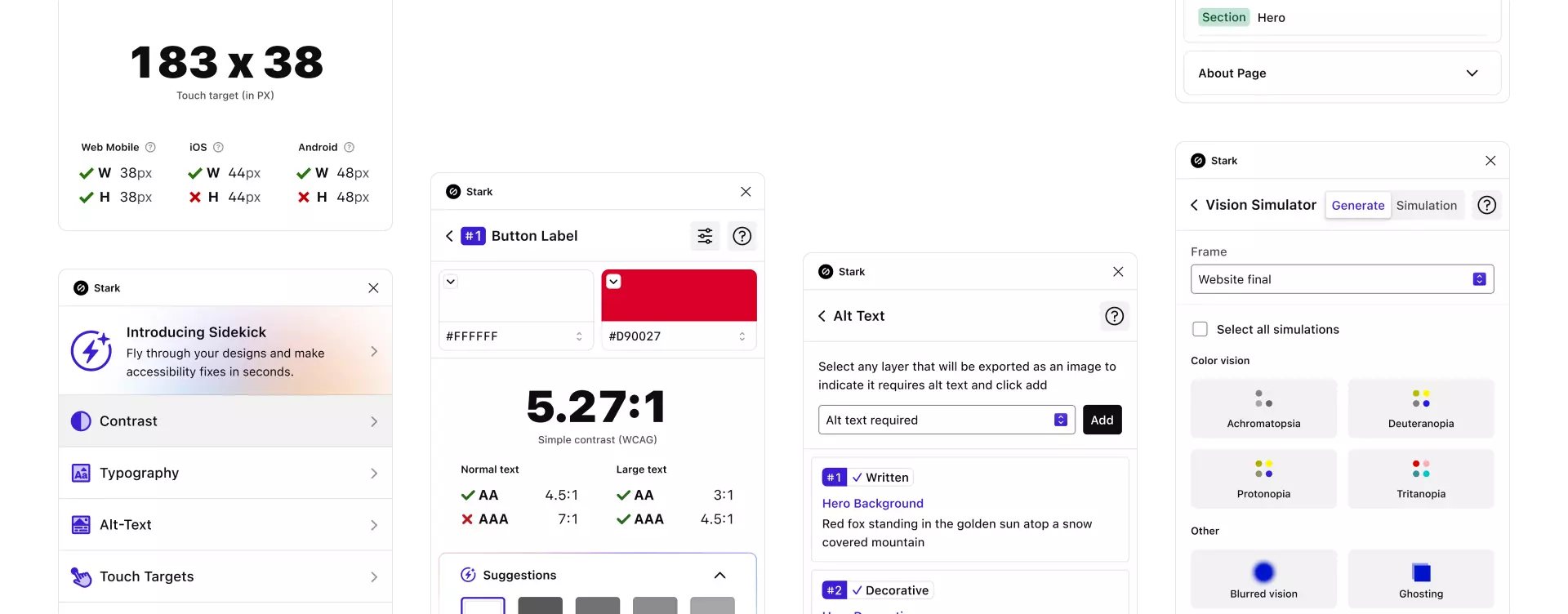
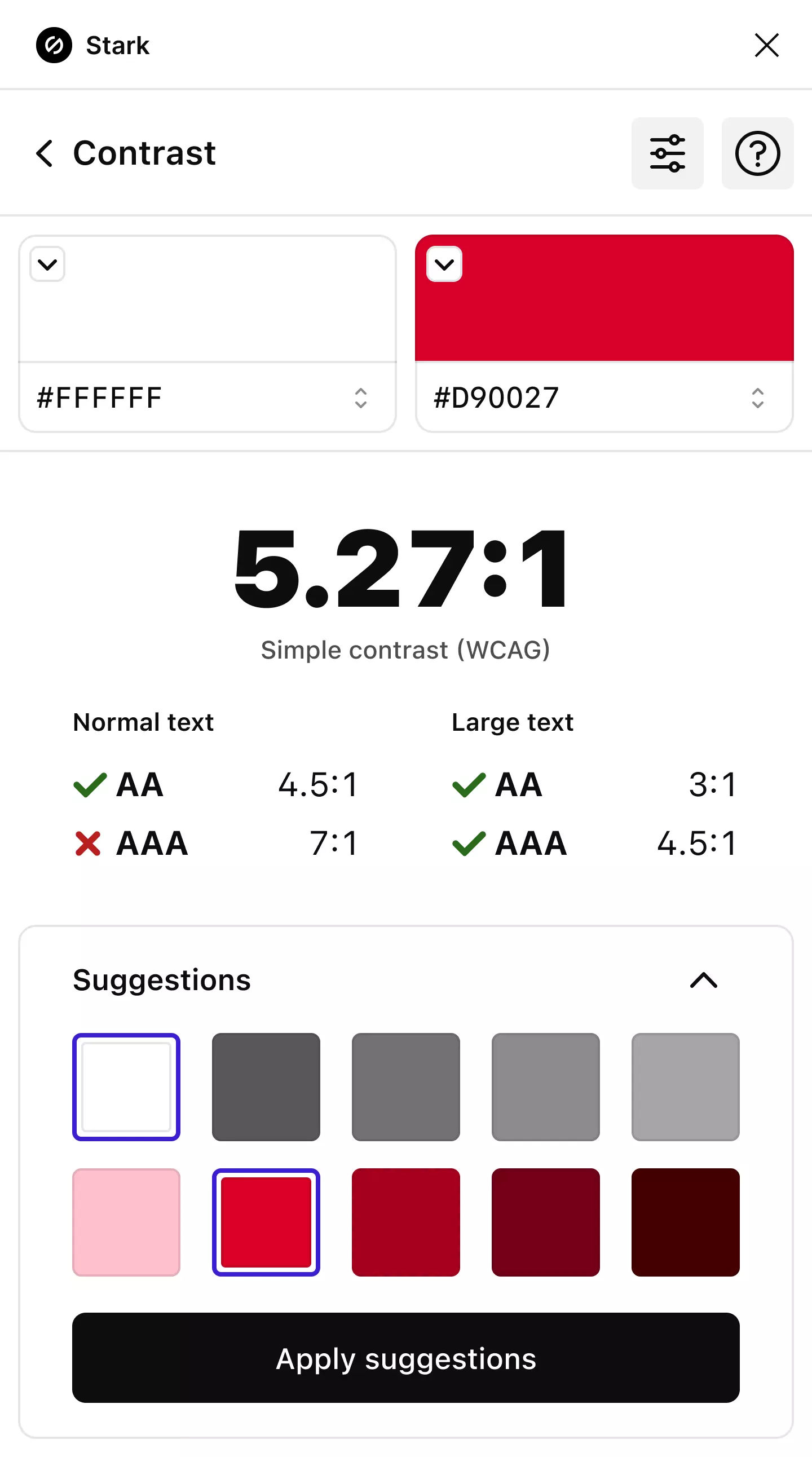
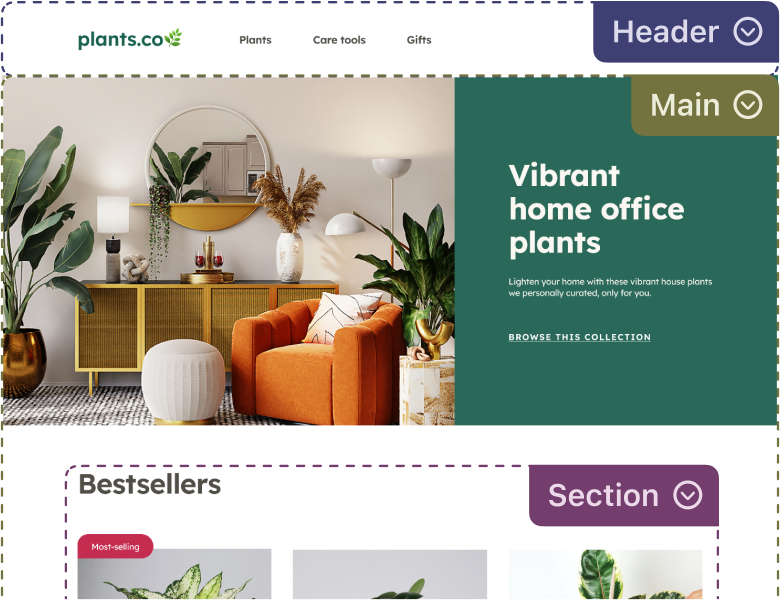
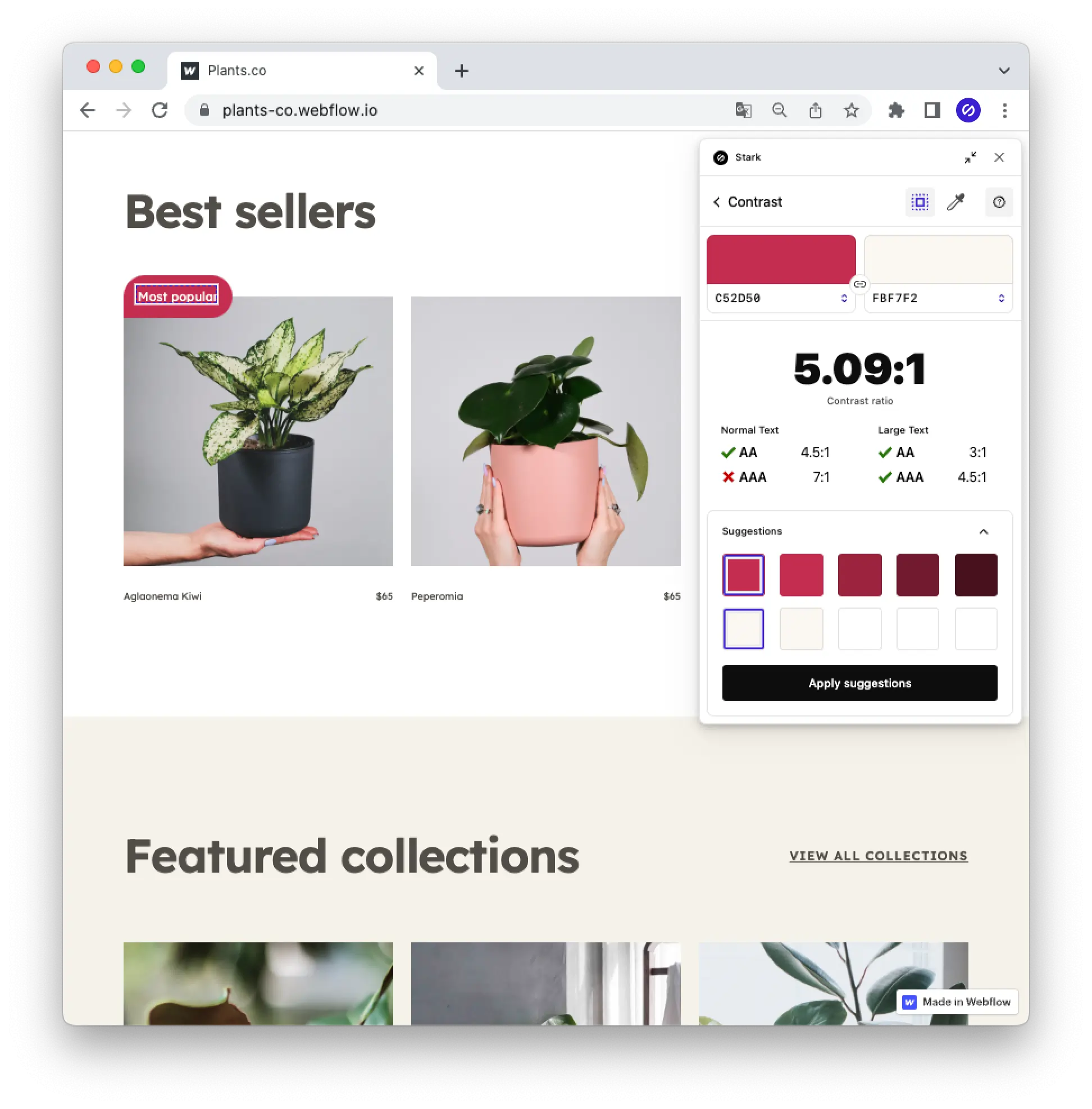
Contrast Checker + Color Suggestions

Focus Order
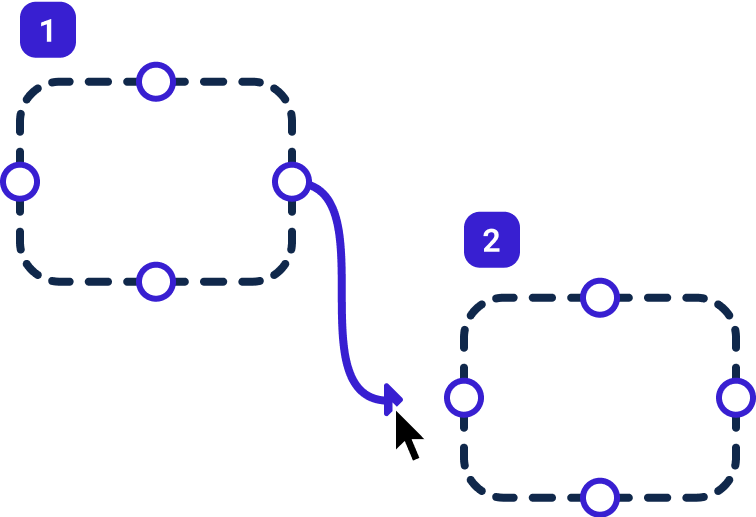
Landmarks

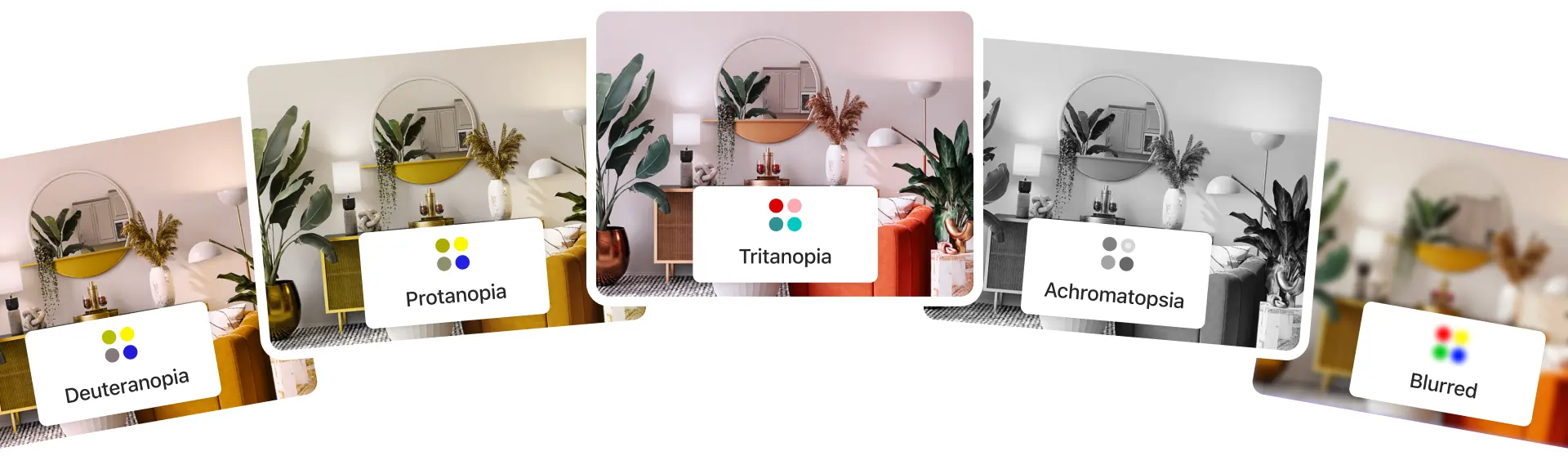
Vision Simulator + Generator


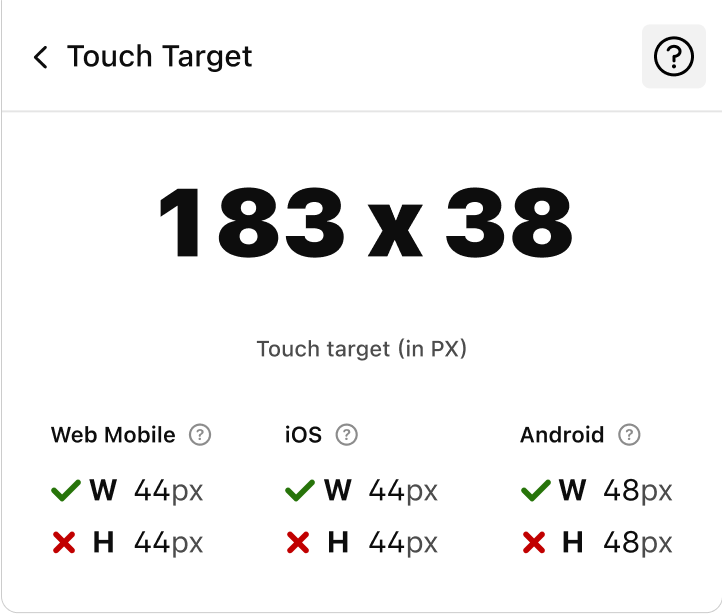
Touch Targets

Works in your design Tool and browser
In-App Education


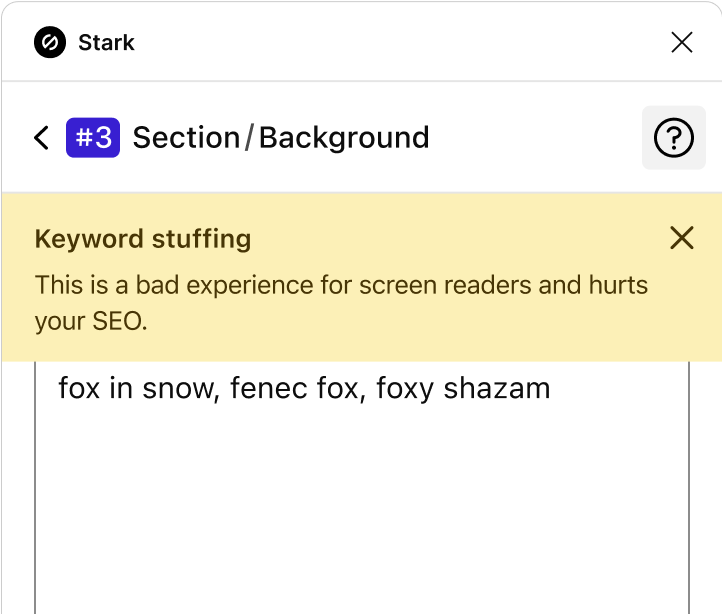
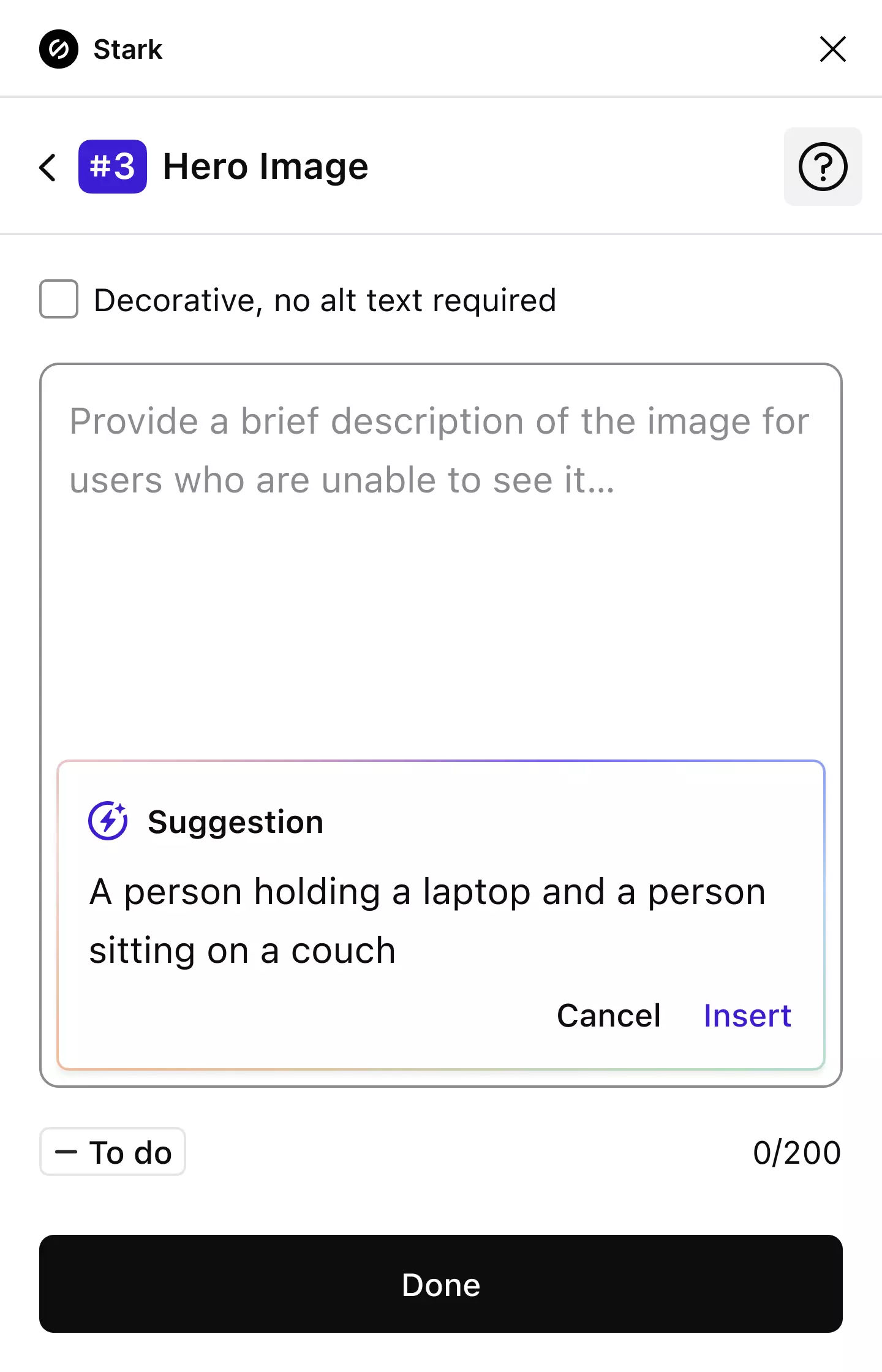
Alt-Text Annotations
Live preview in browser


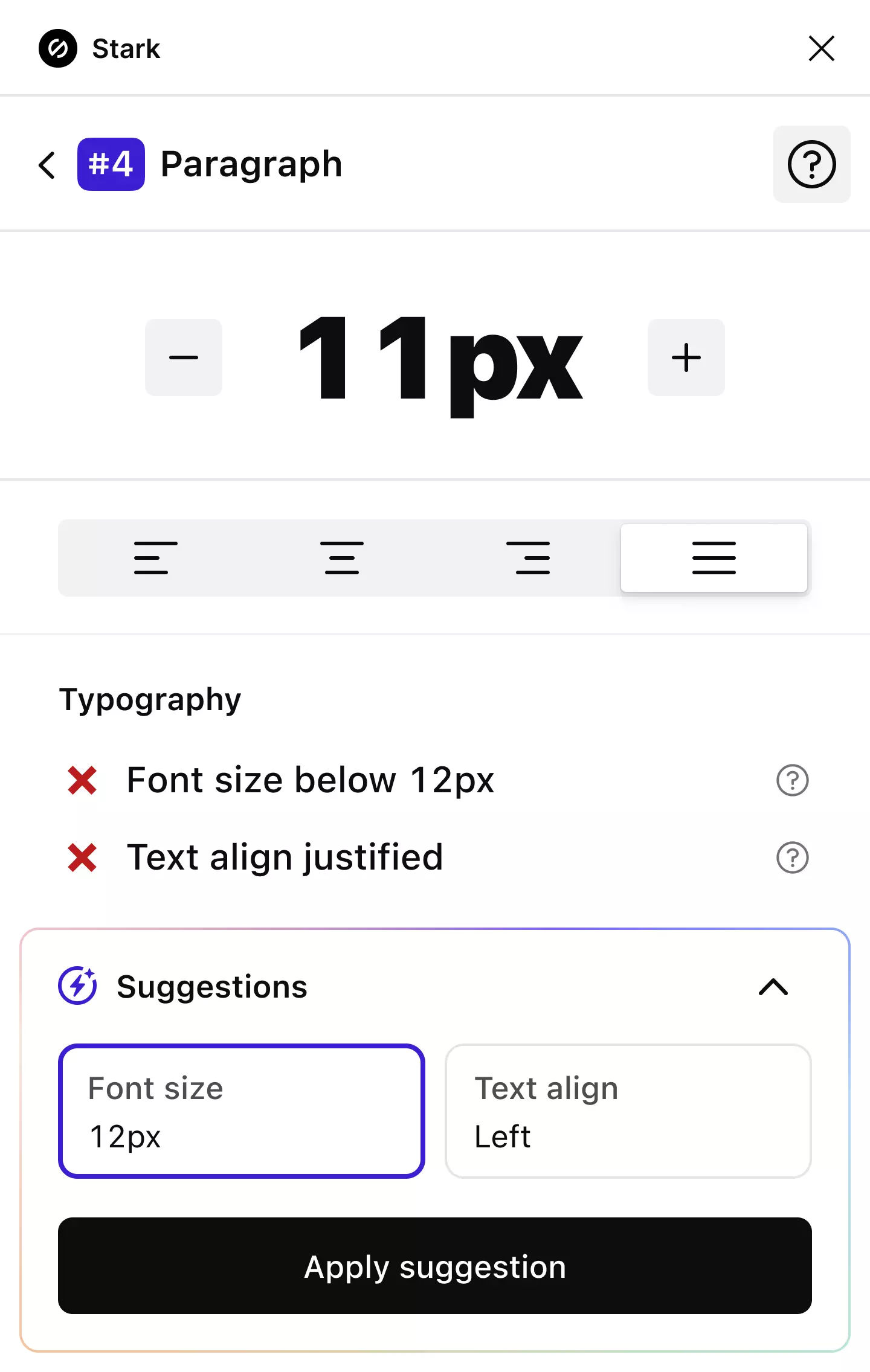
Typography

SSO + Team Account Management
Beautifully simple, lightning fast