Using Focus Order
Establish your product's focus order sequences and focus items
Focus Order lets you annotate the sequences and focus elements in your product or websites, establishing the tabbing journey for individuals who can’t (or choose not to) use a mouse to ‘tab’ through your product. These clear and concise annotations remove guesswork during the designer/developer handoff.
Focus Order ultimately ensures that users won’t get lost while navigating your page, forcing them to leave. Designing an easy-to-navigate experience can help keep your users engaged.
Using Focus Order in Figma
Download: Stark for Figma

To use Focus Order in Figma, go to Plugins and choose Stark > Focus Order. The plugin can now be used to annotate your design file.
Adding and Editing New Items

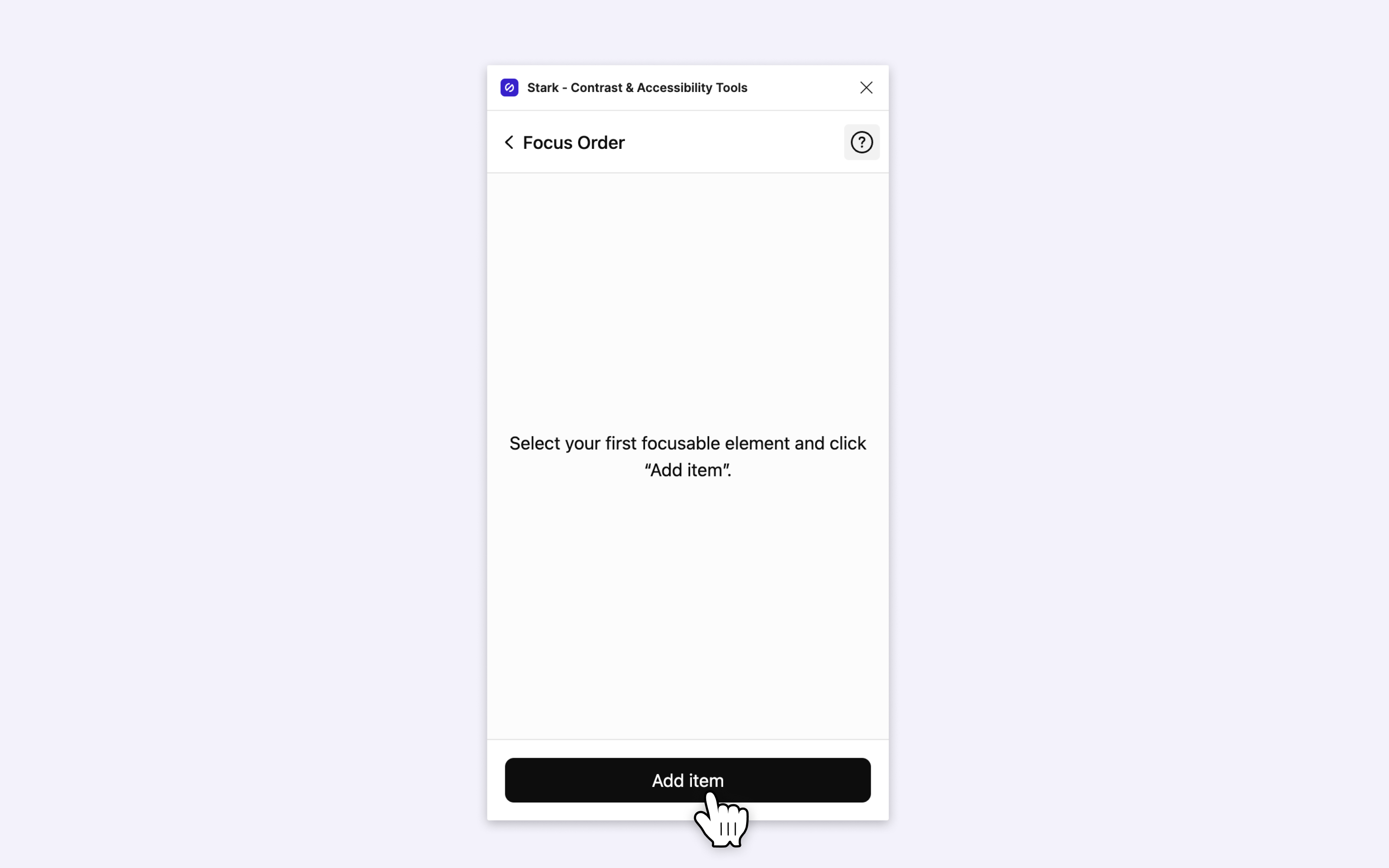
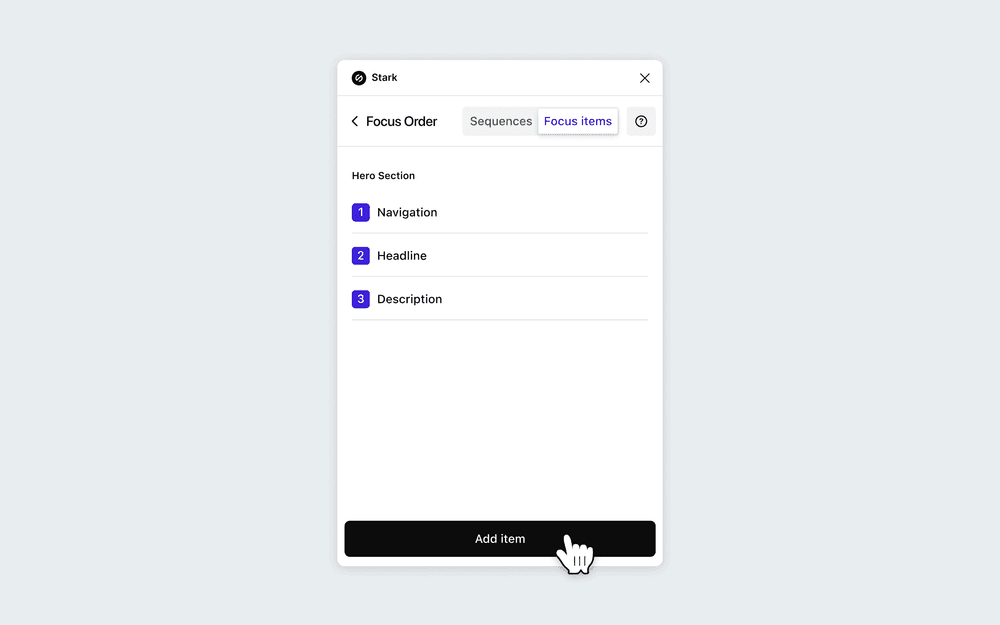
To add a new Focus item, select an interactive element on your artboard and click Add item on the plugin. Interactive elements include buttons, input fields, and links (both text and image links). All of these items need to have a set order to give users a clear journey to follow.

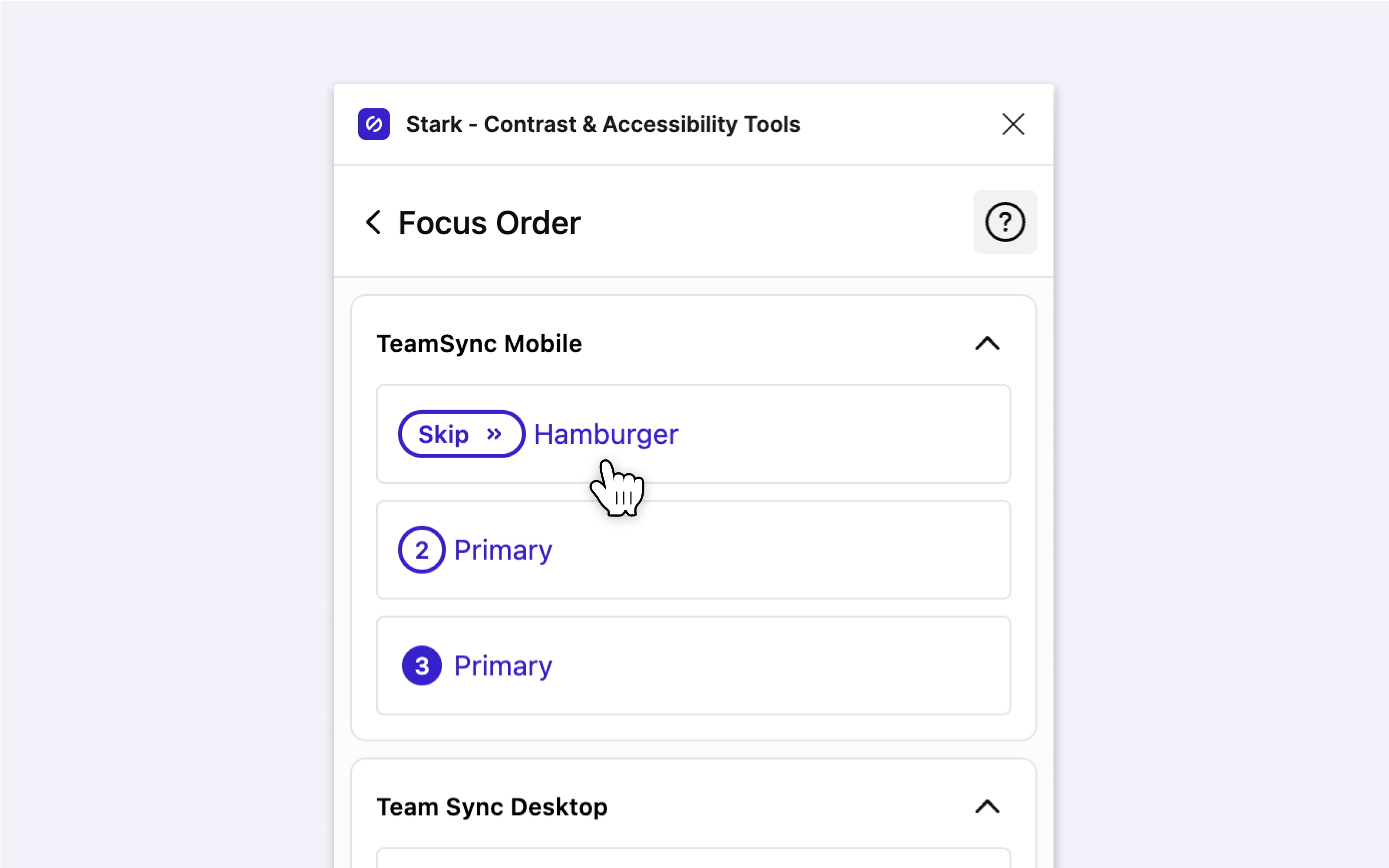
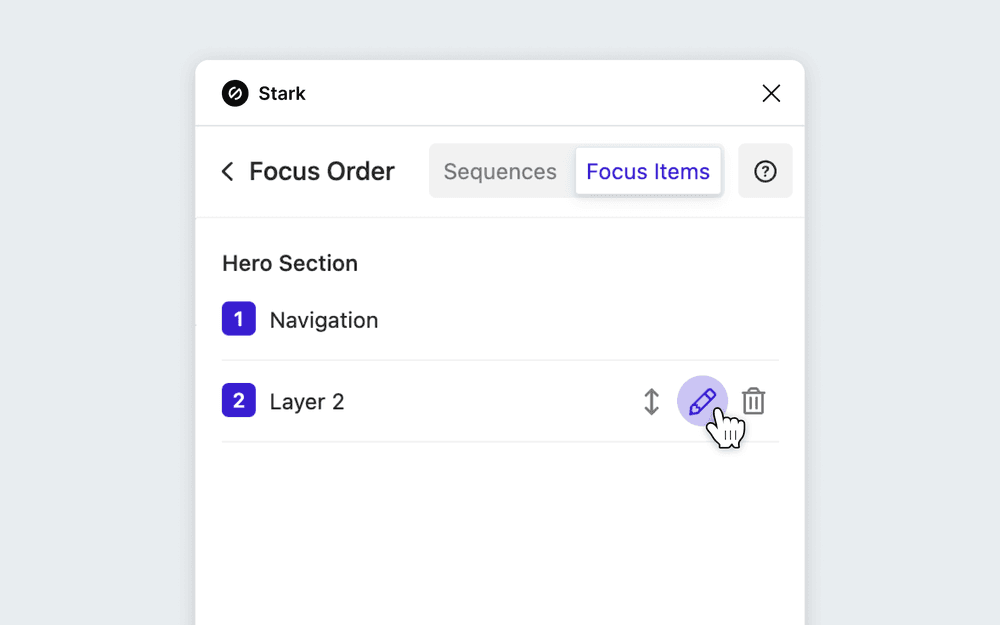
Items will be named and numbered as you add them to your design file. An item will take on the name of a selected element by default (e.g., Navigation), but you can change the name of any item you add.

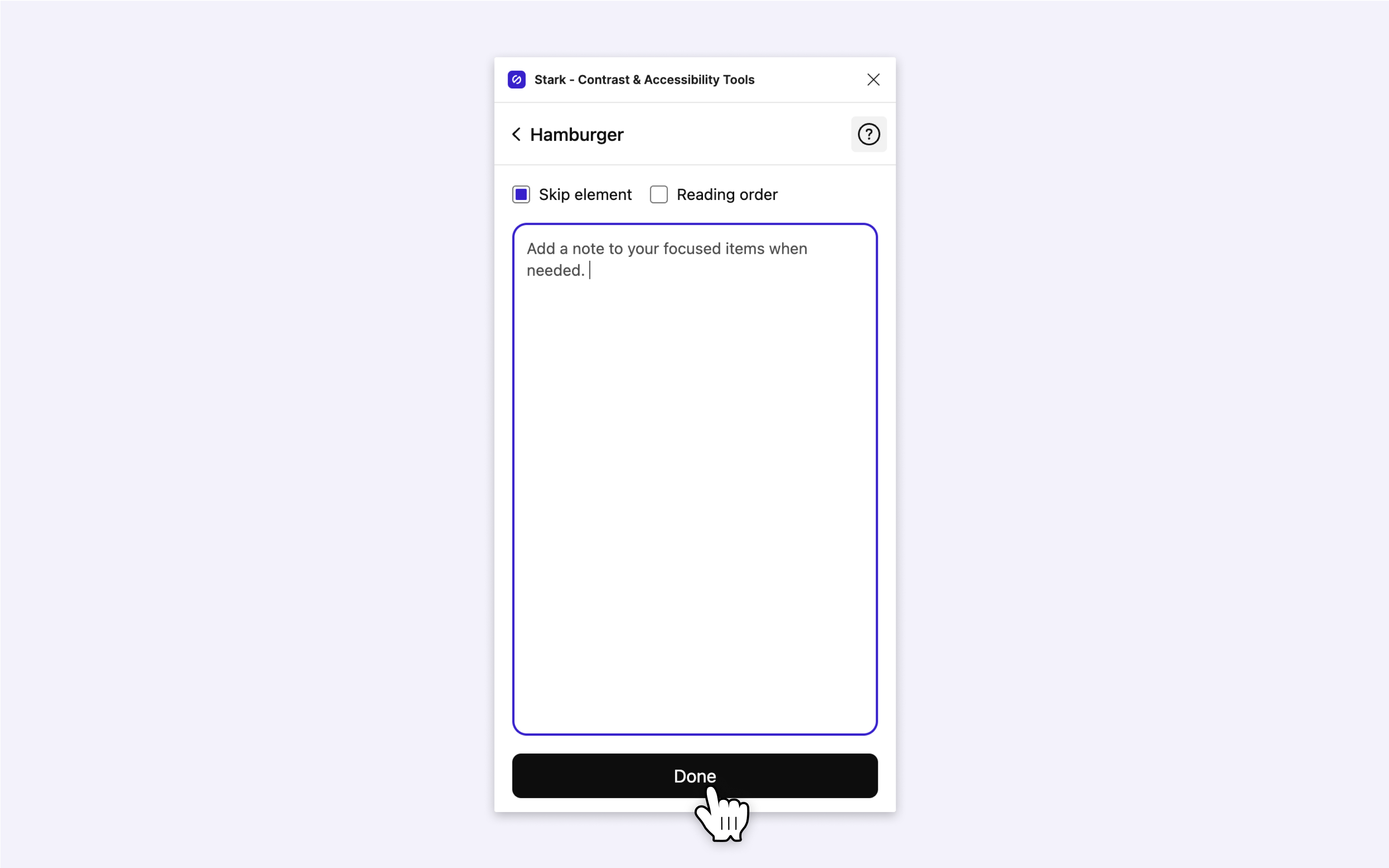
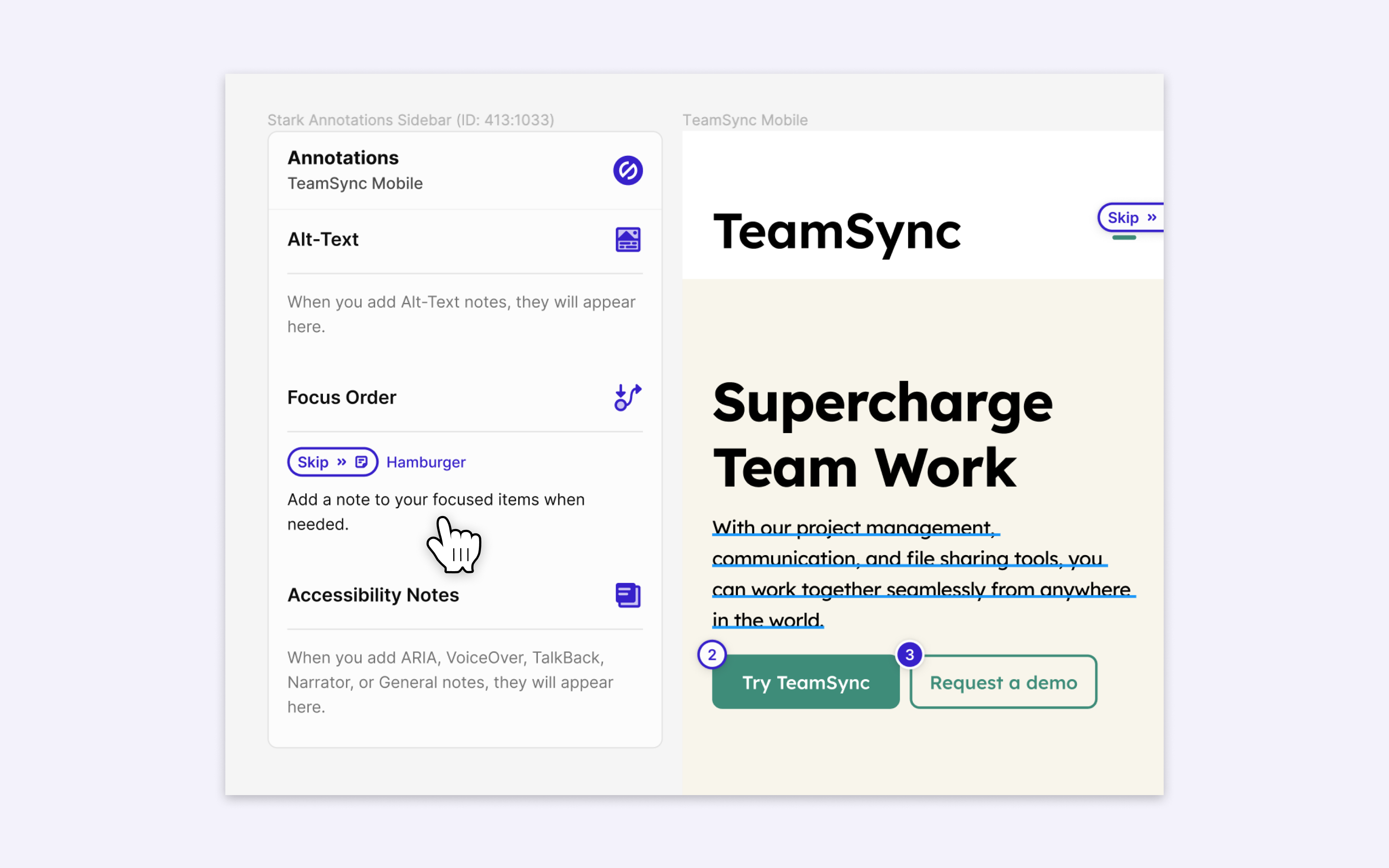
When clicking on a Focus Order card, you can choose to Skip an element or add it as Reading order, as well as add a written note to communicate more information on that specific item to your developers.

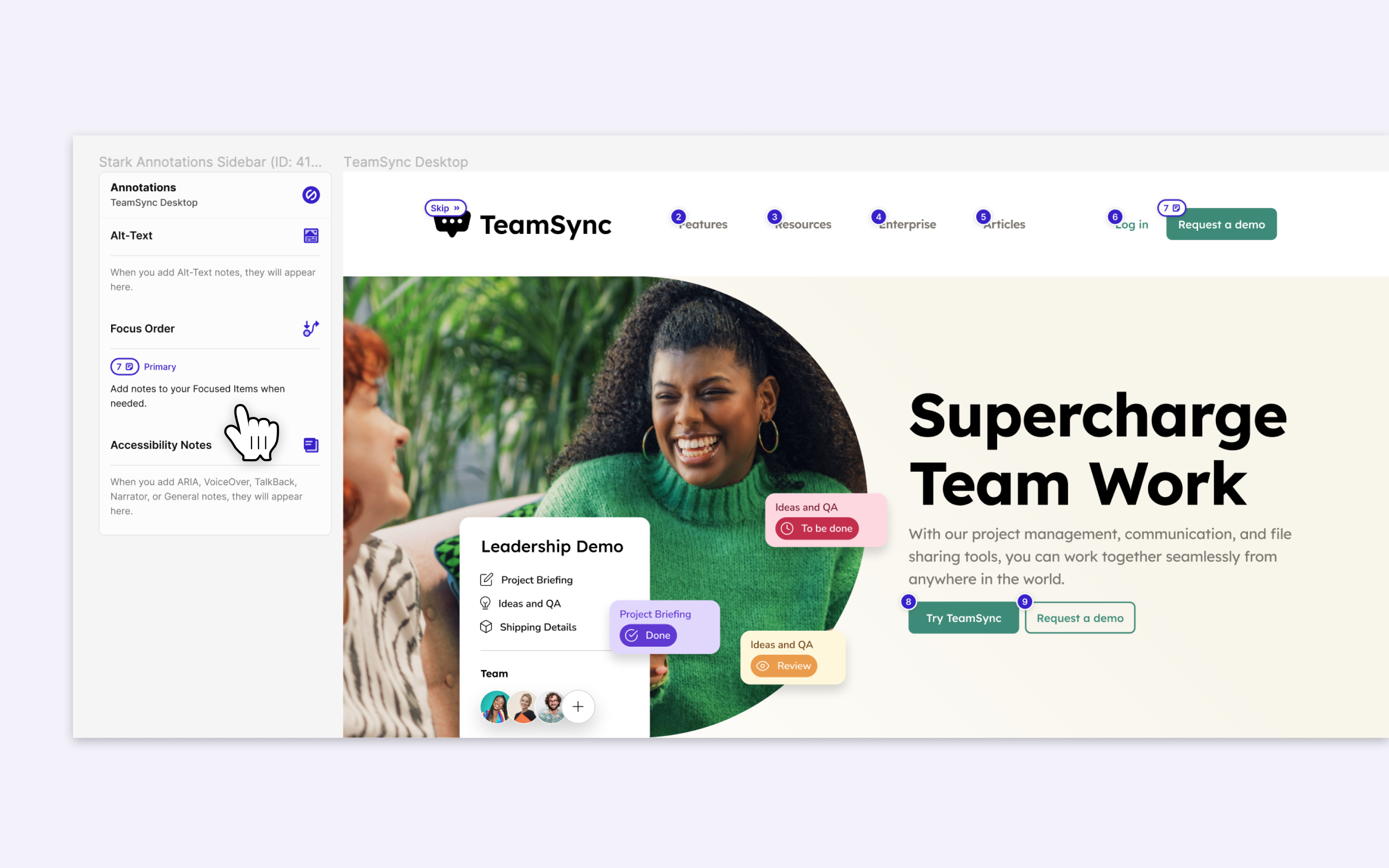
Stark Annotation Sidebar that shows up next to every frame once you begin annotating your design file.Using Focus Order in Sketch
Download: Stark for Sketch

To use Focus Order in Sketch, go to Plugins and choose Stark > Focus Order. The plugin can now be used to annotate your design file.
Creating Sequences

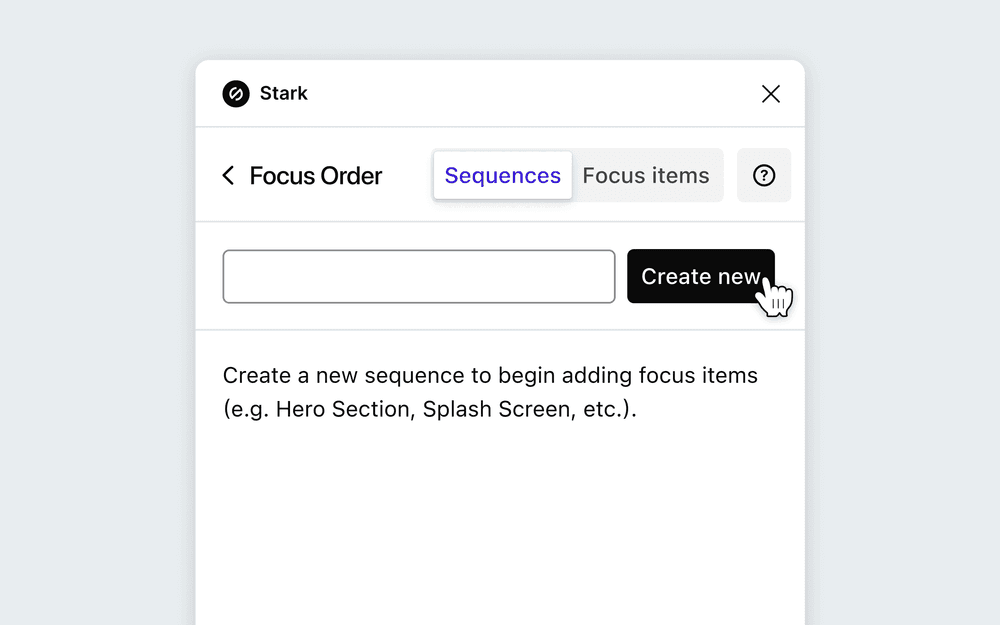
Sequences are the group of focusable order items that you set. You'd typically set sequences per screen on applications or even per section of a website. Select the Sequences tab to create a new one, type in a title for that sequence, and click Create new.

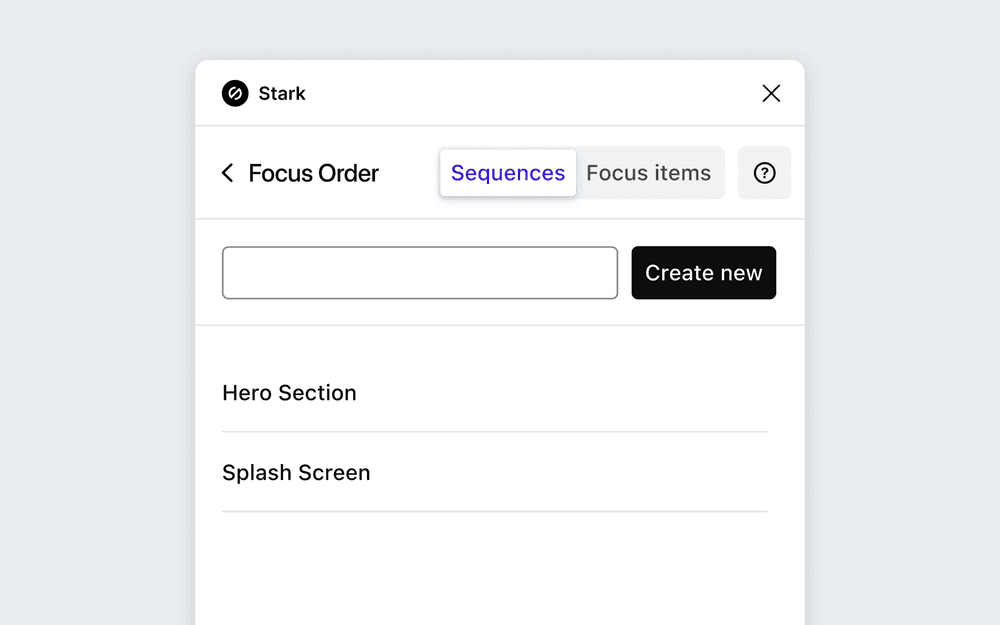
Once a sequence has been created, you’ll be moved to the Focus items tab. You can return to the Sequences tab to create more sequences.
Adding Focus Items
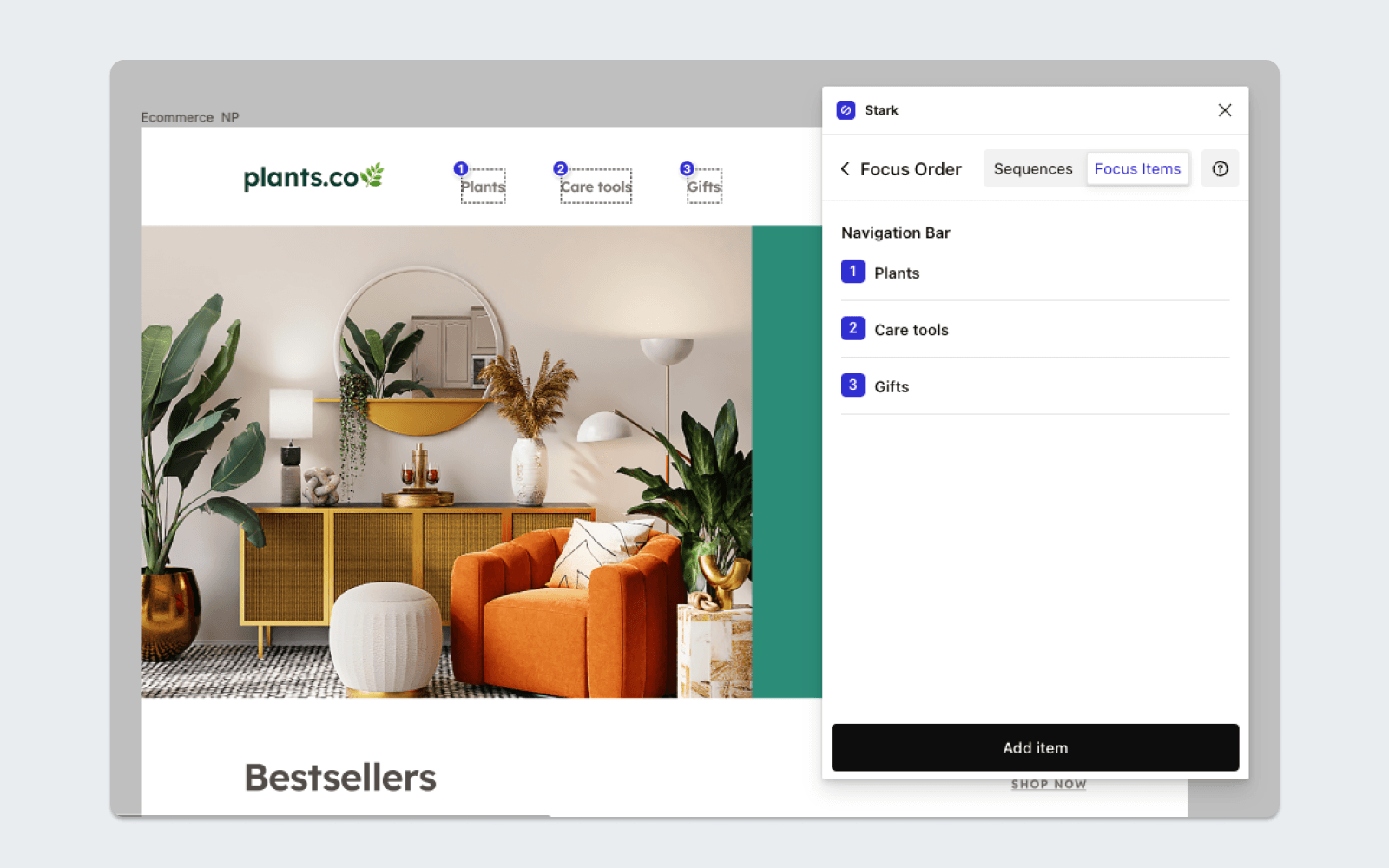
Focus Items are the annotations used to identify the interactive elements within a sequence so that users can access interactive elements in an order that makes sense.

To add a new focus item, select an interactive element on your artboard and click Add item on the plugin. Interactive elements include buttons, input fields, and links (both text and image links). All of these items need to have a set order to give users a clear journey to follow.

Items will be named and numbered as you add them. An item will take on the name of a selected element by default (e.g., Navigation), but you can change the name of any item you add. Hover over the items to view the different organizational options.
It's important to create a logical order. For instance, if you have an iOS Splash screen with a Skip button and tutorial at the top, you'll want to annotate the Skip button first, giving users the option to bypass an experience without having to tab through a page’s full navigation menu.
Exporting your Focus Order annotations

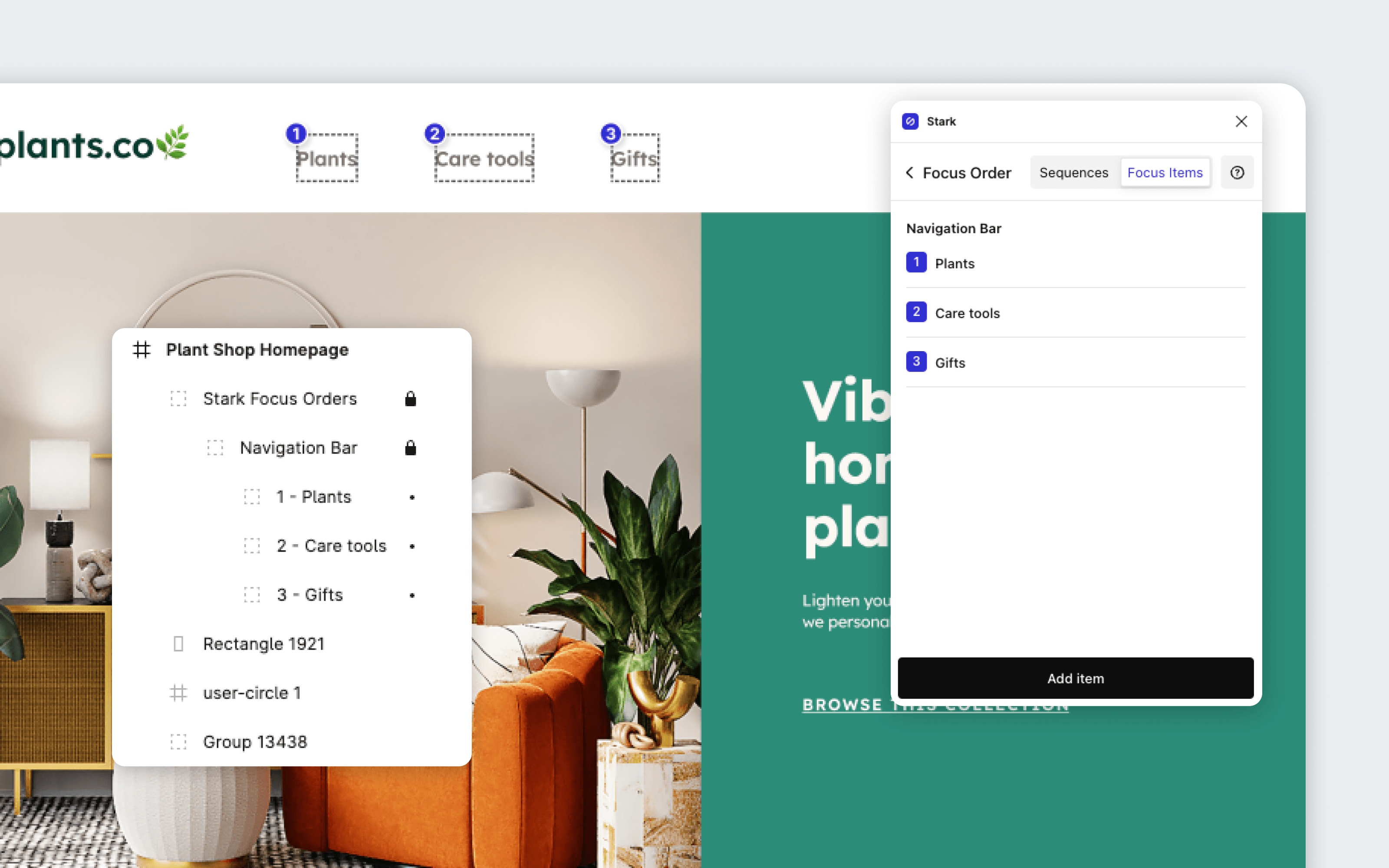
Focus Order in Stark annotates your design by displaying numbered badges and includes these annotations in your design tools layer tree. This makes exporting to your fellow designers, developers, PMs, or any other stakeholders on your team much easier.
Using Focus Order in your browser
Download: Stark for Brave, Stark for Chrome, Stark for Edge, Stark for Safari, Stark for Arc, and Stark for Firefox.

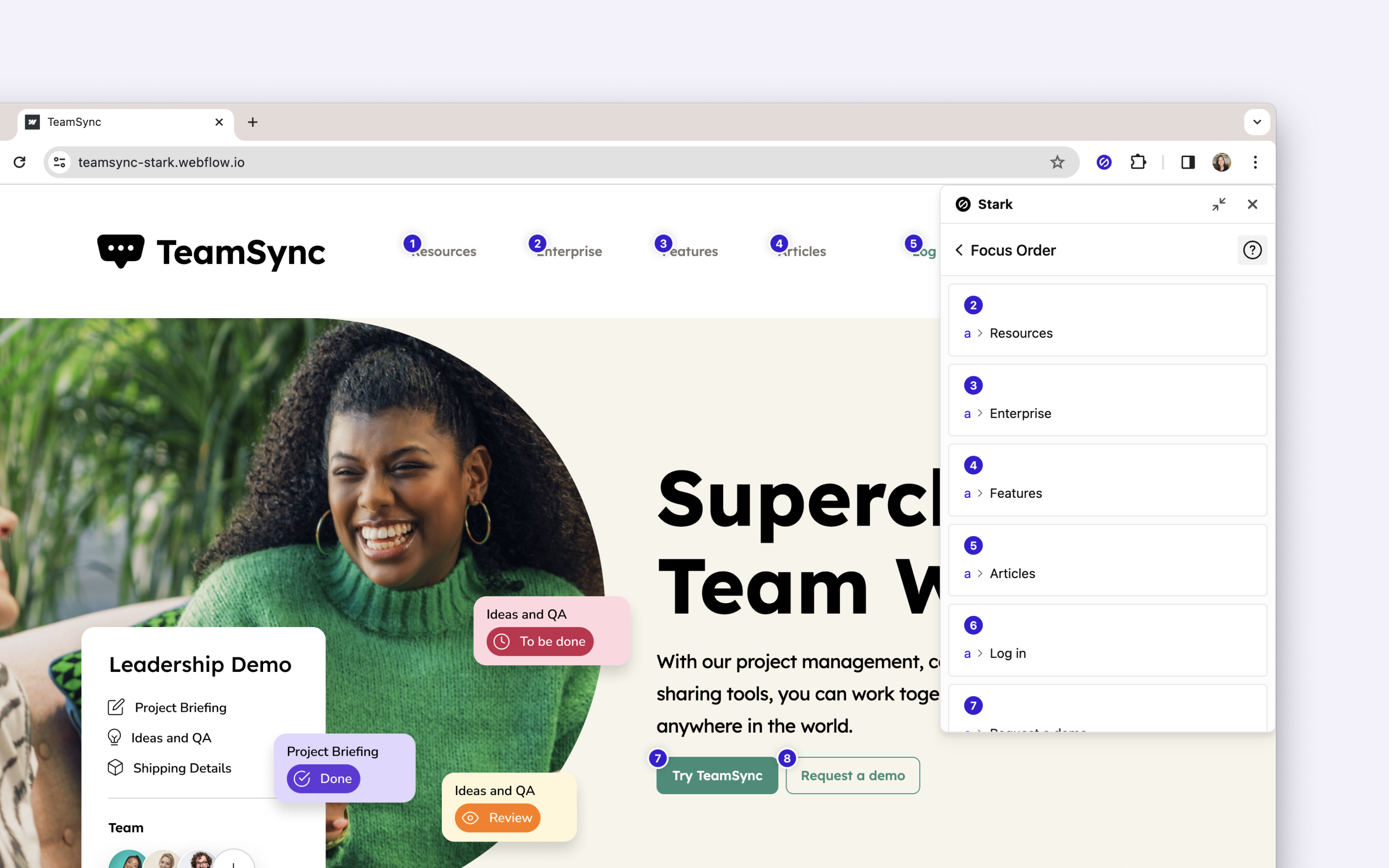
To get started using Focus Order, open Stark from your browser’s extension menu. Stark will automatically scan the live web page and surface the existing tabbing order on your page.
This enables you to scan your page for incorrect, unclear, or missing sequences and focus items so that you can either share these findings with your wider team or make the appropriate changes to your designs.
Have any questions about using Focus Order? Don’t hesitate to reach out to us at support@getstark.co.