Using Alt-Text Annotations
Create and add beautifully crafted Alt-text descriptions in multiple languages to your images
We can’t rely on images to convey important information in our web pages, products, and designs. Ensuring that every image comes with alt-text allows people dependent on assistive technologies, like screen readers and voice-over, to navigate the software and have a better digital experience.
Stark’s Alt-Text Annotations tool automatically checks your designs for alt text and suggests changes based on common mistakes, such as redundant information or emoji usage.
Using Alt-Text Annotations in Figma
Download: Stark for Figma
Getting started:
- To use Alt-Text Annotations inside Figma, go to Plugins and choose
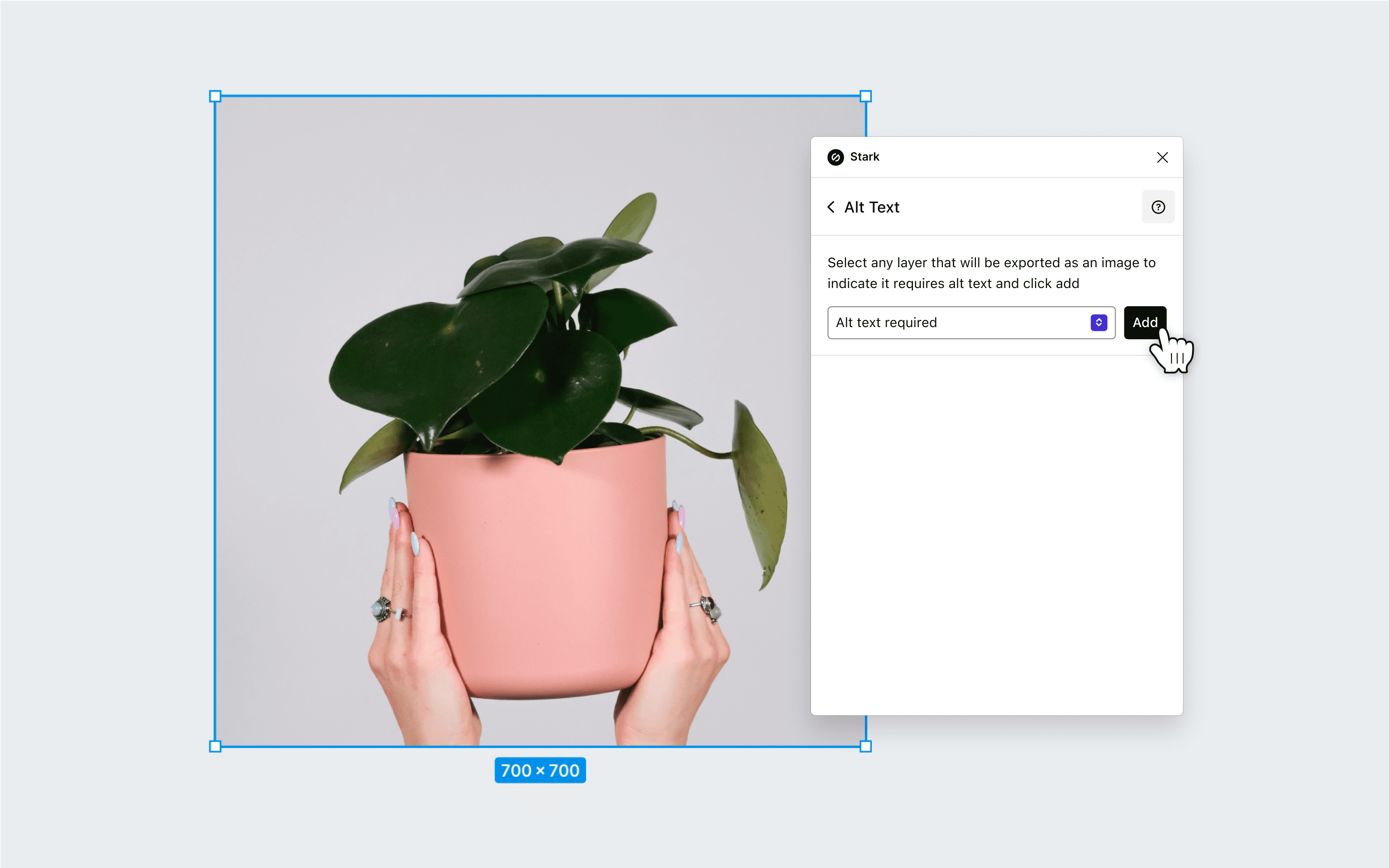
Stark > Alt Text. - Select an image layer in your design, choose whether you want to make alt text required and click
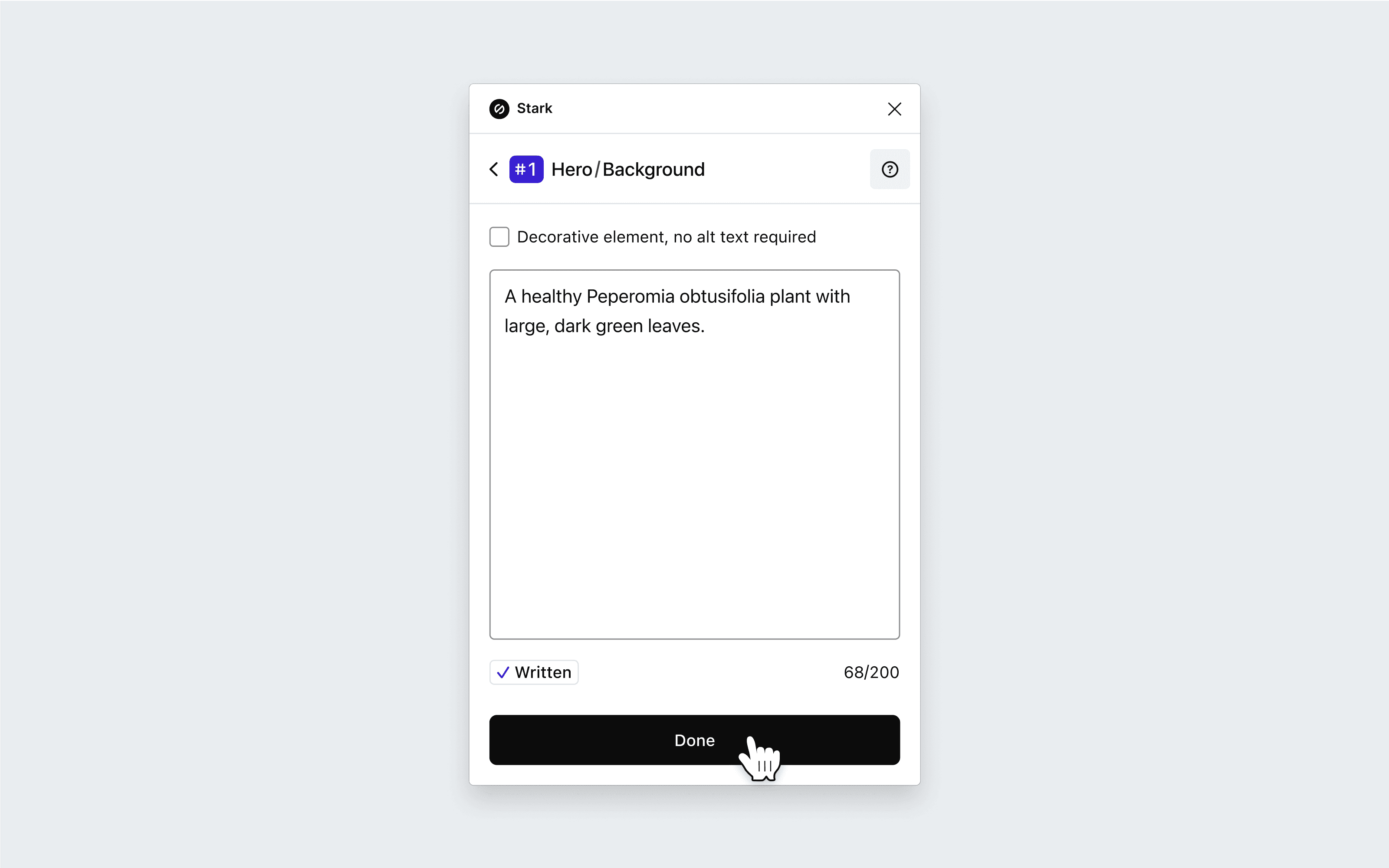
Add. - AI-powered Alt-Text suggestions will show up, toggle through each suggestion, and select the one that best describes the image you selected. You can also manually write the Alt-Text description.
- Click
Insert. - The Alt-Text annotation will show up next to your frame in the Stark Annotation Sidebar, and you can make changes to the copy directly in the Sidebar that will be reflected in the plugin.
Errors
As you write, you’ll see alerts if you’re going against best practices. The plugin will surface the following:
- Redundant prefixes: when you’ve included phrases like “picture of” at the beginning of your description.
- Emoji usage: when you’ve included an emoji in your description.
- Excessive emoji: when you’ve included 2 or more emoji in your description.
- Repetitive emoji: when you’ve included 3 or more of the same emoji in your description.
- Character count: when your description exceeds the recommended character count. While longer alt text is sometimes necessary, it’s better to be concise.
Using Alt-Text Annotations in Sketch
Download: Stark for Sketch

To use Alt-Text Annotations in your design tool, go to Plugins and choose Stark > Alt Text. Select an image layer in your design, choose whether you want to make alt text required, click Add, and write your alt text.

Click Done to save it and see it displayed on your artboard.

Decorative Elements
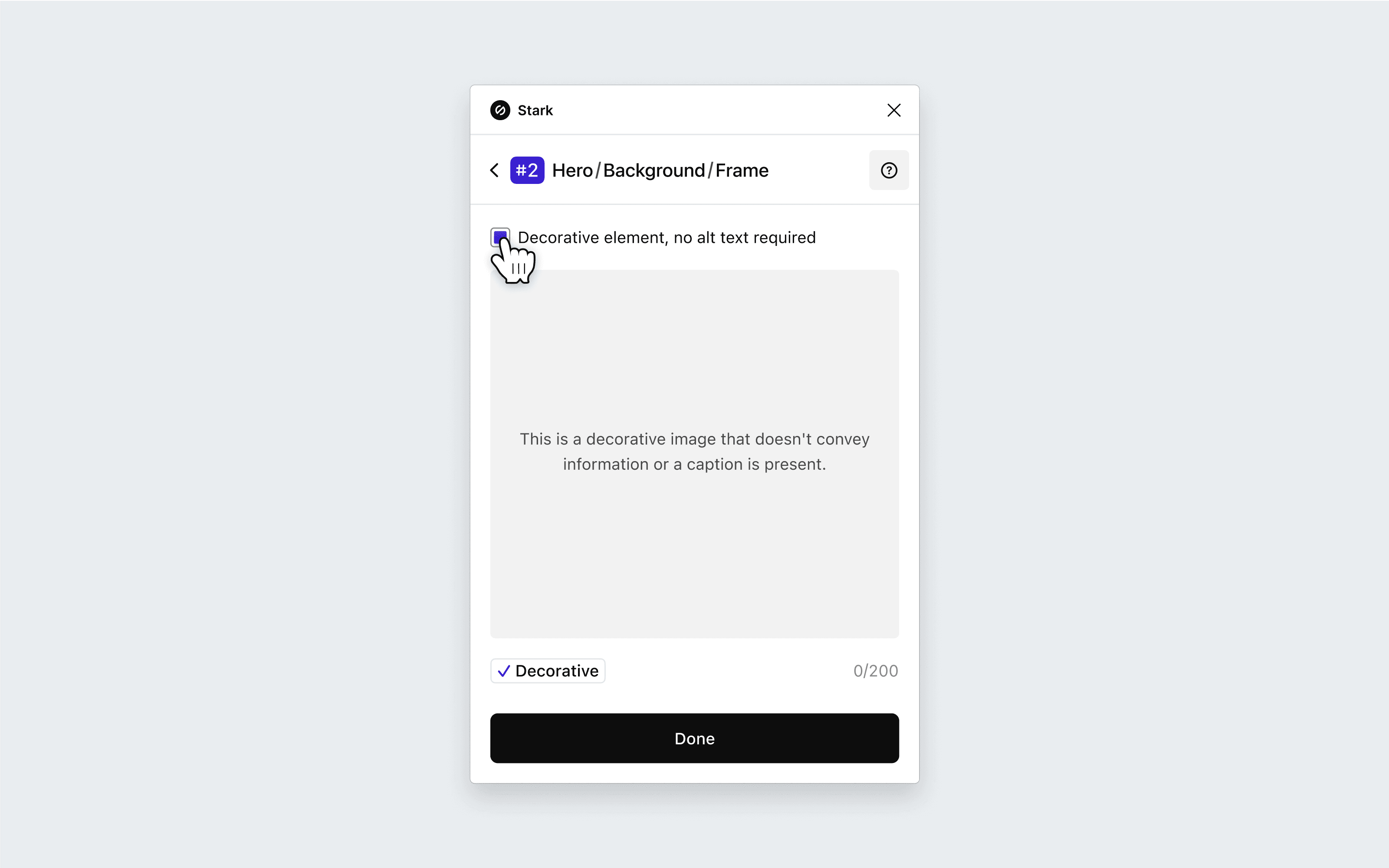
If you have images or graphics in your design that don’t covey any important information and are meant to be decorative, you can skip adding alt text.

Click the checkbox in the annotation window to mark the image as decorative. You can also mark the image as decorative from the main menu by choosing Decorative from the drop-down menu next to the Add button before adding it to the list.
Errors
Similarly to Figma, as you write, you’ll see alerts if you’re going against best practices. The plugin will surface the following:
- Redundant prefixes: when you’ve included phrases like “picture of” at the beginning of your description.
- Emoji usage: when you’ve included an emoji in your description.
- Excessive emoji: when you’ve included 2 or more emoji in your description.
- Repetitive emoji: when you’ve included 3 or more of the same emoji in your description.
- Character count: when your description exceeds the recommended character count. While longer alt text is sometimes necessary, it’s better to be concise.
Using Alt-Text Annotations in your browser
Download: Stark for Brave, Stark for Chrome, Stark for Edge, Stark for Safari, Stark for Arc, and Stark for Firefox.

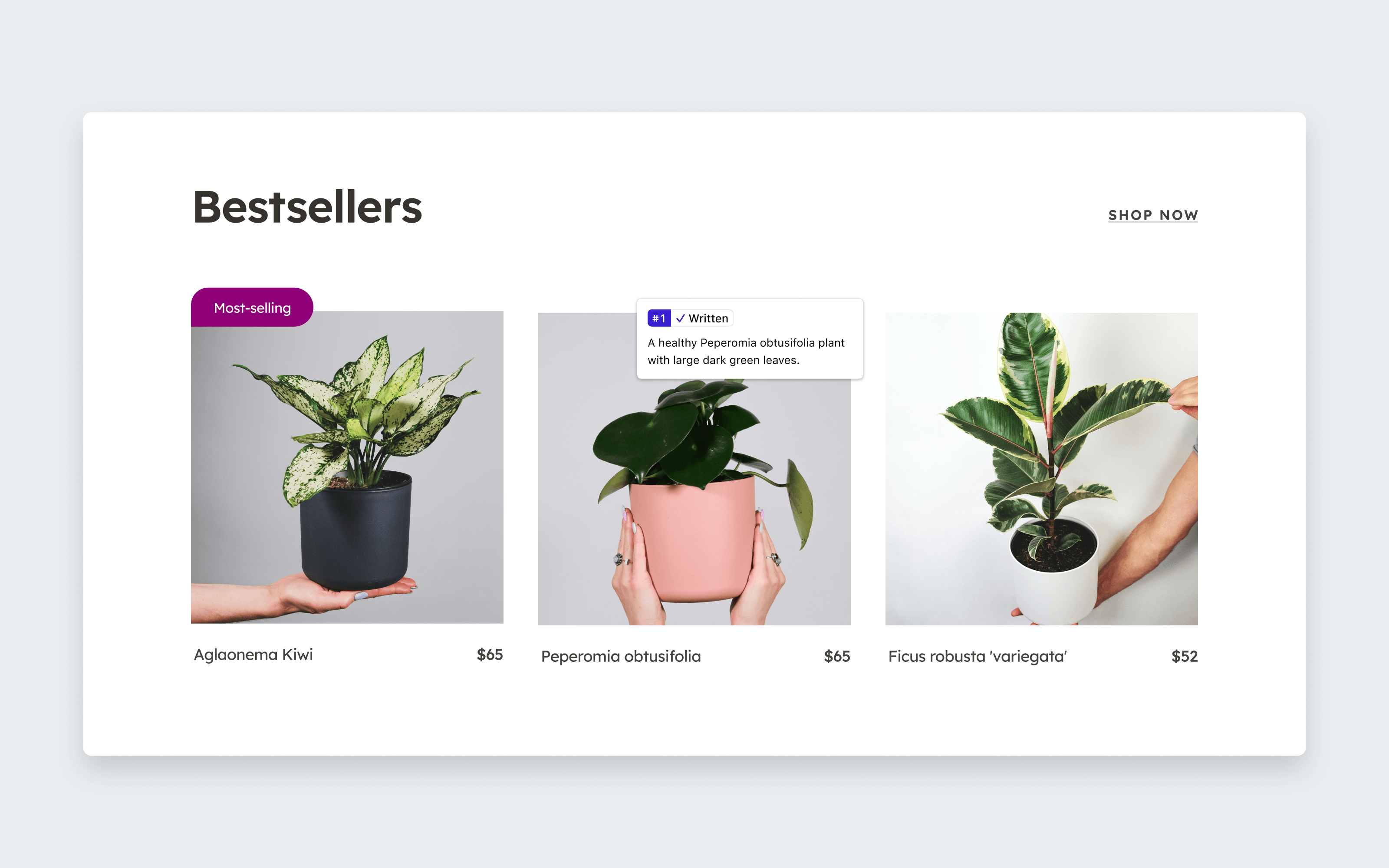
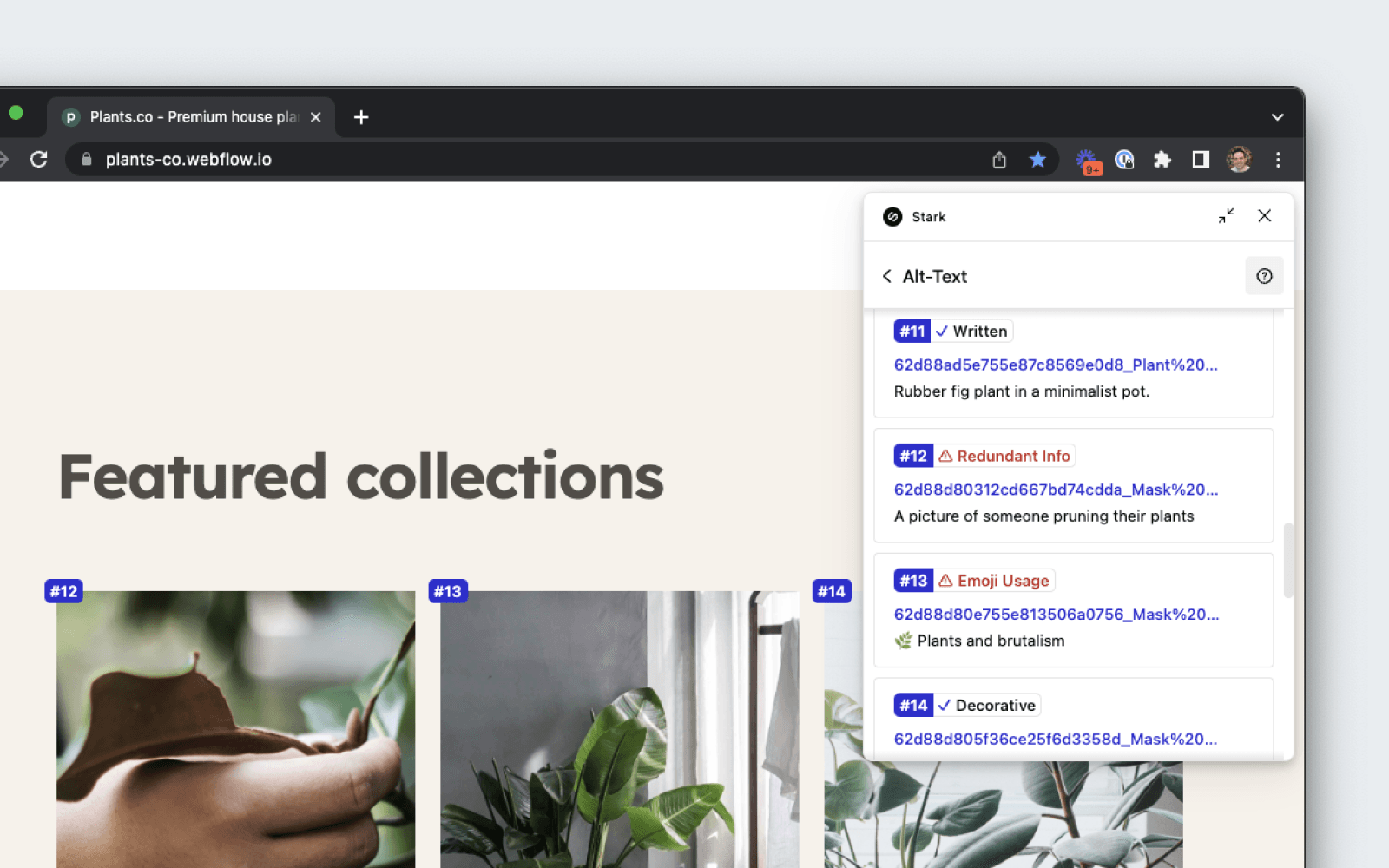
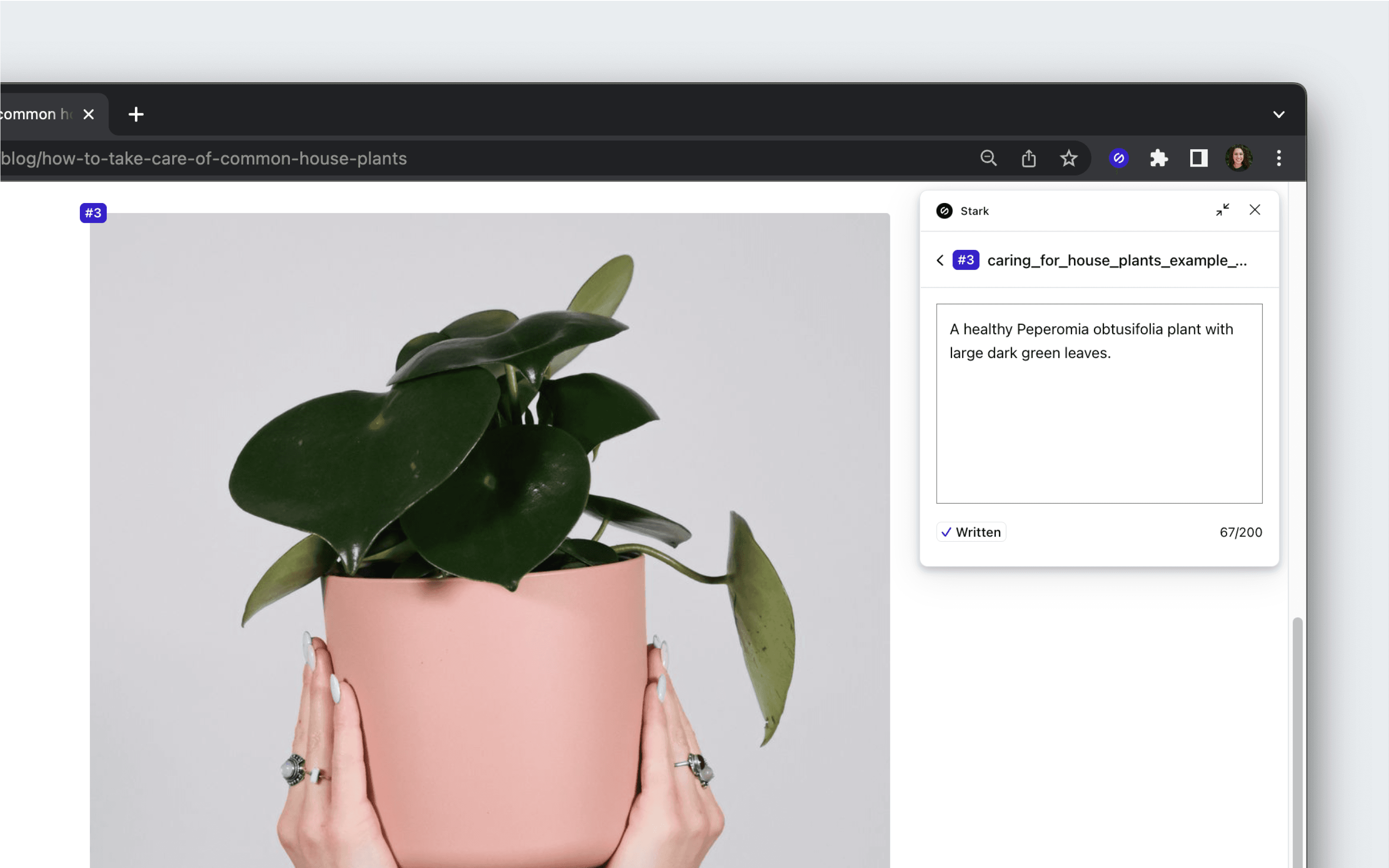
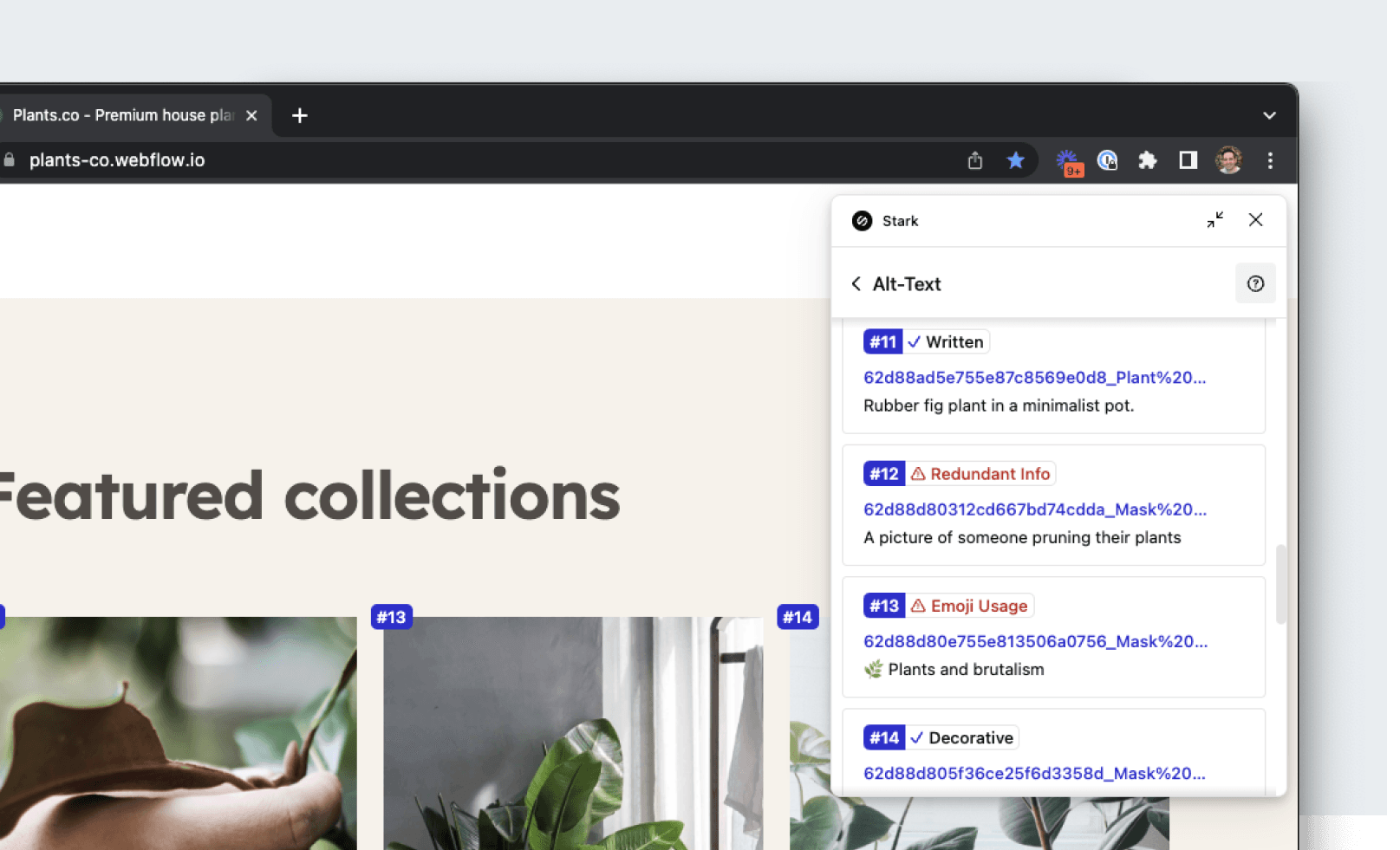
To get started using Alt-Text Annotations, open Stark from your browser’s extension menu. After opening the tool, Stark automatically scans the live web page and lists out all the images it finds.

If the image has alt text written, it will be displayed. You can click into the image card, or just read the alt text at a glance. Stark will also call out images that are missing alt-text and give you AI-powered suggestions you can use.
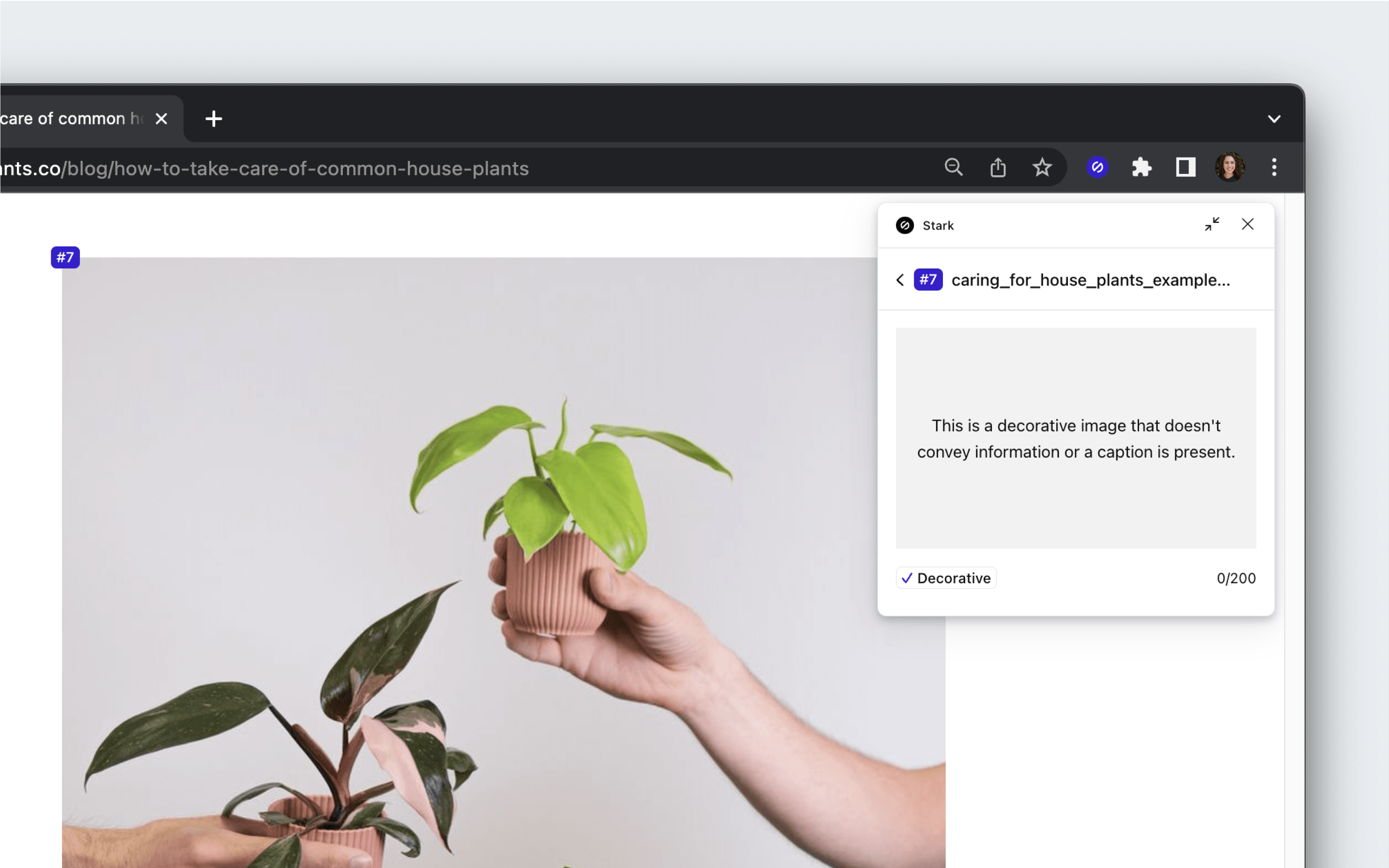
Decorative images

If you’ve marked an image as decorative in the Stark plugin, alt="", then the extension will detect that no alt text is required and mark the image card accordingly.
Errors

Stark will also audit the quality of the alt text. If any copy goes against best practices, it will be flagged. The extension will surface the following:
- Redundant prefixes: when you’ve included phrases like “picture of” at the beginning of your description.
- Emoji usage: when you’ve included an emoji in your description.
- Excessive emoji: when you’ve included 2 or more emoji in your description.
- Repetitive emoji: when you’ve included 3 or more of the same emoji in your description.
- Character count: when your description exceeds the recommended character count. While longer alt text is sometimes necessary, it’s better to be concise.
Have any questions about using Alt-Text Annotations? Don’t hesitate to reach out to us at support@getstark.co.