Using the Stark Accessibility Checklist
Start your accessibility journey with a checklist for every discipline
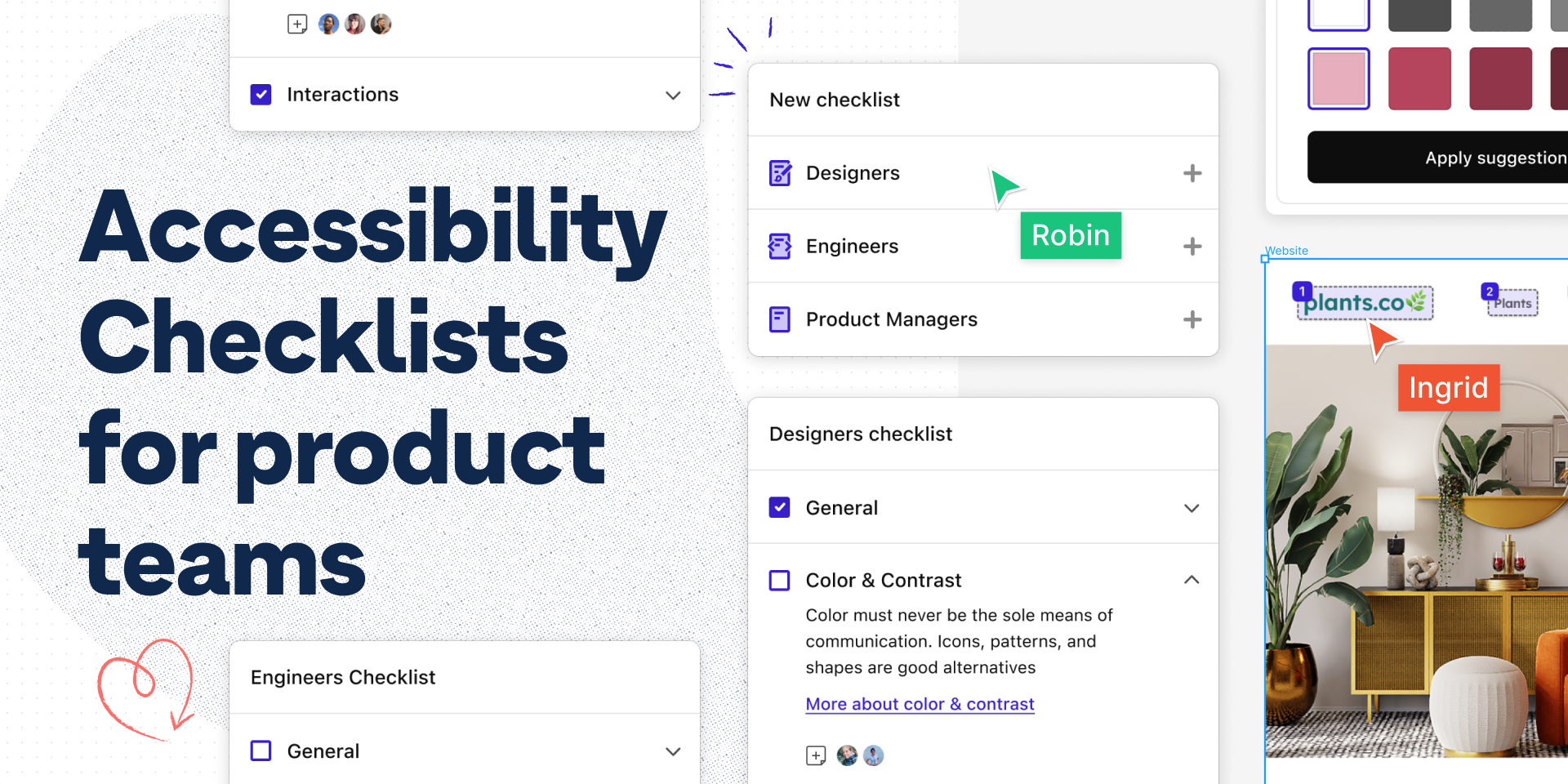
The Stark Accessibility Checklist widget provides designers, engineers, and product managers with role-specific accessibility checklists. Tick tasks off your lists to track cross-discipline progress, expand your knowledge on specific topics with dropdown descriptions, and have each team member leave sticky notes per topic so everyone can jump into solutions. Ensure no critical steps are missed throughout the entire product development process.
Using the Stark Accessibility Checklist
Download: Stark for FigJam

How it works
- Download/install Stark for FigJam
- Click on
Try it out - Select FigJam board or Figma file
- Start ticking off tasks and assigning them to your teammates.
Have any questions about using Stark's Accessibility Checklist? Don’t hesitate to reach out to us at support@getstark.co