Using Stark for Developers
Get your development workflow setup with tools for source control, browsers, and Figma's Dev Mode.
Stark for Developers is our first solution that’s tailored specifically to the needs of software engineers and includes:
- Stark Developer Integrations
- Browser Web Dev Tools in Stark’s browser extensions
- Figma Dev Mode Support
These new developer solutions give teams a way to ensure continuous accessibility across the entire product development cycle and make Stark the only end-to-end accessibility solution from design to code. This update is jam-packed with the best end-to-end accessibility solutions for software teams.
Stark Developer Integrations
To keep your accessibility workflow running smoothly, Stark has developer integrations for all the major source control and CI/CD integrations.
To get started:
Stark Web Dev Tools

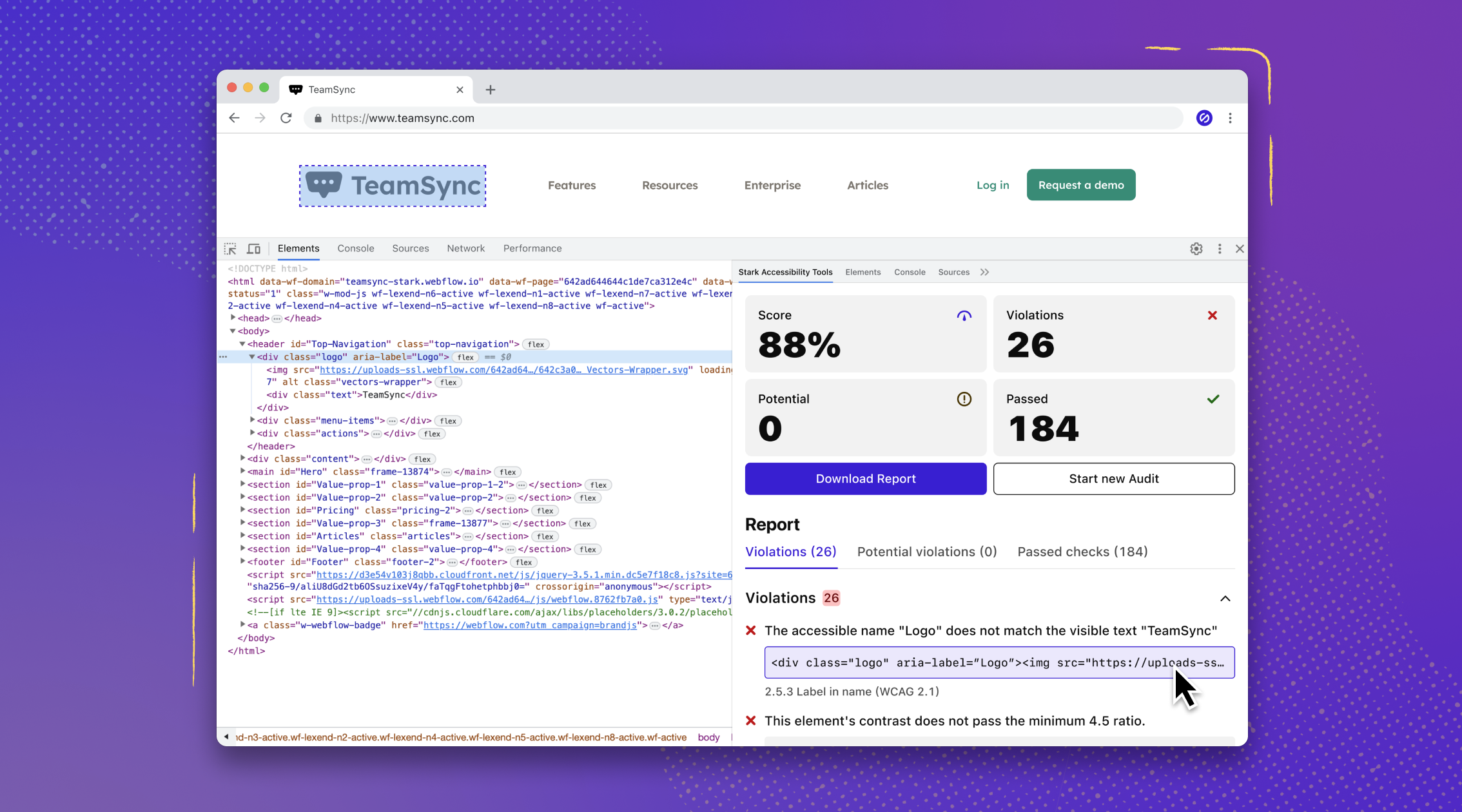
With this update, we’re empowering developers to scan their live (or staging) site / app right in the browser’s developer console and get detailed information on any accessibility issues found. Live code highlighting makes it super easy to see exactly which part of your code needs correction, and links to the WCAG guidelines lead you right to the source to make adjustments as you code.
To get started:
- Open your internet browser
- Add Stark's extension for Chrome, Arc, Edge, and Firefox (stay tuned for more additions to this list 😉).
- Open the Developer Tools through
cmd + ior right-clicking on your desired web page and navigating toinspect - Go to
Stark Accessibility Tools - Click
Start Audit - Select any of the instances of Violations, Potentials, and Passed items
- The code related to the instance selected will be highlighted live on the website as well as on the Elements tab in the Dev Tools
Figma Dev Mode support
Today, we’re improving designer-to-developer collaboration and hand-off even more using Figma’s new Dev Mode: All accessibility annotations made with Stark will now automatically show up in Figma’s new Dev Mode. Developers can even pick up the code snippets for annotations related to landmarks, alt-text, and headings right out of the Dev Mode sidebar in Figma.
To get started:
- Install the Stark for Figma plugin
- Add annotations to your design file
- Toggle the Dev Mode
</>icon on the top right of Figma's toolbar - Click
Plugins>Stark Accessibility Tools - Copy the code snippets from annotations and add them right into the relevant file
Have any questions about using Stark's developer tools? Don’t hesitate to reach out to us at support@getstark.co.