Stark for Safari and Stark for Arc are here
Check your websites, web apps, and online shops for accessibility issues with our newest browser extensions for Safari and Arc.

Team Stark
Nov 03, 2022

A few months ago, we released a browser extension for Google Chrome, Microsoft Edge, and Brave as part of our Stark Suite, a mighty product that lets you check for issues with everything from alt text to contrast and preview your changes live.
Many of you have told us that you rely on the extension to rectify issues that sometimes sneak into production and would like to see it in more browsers. Today, we’re excited to bring our extension to Apple’s Safari and the forthcoming Arc browser, which is currently in beta and waitlist-only.
The tools you love—in Safari and Arc
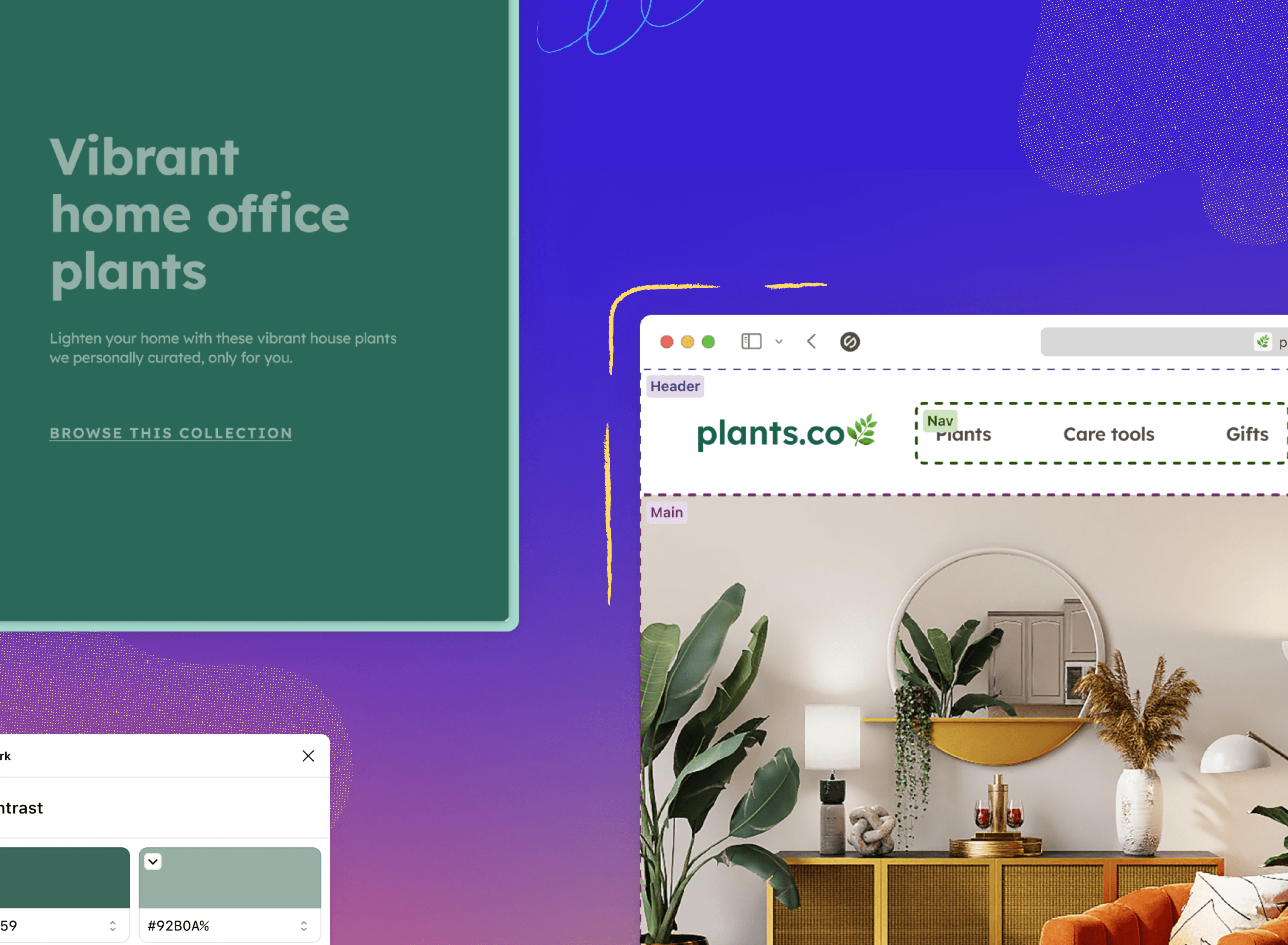
When you upgrade to a Pro or Team plan, you can do more with Stark for Safari and Stark for Arc. We’ll scan your live website or web app and recommend fixes for any issues with your alt text, typography, contrast, and touch targets. Plus, you can generate vision simulations to understand how people with different vision types will experience your site and use Landmarks and Focus Order to ensure easy navigation.
Whether you're using our plugins or Stark for Mac to implement changes in your design files, Live Preview makes rectifying accessibility issues simple. You can test your changes in Safari or Arc before copying and pasting them into your codebase.

We’re just getting started
At Stark, we’re passionate about meeting you and your team where you work, ensuring our features can support your favorite tools and platforms.
Adding Stark for Safari and Stark for Arc to our suite is just one of the ways we’re helping designers, developers, QA experts, product managers, and everyone in between find and fix accessibility issues. Stay tuned for more to come.
Want to be part of a community of accessibility superheroes? Join over 50,000 experts in our Slack community, and follow us on Twitter, LinkedIn, and Instagram.